Web制作を勉強するときは、焦らず基礎知識が大事です。
この記事では、初心者向けに大事な基礎を紹介していきます。
WEB制作の基礎知識【大まかな4つ】

WEB制作を行う際に必要な知識は主に下記の3つです。
- HTML
- CSS
- jQuery(JavaScript)
サーバーとは、作ったサイトを公開する役割を持っています。これがないとWEBサイトが一般ユーザーに見られないので、必要な知識です。
ドメインとは、WEBサイトの住所的な立場です。WEBサイトごとに自分で決めた名前が決められます。
CMSは、簡単にいうとWEBを作る技術の知識はいらずにサイト制作が可能です。
ここからもっと詳しく説明していくので、このまま読み進めてください。
WEB制作の知識1【技術編】
HTML
HTMLとはマークアップ言語と言われ、WEBサイトを制作するなら必須の知識です。
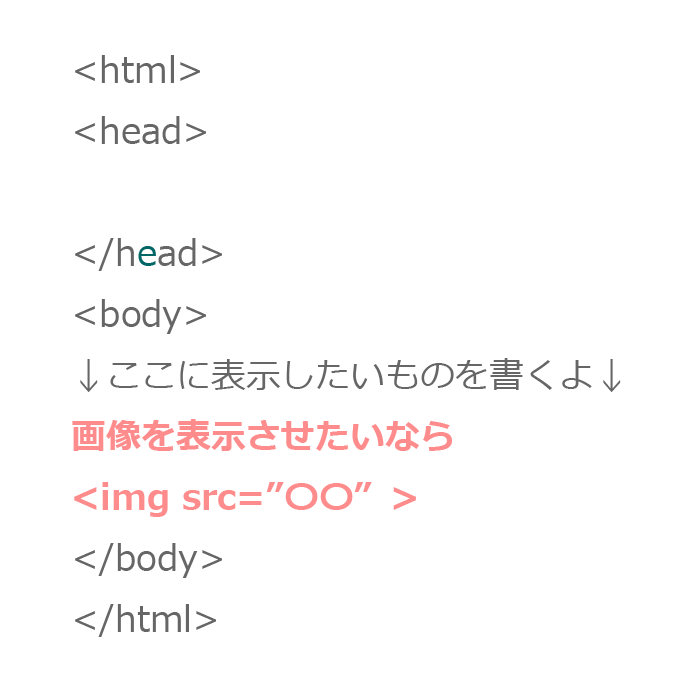
HTMLは、サイトのレイアウトを組むことができ、下記のような<>(タグ)と言われるものでできています。

基本の形です。<head></head>の中に書くものと<body></body>に書くものがあります。
CSS
CSSはHTMLで作った要素に色をつけたり、レイアウトを組んだりすることができます。
例えば、ここを赤文字にしたり、ここの文字に黄色でマーカーを引いたりできます。
他には、このページを開いたときにふわっとページが表示されたと思います。
これも「CSS」を使ってアニメーションを表示させています。
ただ少しややこしいので、下記で紹介しているものから始めてみてください。
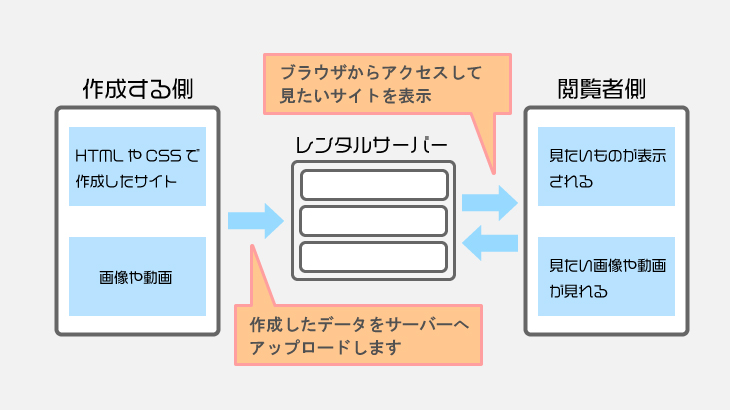
WEB制作の知識2【サーバー編】

図でもわかる通り、サーバーが無いと「閲覧者側」には表示されないことがわかります。閲覧者とは、今この記事を見ているあなたのことです。
この画像の作成する側が今回でいうWordPressになります。
頭でなんとなくこの図をイメージできるとサーバーの重要性がわかると思います。
WEB制作の知識3【ドメイン編】
サイトを制作するにあたってドメインと呼ばれるものが必要です。
このサイトで言うと[https://cocoro-re.com]の黄色いマーカーの部分がドメイン名です。
ドメインというのはネット上でのサイトの住所だというイメージを持ってもらえたらいいと思います。
こちらも取得できるところは色々ありますが
当サイトはお名前.comを使用しています。
手順がわからない方は、下記を参考にしてください。
WEB制作の知識4【CMS編】
WordPressとはCMSと呼ばれるものです。
CMSとはHTMLやCSSといったWEBの専門的な知識がなくてもサイト構築ができるのが特徴です。
CMSにも種類があります。
代表的なのは今回のタイトルにもある通りWordPressです。
Web制作の基礎知識:まとめ
WEB制作の必要なものがわかりましたでしょうか。
勉強する際はこの基本をしっかり頭に入れておいて、学んでみてください。
人気記事TechAcademyのおすすめコースは2つ【期間は2〜3ヶ月】
人気記事プログラミングスクール経験者がおすすめする3校【完全無料あり】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)