WEBを学習するには、3つの選択肢があります。
独学で全てやる
職業訓練などで学ぶ
これは私がWEBデザインとコーディングを全て独学してきた結果、おすすめする順番です。
ちなみにWEBデザインとコーディングの違いは、「WEBをデザインする・デザインに合わせてサイトを組み立てる」です。
それぞれの勉強法も合わせて説明していきます。
[imgad]
『WEBデザインとコーディング』の独学|初心者のための一番効率の良い勉強法

結論言うと、WEBデザインとコーディングは独学できます。
この「【3ヶ月集中】WEBデザイナー未経験でも独学で仕事をもらうための勉強法」でも書いてますが、実質3ヶ月でできるようになります。
ちなみにWEBデザインとコーディングは最低限以下の知識が必要になってきます。
CSS・・・サイトの装飾
JavaScript(jQuery)・・・サイトに動きをつける
Illustrator・・・ロゴやアイコンなど
Photoshop・・・デザインカンプ、画像修正
これらは一部ではあるのですが、まず独学してきた身としては、「スクールで基礎を学んでから独学に入る」という流れが一番理想的です。
簡単にそれぞれの解説をします。
HTMLとCSSはサイトの土台と装飾
サイトを作る上で一番重要な知識は「HTMLとCSS」です。

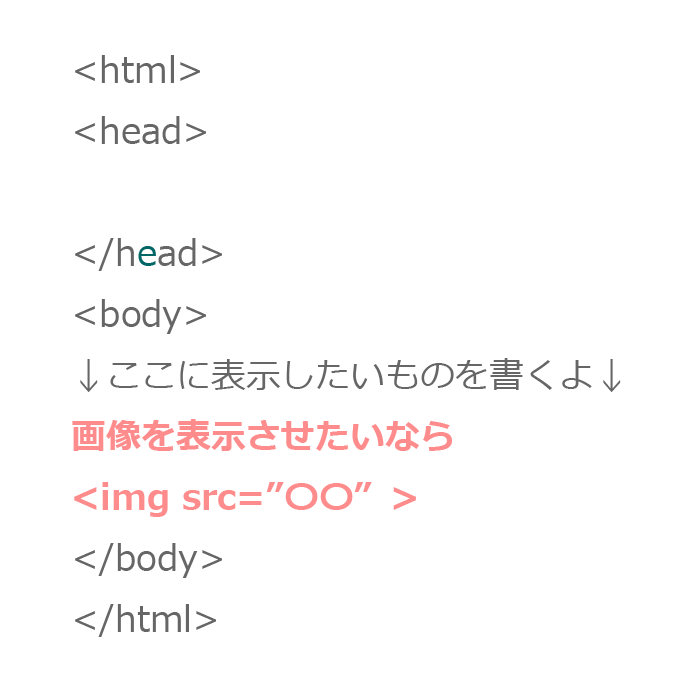
HTMLとは、画像のようにコードを書いていきます。これが基本的な形で、ここからコードをたくさん書いていきます。
CSSはサイトの色だったり、フォントの設定、要素を並べるなどHTMLで作った土台に対して装飾していきます。
なので制作する際の順番は、HTML→CSSの流れで作っていきます。
もっと詳しく知りたい方は下記の記事をご覧ください。
JavaScript(jQuery)はサイトに動きをつける
HTMLとCSSで作ったものに対して、動きをつけていきます。
JavaScriptのjQuery違いは、jQueryはJavaScriptを簡単に書けるようにしたものという認識で大丈夫です。
なので最初はjQueryを学びつつ、JavaScriptをやっていきましょう。
Illustratorはロゴやアイコンなど
サイトのロゴやイラストを書くときに使います。
ですが、次のPhotoshopで紹介するデザインカンプもIllustratorで行う方もいるので、それは人それぞれです。
違いとしては、Illustratorはベクターデータと言って、拡大縮小してもボケないイラストを作ることができます。
Photoshopはデザインカンプ、画像修正
Photoshopは画像修正が有名です。
画像を細かく加工できたりするので、WEBサイトに使いたい写真などはPhotoshopで修正しましょう。
ちなみにデザインカンプとは、サイトのレイアウトを組むことです。ワイヤーフレームとも言い、コーディングする際には必要なものになります。
[imgad]
WEBデザインとコーディングをスクールで学び独学でさらにスキルアップ

おすすめのスクール
GEEK JOB![]() :受講・体験・就職支援も完全無料
:受講・体験・就職支援も完全無料
侍エンジニア塾![]() :日本初マンツーマン指導プログラミング塾
:日本初マンツーマン指導プログラミング塾
TechAcademy![]() :サイトの基礎から学ぶ
:サイトの基礎から学ぶ
なぜこの3つかというと全て無料だからです。
私が独学していた時がそうですが、時間がない(仕事があるから)・お金がない(書籍を買うのが精一杯)という状態だったのでスクールには通えませんでした。
無料のスクールがあるならそうすればよかったなと今になって思いますが、その時はこの存在を知らなかったので独学で2年かかりました。
スクールに行ったらそれだけでスキルアップになるんじゃないの?と思うかもしれませんが、それは違います。
IT業界の技術は常に新しいものが生み出されているので独学はスクールが終わった後でも絶対にしなくてはなりません。
なので最初は、短期スクールで初心者から脱却して、その後は独学で着々とスキルを上げていきましょう。
特におすすめは「GEEK JOB」:受講・体験・就職支援も完全無料

GEEK JOBでは、完全無料で未経験から最短でプログラマーを目指す方に向いてます。
仕事で時間がない、休日は家族との約束が…なんて方はGEEK JOBで最短でプログラマーを目指しましょう。
一番気になる「完全無料」のところですが、GEEK JOBは他のスクールと違い、企業側からお金をもらってます。なので、受講者からお金をもらわなくても全く問題がないという仕組みです。
一見怪しく見えますが、そこには企業間のビジネスの柱があるので、突然受講者に金銭を要求することはありません。
これからの時代はITの時代なのでこの際に目指すのもありかなと、IT業界に転職した私は思います。
| 登録料 | 完全無料 | 目指す職種 | プログラマー |
|---|---|---|---|
| 転職率 | 97.8% | ポイント | 無料かつ実績(作品)も作れる |
WEBデザインとコーディングは独学できるが初心者にはおすすめしない

仕事や学校があるけど時間の余裕はあるという方は独学でも大丈夫です。
ちなみに独学する場合はProgateとドットインストールから始めるのが一番効率的です。この2つはWEBを作る上での基礎知識を学ぶことができるので、最初は無料のコースで何度も繰り返し学習することをおすすめします。
そしてそれが終わったらこちらのProgateの後+終わったらやることの徹底まとめ【第2フェーズへ】を読んでみてください。
とりあえずここまで終わった方は、WEB制作を独学するための勉強法とおすすめサービス・本【初心者向け】を一緒に読んでください。
[imgad]
「WEBデザインとコーディングを独学」←スクールで基礎が終わったら【初心者必見】

理想の流れは「スクールで基礎を学ぶ→独学でさらにスキルアップ」です。
IT業界に限ったことではないですが、仕事となったら常に新しい技術を習得しなくてはいけません。その際に毎回スクールに行くのは大変です。
なので最初はスクールに行き、短期集中で習得しましょう。そのあとは力ついた状態でさらに独学していけばすんなり入るはずです。
初心者から独学するとなると一番大変なのがわからないことが聞けない部分です。
そこを無料で補えるなら、一歩踏み出してみることをお勧めします。
おすすめのスクール
GEEK JOB![]() :受講・体験・就職支援も完全無料
:受講・体験・就職支援も完全無料
侍エンジニア塾![]() :日本初マンツーマン指導プログラミング塾
:日本初マンツーマン指導プログラミング塾
TechAcademy![]() :サイトの基礎から学ぶ
:サイトの基礎から学ぶ
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)