Fukasawaは最初からとても綺麗なWordPressのテーマなのですが、少しだけデザインを変えてみましょう。
- Fukasawaをもっとおしゃれにしたい
- 無料テーマを自分色にしたい
- CSSとかわからないからコピペをしたい
[imgad]
WordPressのFukasawaをおしゃれにカスタマイズ【CSS】

すでに綺麗なデザインをもっと素敵なデザインにしてみましょう。
マウスオーバー(マウスが乗る)すると記事が浮き上がったり、サイドバーの位置を変えたりしてみましょう。
コピペだけなのでCSSがわからない方でも大丈夫です。
CSSというのを「追加CSS」というところに記述するのでわからない方は下記を参照してください。
追加CSSの場所
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
マウスオーバーすると浮き上がるCSS
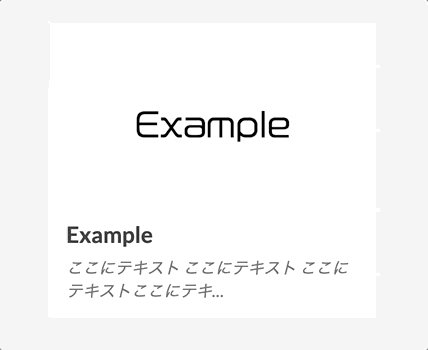
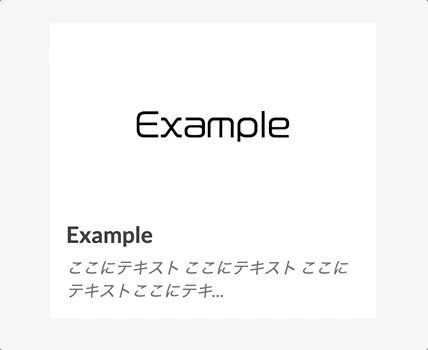
まずは、↓のような感じでFukasawaのデザインを変えます。
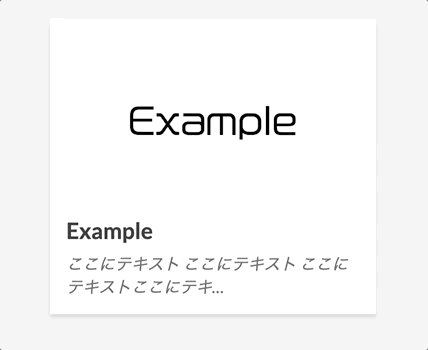
マウスが乗ると浮き出てくるようにします。

以下のものを[追加CSS]に貼り付けてください。
CSS
.posts .post,.posts .page{
transition: .5s;
}
.posts .post:hover,.posts .page:hover {
transform: translateY(-5px);
box-shadow: 0 5px 5px #ddd;
transition: .5s;
}
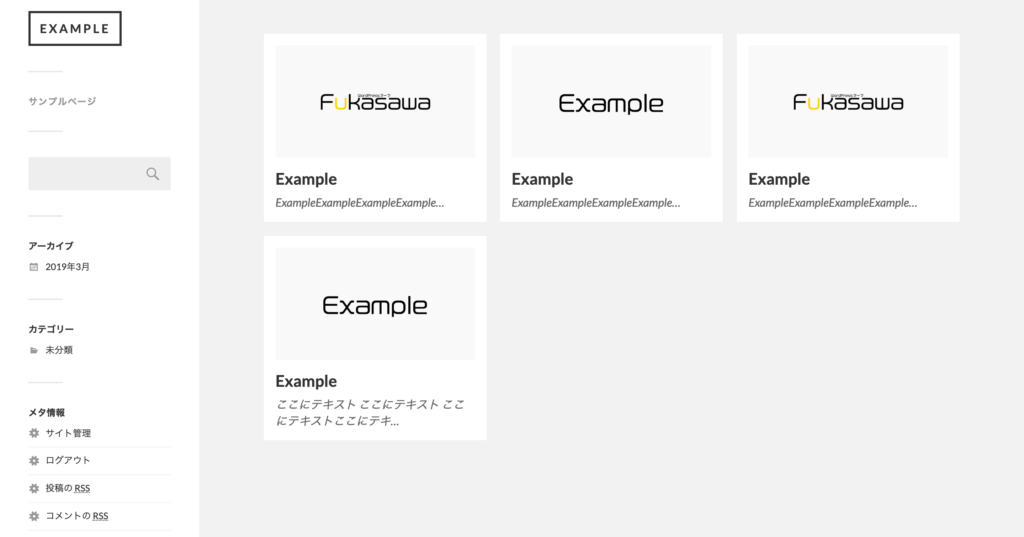
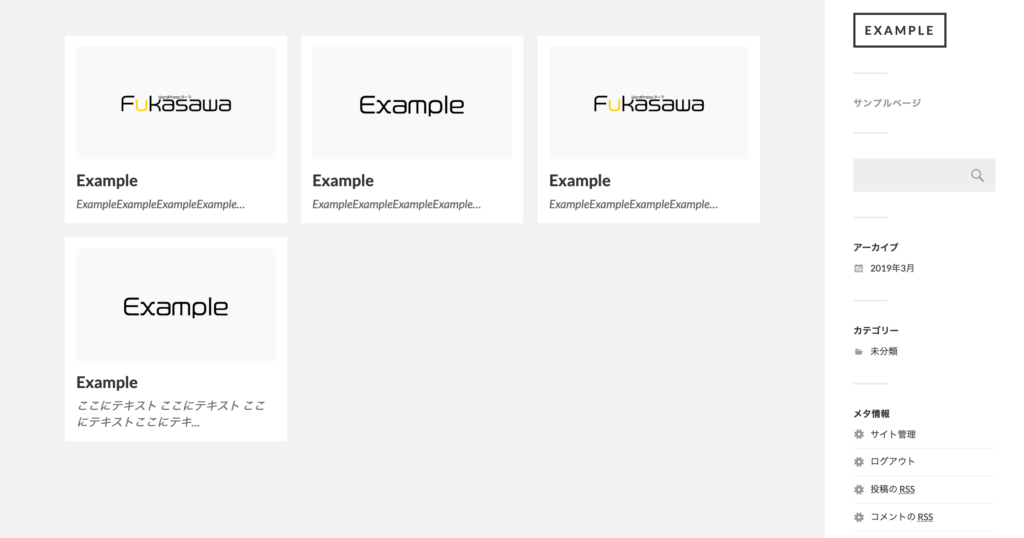
サイドバーを左から右に変更
サイドバーをお好みで右側にすることも可能です。
もし左側にしたいのであれば、以下のものを消してもらえれば元に戻ります。
変更前と変更後


CSS
@media screen and (min-width:780px){
.wrapper {
margin-left: 0;
margin-right: 280px;
}
.sidebar {
position: absolute;
top: 0;
left: auto;
right: 0;
}
.sidebar:before {
background: #fff;/*サイドバーの色変更*/
position: fixed;
z-index: -1;
top: 0;
bottom: 0;
left: auto;
right: 0;
}
}
Fukasawaのカスタマイズのまとめ
Fukasawaは最初から洗練されたデザインで特に変更したいという点がないくらいです。
唯一動きが少ないのとサイドバーを変更するものがなかったのでカスタマイズしてみました。
ぜひお試しください。
Fukasawaカスタマイズ
人気記事WEB制作を独学するための勉強法とおすすめサービス・本【初心者向け】
人気記事WordPressを自作するために勉強すべきもの2つ【これだけでいい】
あわせて読みたい記事
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)