サイト制作をする際に便利なテキストエディタ「Sublime Text」のダウンロード方法と基本的な使い方を解説していきます。
画像付きで説明していきますので、手順に沿って進めていきましょう。
ちなみにこの記事のSublime Textのバージョンは「Sublime Text3」です。
[imgad]
Sublime Textのダウンロード方法
まずは、Sublime Textの公式サイトを開いてください
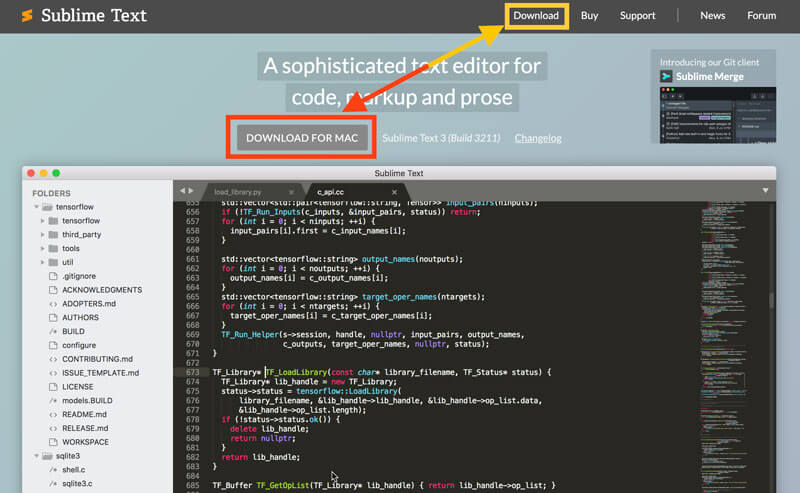
すると下記のような画面が出ると思います。

ここからは、2パターンあるので下記をご覧ください。
- 赤枠と同じようなものが出ている方はそのままクリック
- するとダウンロードが開始されます
- ダウンロードできたら、「Macの方はこちら」・「Windowsの方はこちら」の手順を参考にしてください。
無い方はこのまま手順を解説していきますので、読み進めてください。
ダウンロードの手順
SublimeTextの公式サイトを開いてください。

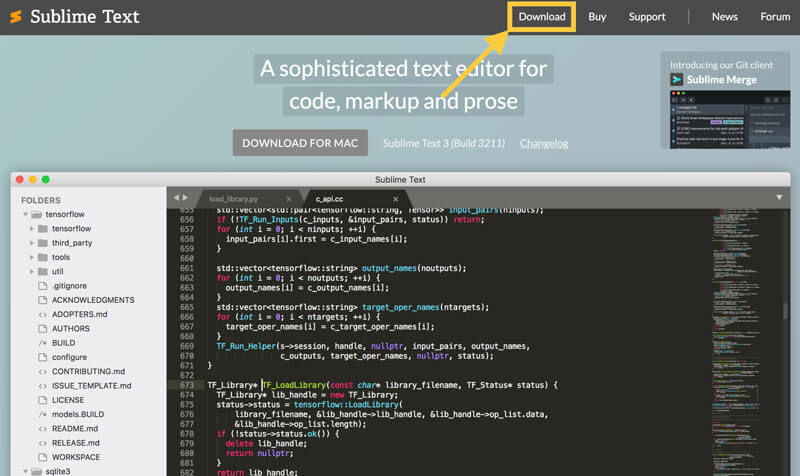
公式サイトを開いたら、右上のDownloadを押してください。

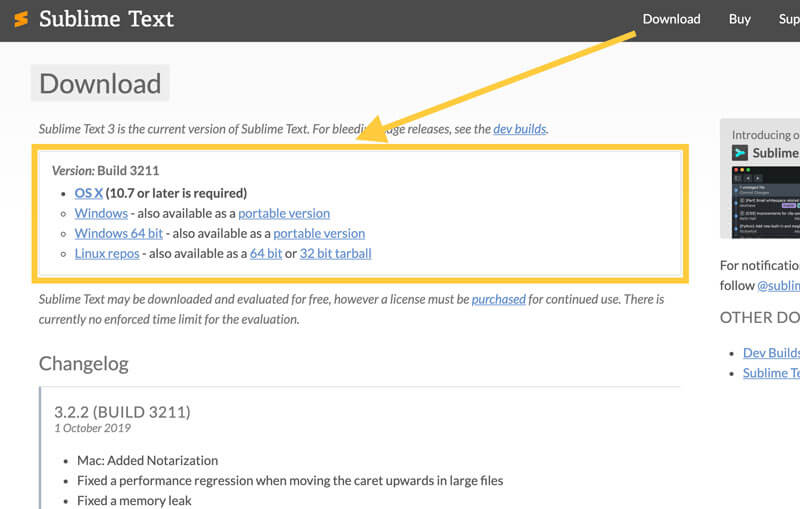
するとこの画面になるので、ダウンロードしましょう。
下記の選び方を見るをご覧ください。
- OS X:Macの専用
- Windows:32bitのWindows専用
- Windows 64 bit:64bitのWindows専用
- Linux repos:気にしなくていいです
Windowsが2つに分かれてますね。ここでは32bitや64bitと分けてますが、使っているパソコンでその内容が違ってきます。
自分のパソコンが何bitなのか知る方法は下記の記事が参考になるので、確認しておきましょう。確認は30秒で終わります。
ここからは「Mac」の手順

[Sublime Text]を[Applicationsフォルダ]へドラッグアンドドロップします。

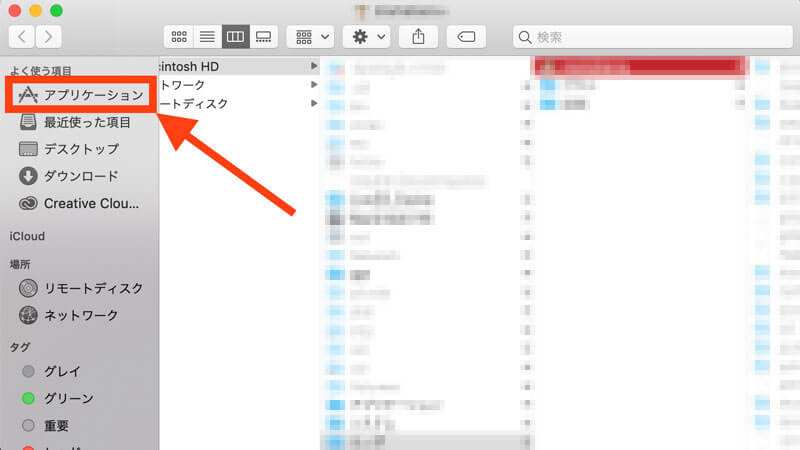
Sublime Textを開きましょう。command+Nを押すとFinderが開きます。左側にある「アプリケーション」をクリック。

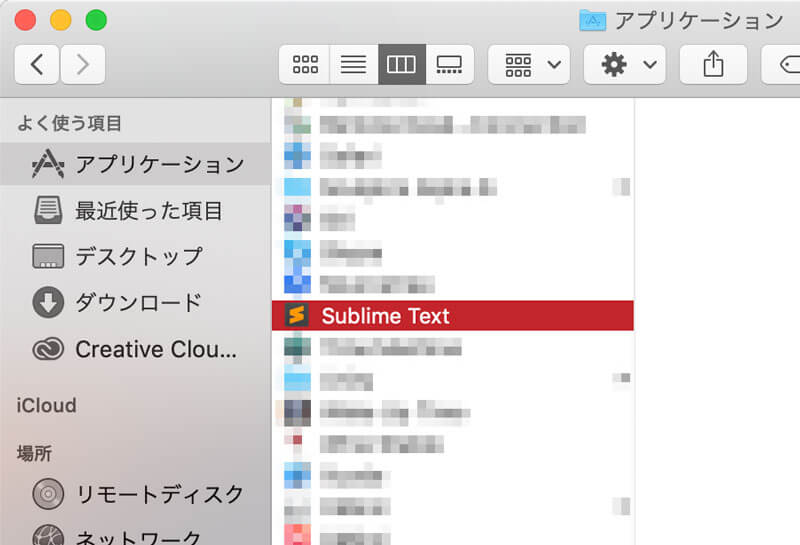
アプリケーションの中から[Sublime Text]を開きましょう。

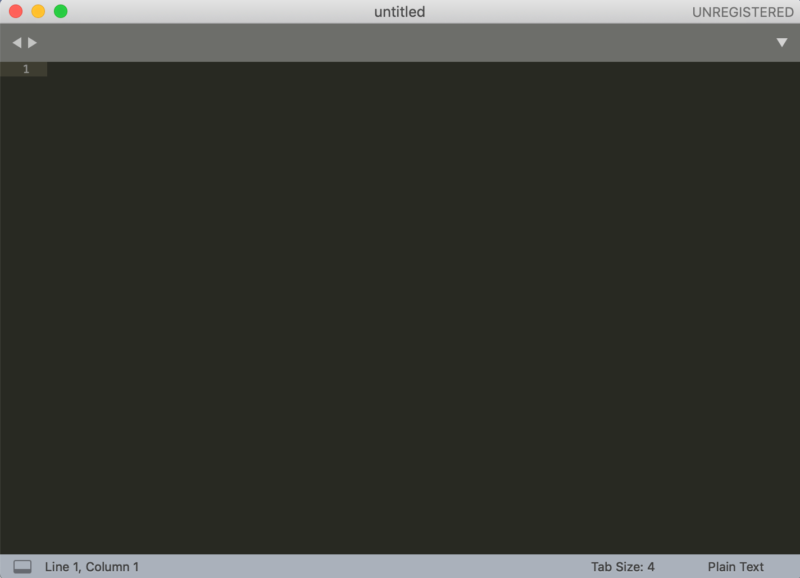
この画面が開いたら完了です。
ここからは「Windows」の手順

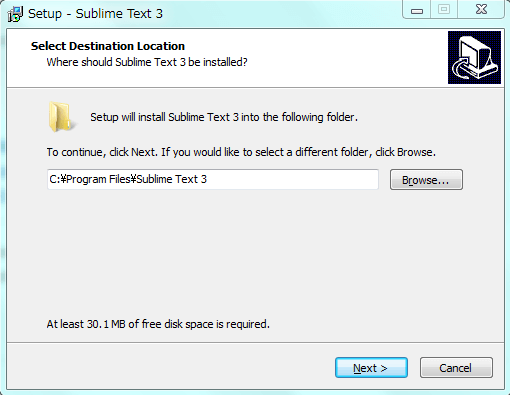
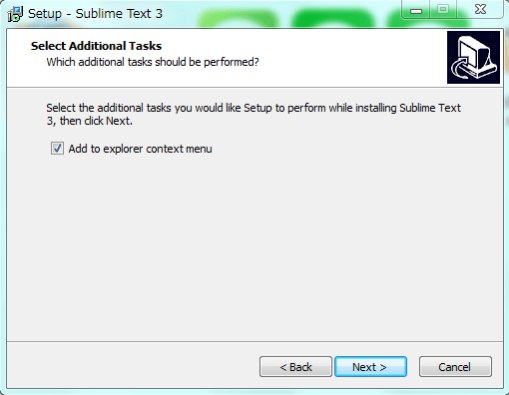
この画面では、「ファルダの場所」を設定できます。特に指定がない方はこのままでOKです。

[Add to explorer context menu]にチェックを入れてNEXTをクリック。

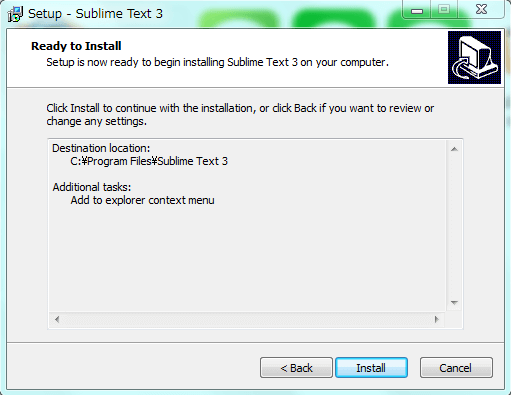
「これでいい?」と聞いてくるので、Installをクリック。

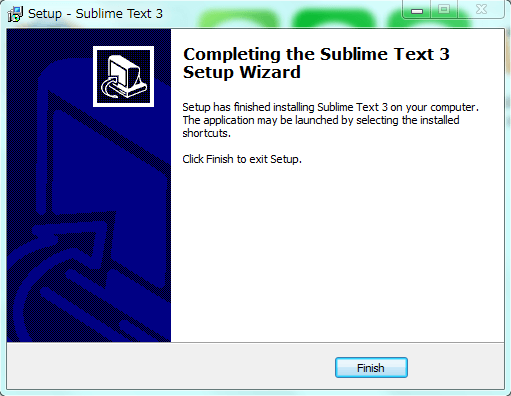
これで終わりです。Finishをクリックしましょう。

下のバーのスタートボタンを開き、検索フォームに「Sublime」と入力すると出てきますのでクリック。

クリックしてこの画面がでてきたら完了です。
Sublime Textを日本語化する

おそらく現在のSublime Textはデフォルトで英語になっていると思います。
ちなみに私は英語のままですが、正直不便と感じだことはありません。
ですが、やっぱり日本語の方がいい…という方もいるでしょう。
そんな方のために日本語対応をできる方法がありますので、詳しく知りたい方は下記の記事を参考にしてください。
[imgad]
Sublime TextでWEB制作するための準備をする

ここからは何か制作をしたい方向けです。
例として、WEB制作をしたい方向けに手順を解説していきます。

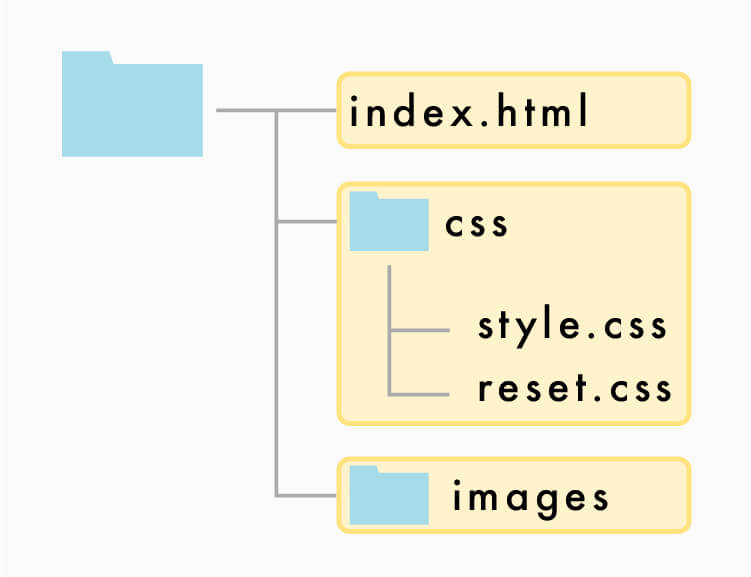
ちなみにこの形を作っていきます。なんのこっちゃという方でも手順を追って解説していますので、チャレンジしてみてください。
htmlファイルを用意する手順

ここからは「html」の設定を行なっていきます。
まず、フォルダを用意しましょう。

新規フォルダを選択し、新しいフォルダを作りましょう。

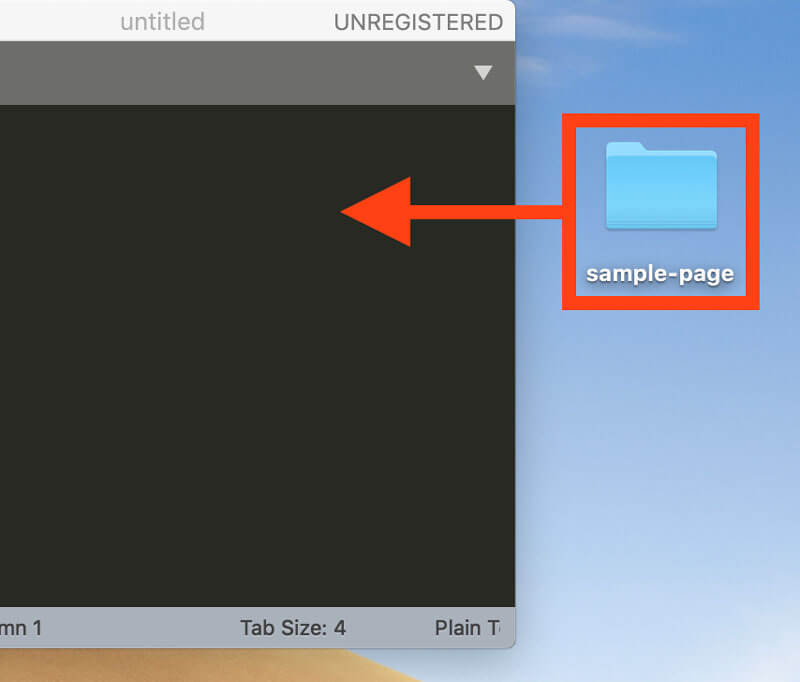
フォルダ名を[sample-page]にしました。このフォルダをSublime Textにドラッグ&ドロップで持っていきます。

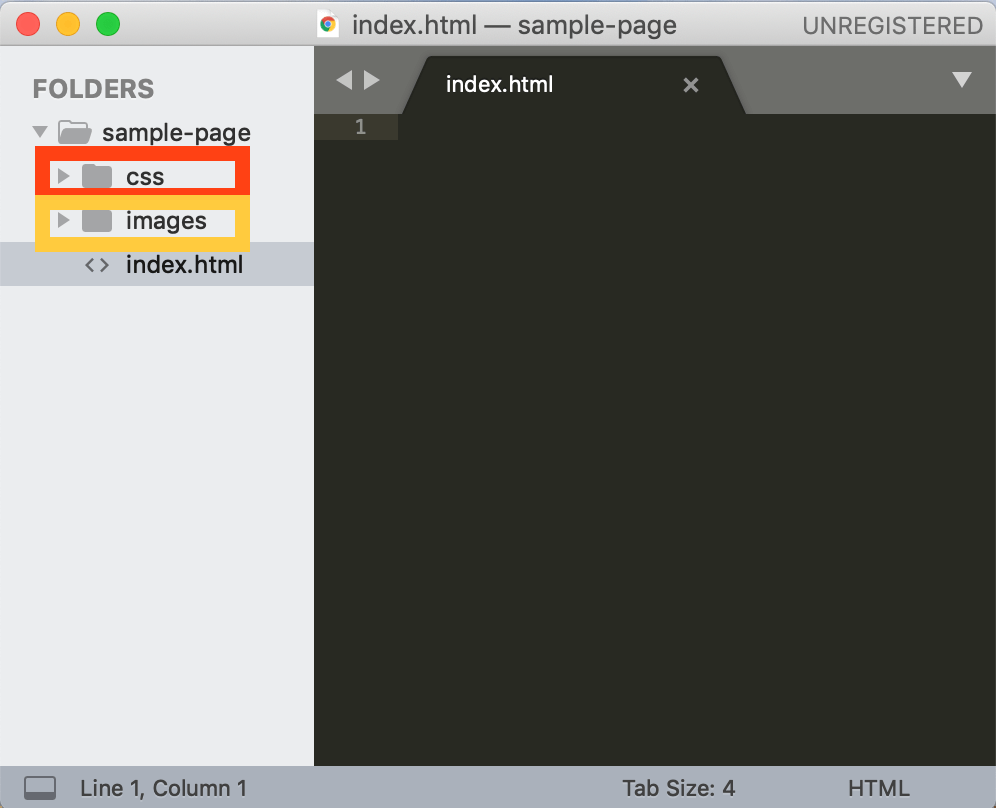
すると赤枠のところに[sample-page]が入っているはずです。

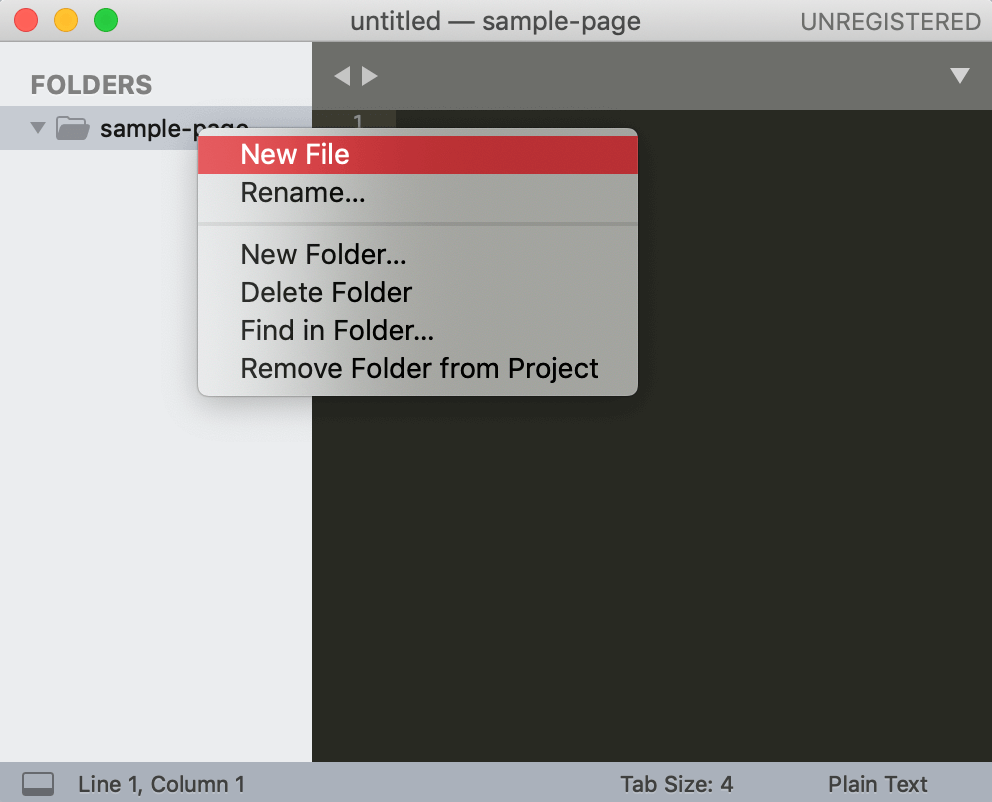
[sample-page]の上で右クリックをし、New Fileをクリック。

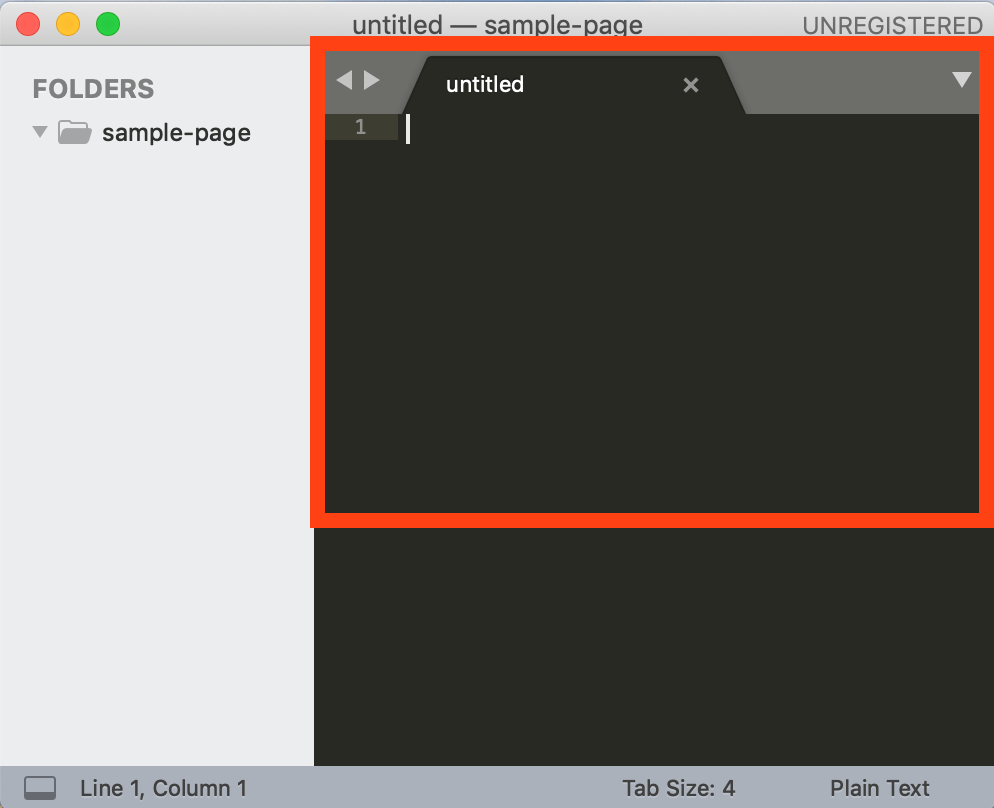
すると[untitled]が出てきたはず。次にこれを保存します。
- Mac:command+Sで保存
- Windows:Ctrl+Sで保存

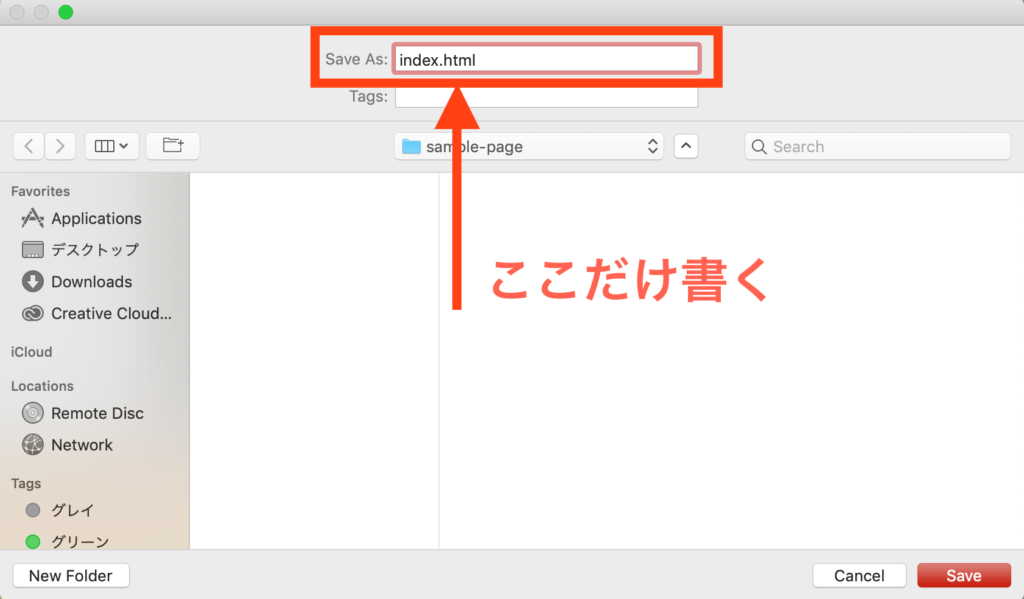
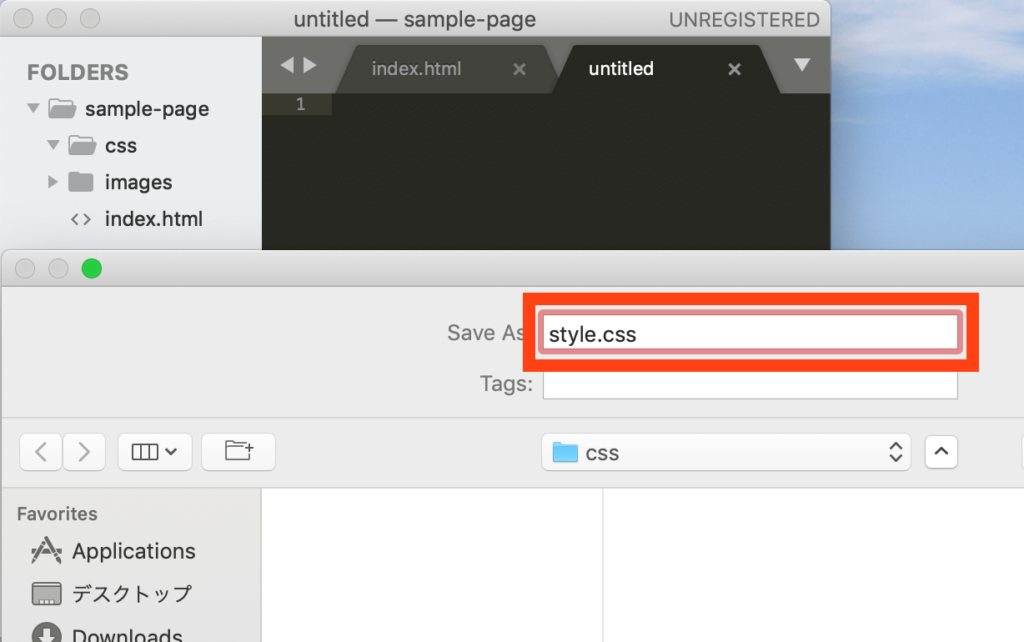
保存をしようとすると、「フォルダの名前とフォルダの置く場所はどうする?」と聞いてくるので画像の通りにしましょう。
変更は名前を下記に変えるだけOK。
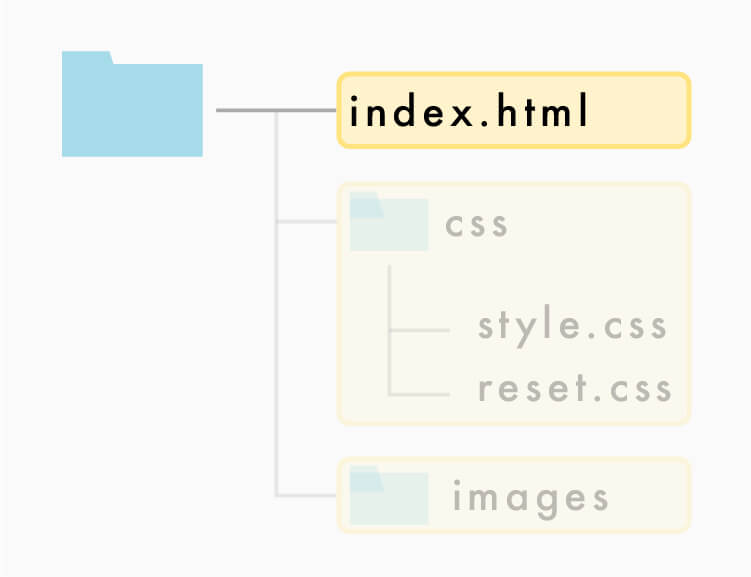
- Save As:index.html
これでhtmlファイルは完了です。次は「css・images」の手順を解説していきます。
css・imagesを用意する手順

ここからは「CSS」と「images」について解説していきます。
基本的にhtmlファイルを用意する手順と変わらないのですが、1つだけ違うので解説していきます。

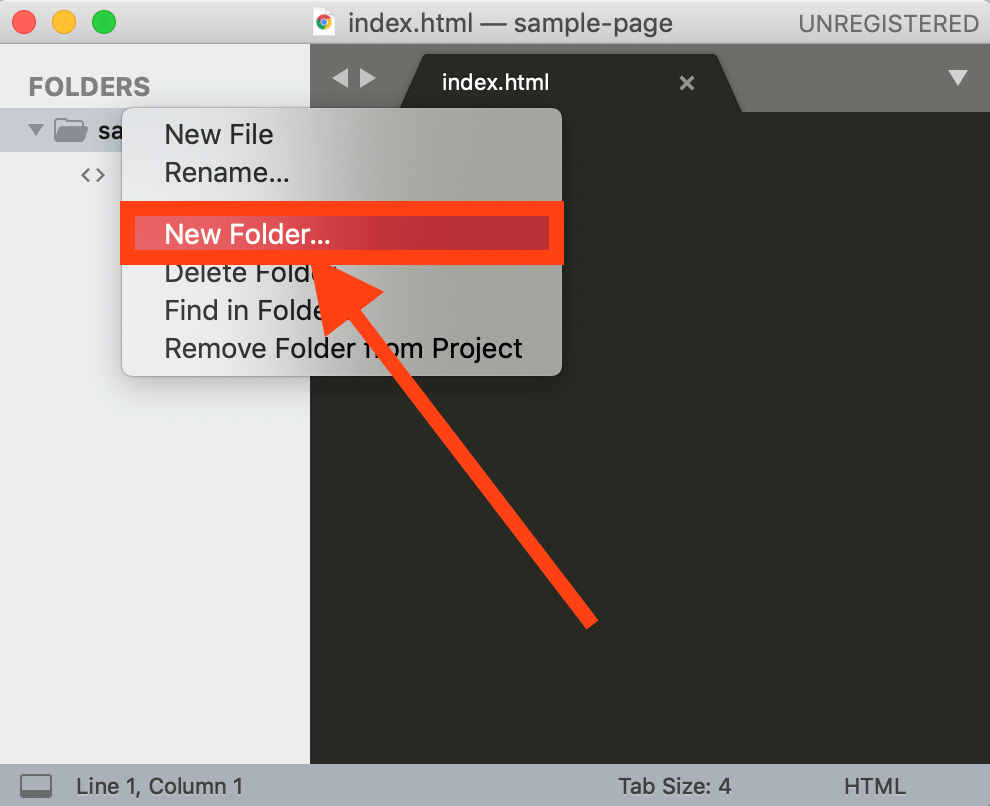
[sample-page]の上で右クリック。先ほどは[New File]を開きましたが、今回は[New Folder]を選択します。

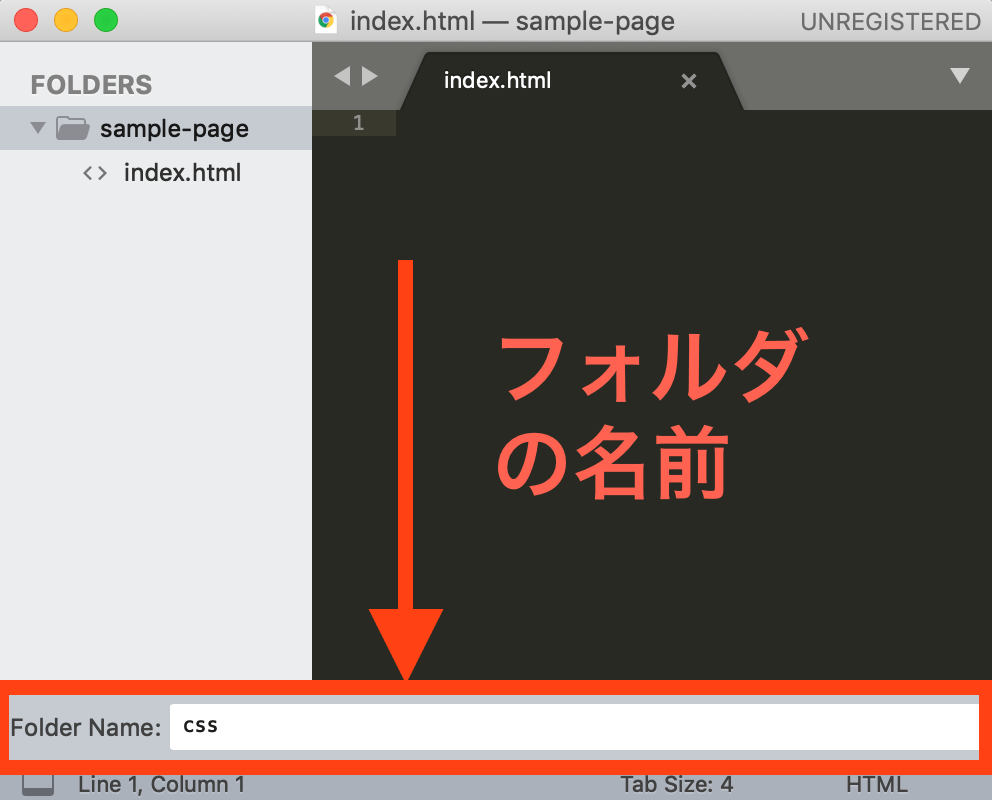
すると[ファイル]とは違い、下の方に「フォルダの名前を入力して」と出てきます。名前は決まりはないのでなんでもいいのですが、わかりやすいように下記を参考にしてください。
- cssのフォルダ名:「css」
- 画像を入れるフォルダ名:「img・image・images」

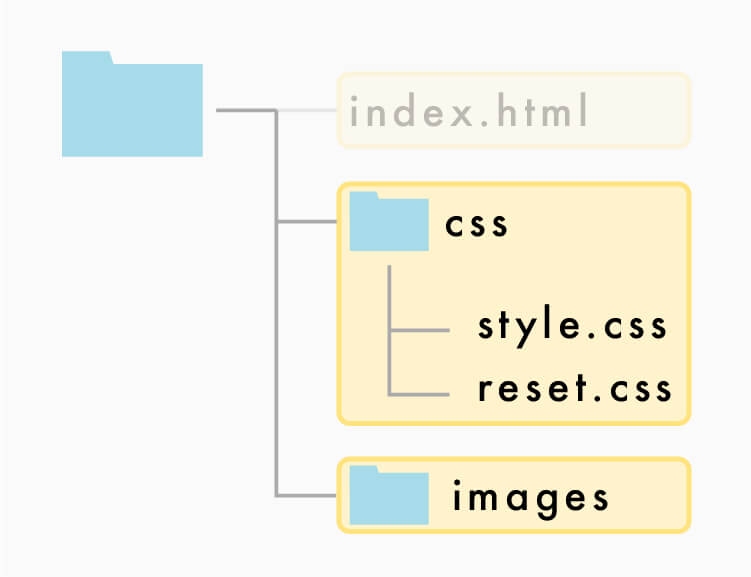
同じ要領でcssとimagesというフォルダを作りました。

ここからは先ほど[index.html]を設定した時と手順は一緒です。
[css]の上で右クリック→[New File]を選択し、名前を[style.css]にします。
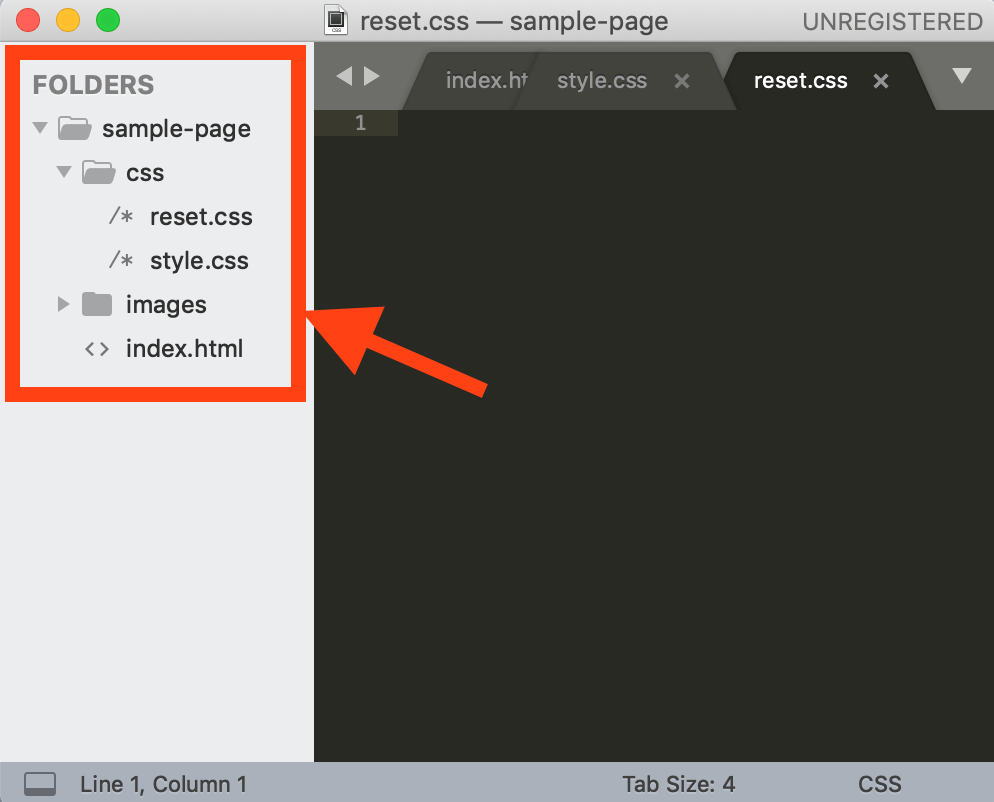
同じ要領で下記の2つを[cssフォルダ]に用意しましょう。
- style.css
- reset.css

画像の通りにファイル・ファルダともに表示されてたら終了です。

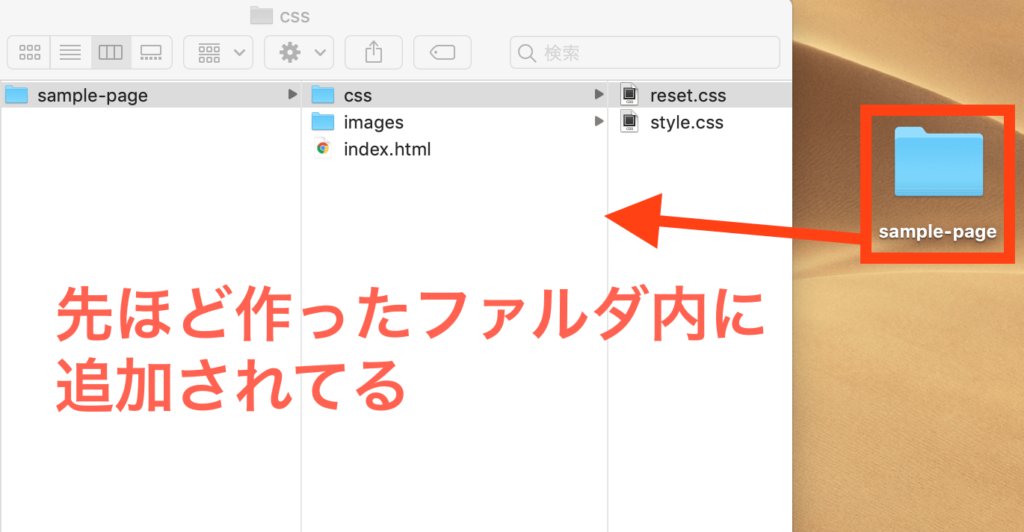
先ほど作ったフォルダを見てみると反映されていますか?
もしされていなかったら、「フォルダが違う」or「ちゃんと保存できていない」かもしれませんので、もう一度試してみましょう。
反映されていたら準備完了です。お疲れ様でした。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)