この記事は、「3ヶ月で未経験がwebデザイナーになる手順」を解説していきます。
まずは、制作で必要な知識を理解した後、実際に作業を行なっていきます。
私は2年掛けて独学をしていきましたが、今この記事を読んでいる方は、短期集中で勉強できます。
しっかり技術をつけていきましょう。
TechAcademyで1週間の無料体験があるという情報をいただきました。
内容を見る限りだと、WEB制作が無料で学べます。初心者がつまづきがちなところを無料かつマンツーマンでみっちり1週間教えてくれるとのこと。無料なのでとりあえず試してみるのもいいかなと思います。
TechAcademyの無料体験はこちら![]()
[imgad]
【WEBデザイナー未経験】独学3ヶ月集中で作れるおすすめ勉強法:基礎知識

今回の記事は「3ヶ月で未経験がwebデザイナーになる手順」です。3ヶ月後にサイトが完成できるように慌てずしっかり手順を踏んでいきましょう。
そしてWEBデザイナーになるためには学ぶことを大きく分けると「デザイン」・「コーディング」に分かれます。
少し前だとWEBデザイナーはデザインだけだったらしいのですが、今ではコーディングもできることが望ましいです。
最低限学ぶべきものをピックアップしました
<デザイン>
・Illustrator
・Photoshop
<コーディング>
・HTML
・CSS
おそらく聞いたこと、見たことがあるものもあると思います。他に勉強することとしたら「jQuery・JavaScript・PHP」など上げたらキリがありません。
いきなり色々なことを詰め込んでも余計に時間がかかるだけなので、今回はこの4つだけを集中的にやっていきましょう。
始める前に独学する時の費用をまとめてますので下記をご覧ください。
WEBデザインを独学するための費用はどのくらいかかる?
まずは、それぞれの使用する箇所を解説していきます。
Illustrator(デザイン)
Illustratorは、主に以下のことをします。
・ベクター画像
特徴は、ベクター画像が作れることです。ベクター画像とは、拡大縮小しても画像が劣化しません。WEBサイトで使うロゴなどは、SVGという拡張子で作られているサイトを見かけます。
他に当ブログでは、記事のサムネイル画像(アイキャッチ画像)を自作しているのですが、それはこのIllustratorで作成しております。フラットなデザインやマテリアルデザインを作りたい方は、Illustratorを活用しましょう。
Photoshop(デザイン)
Photoshopは、主に下記のことをします。
・画像加工、合成
サイトデザインのカンプ制作とは、WEBデザインをする前の下書きみたいなものです。実際には、Illustratorでもカンプを作る方もいますので、お好きな方を選んでも大丈夫です。
ですが、画像を切り取ったりできるのは、Photoshopなので1つのツールで完結させたいという方は、フォトショップで作っていきましょう。
HTML(コーディング)
次で紹介するCSSとセットで覚えていただきたいのが、「HTML」です。
主に何をするのかというと、サイトを作ります。もっと細かくいうなら、サイトの土台を作るという認識で大丈夫です。
プログラムというのは上から順番に読んでいくので、例えば「ロゴ表示→トップページの画像→ナビゲーション→コンテンツ→フッター」という順で上からプログラムを書いていきます。
HTMLを独学で習得する期間については、下記の記事を参考にしてください
CSS(コーディング)
CSSは、HTMLとセットで覚えてください。CSSがないとサイトができません。
具体的には、HTMLで作った土台を使って、レイアウトを組んだり、背景や文字に色をつけたりします。
それ以外には、当ブログを表示した時にふわーっと表示されたと思いますが、これもCSSでできています。アニメーションという技術を使っているので、もし気になる方のためにこちらも後述します。
[imgad]
【WEBデザイナー未経験】独学3ヶ月集中で作れるおすすめ勉強法スタート

ここからは、それぞれ月ごとに勉強することを解説していきます。
一気に色々やると必ずつまづきます。(私がそうでした…)
1つ1つコツコツと学んでいきましょう。
流れは下記を参考にしてください。

・サイトマップを考える
・レイアウトを考える
・Illustrator
→ロゴ
・Photoshop
→デザインカンプ

・Illustrator
→特になし
・Photoshop
→特になし
・HTML、CSS
→コーディング(基礎知識)

・Illustrator
→アイコン作成など
・Photoshop
→画像修正など
・HTML、CSS
→コーディング(動きをつけていく)
この流れで説明していきます。
1ヶ月目:WEBサイトのサイトマップやレイアウト制作

いきなりパソコンを触っても余計に時間が取られます。まずは、紙に簡単なイメージでいいので書いていきましょう。
サイトマップを考える

サイトマップとはどんな流れでページが構成されているのかを見るものです。
それぞれ関連性のあるページで階層分けをしていきます。あなたが作るサイトには、何が必要かを考えます。
個人カフェのサイトだったら、「トップページ・メニュー一覧・お店までのアクセス・お問い合わせ」などの項目をまずはピックアップしてそれぞれどういった流れでユーザーに見てもらうのかを考えます。
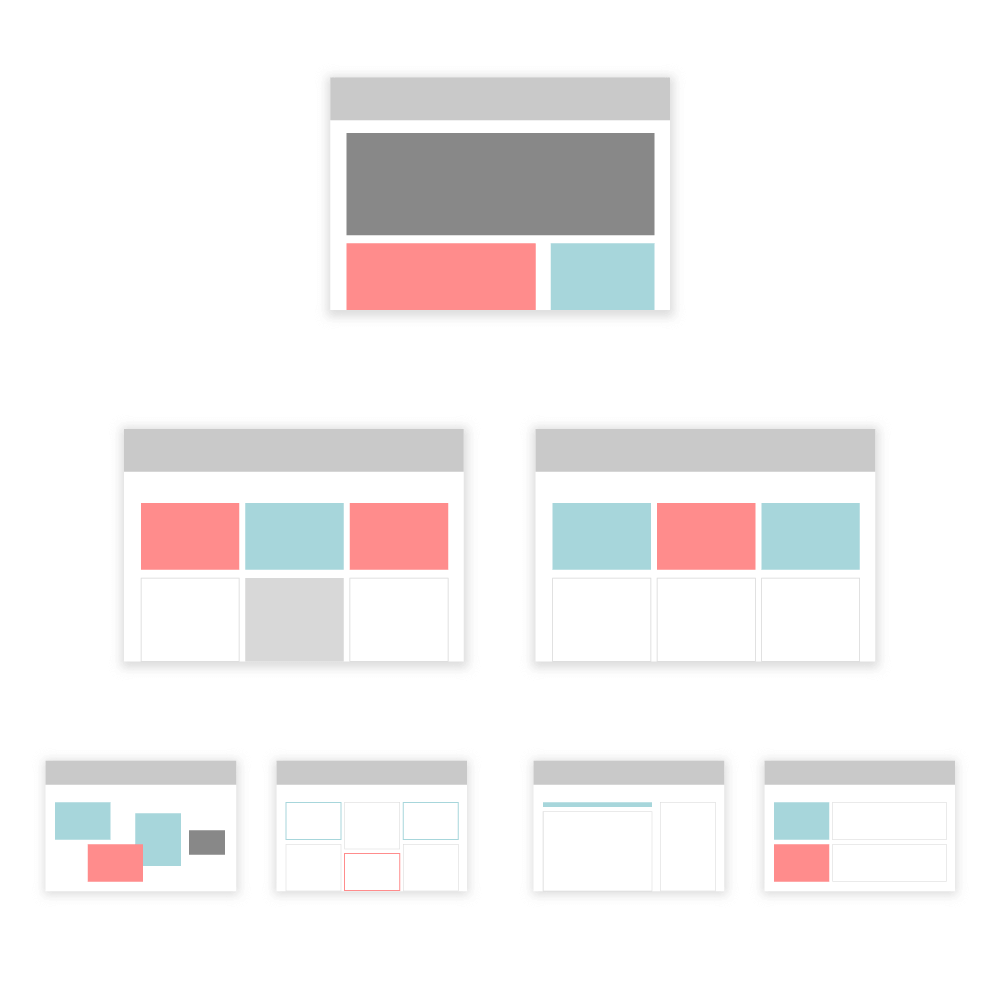
レイアウトを考える

WEBを制作するに向けて大事な部分になってきます。頭の中にあるサイトイメージを書き出してみましょう。
レイアウトは大体以下の構成です。
・ナビゲーション
・メイン画像の有無
・コンテンツ内容
・サイドバーの有無
・フッター
サイトマップでピックアップしたページごとのレイアウトを考えていきます。
どこに何を配置するかを考えましょう。当ブログだと一番上にロゴがあり、次にナビゲーション、そしてコンテンツやサイドバーで最後にフッターがあります。
ブログだと大体がこういった配置ですが、コーポレートサイトやECサイトだとまた違ってきます。
あなたが作ってみたいサイトのレイアウトを考えてみてください。
Illustrator:ロゴ

サイトのレイアウトが大体できたらロゴを作っていきましょう。
正直後回しでもいいですが、大体のイメージだけでも決めておきましょう。
紙に書いて、イメージを膨らまして色々書いてみてください。ロゴの雰囲気だけでもイメージできてれば、おのずとこの後のサイトの色味もわかってきます。
作るというよりはイメージを紙に書いておきましょう。
Photoshop:デザインカンプ

いよいよ紙に書いたレイアウトを元にデザインカンプを作っていきます。
なぜ作るのかというと後で迷わないようにするためです。1日でできるものではないので、数日経ったら忘れている場合があります。それとキチンと決めておくと、2ヶ月目からのコーディングの際にスムーズに作業が行えます。
ここまで出来たら
コーディングを始める前に
ここまでできるようになったら、WEBデザインのみの仕事は取れます。クラウドソーシングだとコーディング無し、WEBデザインのみという募集はたくさんあります。中には10万以上する案件もあるので、一旦ここで止まって仕事をしても大丈夫です。
デザインするページ数によっても報酬額は変わってくるので、実際にクラウドソーシングのサイトで見てみてください。
CrowdWorks(クラウドワークス)![]()
[imgad]
2ヶ月目:HTML+CSSのコーディング

デザインもできたのでいよいよコーディングに入っていきます。未経験だと時間はかかりますので2ヶ月という期間を設けてます。
ある程度できるようになったら、簡単なページだと2~3時間でできます。
今はとりあえずしっかりと完成に向けて頑張りましょう。
・Illustrator
→特になし
・Photoshop
→特になし
・HTML、CSS
→コーディング(基礎知識)
2ヶ月目は、Illustrator、Photoshopの作業は特にありません。集中してコーディングをしていきましょう。
HTML・CSS:コーディング
サイトを作る上で土台の部分になっていきます。
作る上で必要なものはテキストエディタと呼ばれるものです。

メモ帳みたいなもので、そこにコードを書いていきます。
ヘッダーと呼ばれるロゴやナビゲーション部分、コンテンツと呼ばれる内容、そして利用規約やお問い合わせなどの文言が書いてあるフッター大きく分けるとこの3つです。
1ヶ月みっちり勉強しましょう。
もっと詳しく勉強したい方は、この記事と合わせて下記の記事も読んでください。私が実際に独学していった順番に勉強法を書いています。
おすすめ勉強サービス
教材を買うと数十万します。そんなお金掛けるのなら正直、独学よりスクールをおすすめします。
そんなお金を掛けられないから独学をしているのではないでしょうか。私もそうだったので、独学を選びました。
そんな私がおすすめしたいなるべく安く済むおすすめサービスを紹介します。
- Udemy-Webデザイン入門オンライン講座
 :24,000円
:24,000円 - TechAcademy-無料講座
 :無料
:無料
Udemyは、ベストセラーになっているWebデザイン講座です。1からすべて教えてくれます。
TechAcademyは、通常のコースは高くて30万近くします。いきなりそんな高額は払えないけどどんな感じで授業をするのか体験してみたいという方におすすめです。
ここまで出来たら
デザインも出来てある程度簡単なコーディングができたら、LPページ作成ができるようになります。
LPとは、楽天のような商品紹介を1ページで収める、長いページのことです。見た感じほとんどが、画像で出来ているため、簡単なレイアウトを組めるようになったら5万以上は稼げます。
実際にクラウドソーシングのサイトで見てみてください。
CrowdWorks(クラウドワークス)![]()
[imgad]
3ヶ月目:サイトに動きをつける

いよいよ残り1ヶ月は、完成に向けて突っ走るだけです。
ここまで得た知識をまとめます。
→ロゴ作成(している方のみ)
・Photoshopの使い方
→デザインカンプ制作
・HTML,CSS
→簡単なレイアウト作成
ここまでくれば後は動き(CSS)やロゴ作成,アイコン(Illustrator)、挿入する画像編集(Photoshop)を作るだけです。
では、やっていきましょう。
Illustrator:ロゴ,アイコン作成
ロゴを最初の1ヶ月目に作った方はいいですが、作成していない方は作っていきましょう。
アイコンは特殊なものを作りたいなら作成するのもありです。ですが、現在よく使われているのは「Font Awesome」です。
など色々なアイコンがあります。中には有料もありますが、無料でも種類豊富なのでこちらをおすすめします。
Font Awesome
Photoshop:画像編集
Photoshopといったら画像編集です。サイトのイメージから実際にコーディングをして、後は画像を当てはめるだけだと思います。
フリー画像を使うか、自分で撮った写真を使うかを決めます。いい写真があってももしかしたらサイトと色合いが違う…なんてこともあります。
そんな時はPhotoshopで修正しましょう。


画像のように明るさや色味も調整できます。Photoshopを使いこなしたら様々なことができるので、色々やってみてください。
CSS:動き
当ブログを表示した時に「ふわっと」なる感じを出したいならCSSで十分です。
これはCSSの@keyframesとanimationを組み合わせています。
@keyframesはアニメーションを作り、animationは動きをつけたいものにanimationを書きます。
CSS以外に動きを加える言語があります。それは、「jQuery」というものです。
jQueryは、JavaScriptと呼ばれる言語を簡単に記述できるようにされたものです。
jQueryを覚えるのはとても大事ですが、おそらく新しいものを一気にやるのですべてが中途半端になるのではないかと思い、今回は外してます。
細かい修正はデベロッパーツールで確認
文字をもう少し大きくしようかな…画像が小さいななど微調整する度に、テキストエディタに戻って修正→保存→確認→また修正・・・とやっていたら時間の無駄です。
細かいところを確認したい時は、デベロッパーツールを使ってください。
1つ注意ですが、デベロッパーツールに書いたらそのままサイトに反映はされません。細かいところを確認しながらコーディングしたいという方向けですが、実際によく使われています。
下記の記事にまとめてますので参考にしてください
独学でサイト完成がしたらどうしたらいい?

おそらく3ヶ月前のイメージが具現化できたと思います。
ここまでくれば後はサイトのドメイン取得とサーバーに上げるのみです。
そもそもドメインやサーバーがわからない方は下記を記事をご覧ください。
ドメインやサーバーがわからない方
WordPressを独学する
今よく使われているのが、「WordPress(ワードプレス)」です。
ブログを書く人は最近はほとんどWordPressだと思います。
実際に当ブログは、WordPressを1から自作しております。
自作するためには、今回の技術同様、新たにPHPというプログラミング言語が必須になってきます。
あくまで自作する場合ですが、そうでない場合は正直今回の知識があればいいくらいです。
今回の知識を活用して、もっとスキルアップしたい方は、下記の記事を読んでみてください。
まとめ:WEBデザイナー未経験が独学で取得するまで
3ヶ月分なので少し長かったですが、これは私が約2年かけて取得したものでもあります。
未経験だから採用してくれないなんてもう言わせません。ここまでできればもうあなたは就職できます。
もっともっとスキルを高めていきましょう。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)