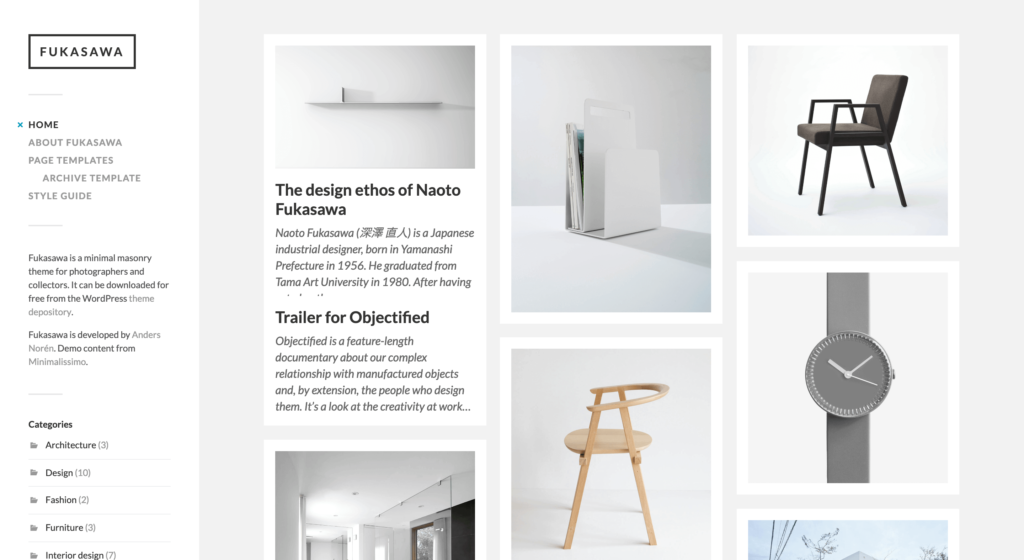
レスポンシブ対応でなおかつおしゃれなテーマの「Fukasawa」です。
無料でこんなおしゃれなものが使えるのは素晴らしいです。
Fukasawaを使った参考サイト
カスタマイズするにあたって参考になると思いますので、見てみてください
ココフリ:https://cocofree.org/(フリーイラスト素材サイトです。)
[imgad]
【WordPress】Fukasawaの使い方とカスタマイズ【無料テーマ】
Fukasawaのダウンロードはこちらです。
→【無料】Fukasawaのダウンロード
英語のテーマなのですが、基本的に最初から完璧なデザインです。ですがもう少し自分色にカスタマイズしていきましょう。
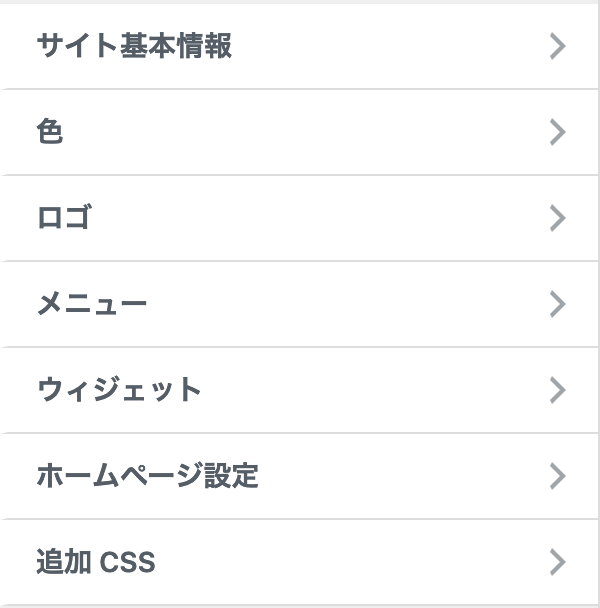
今回は上の3つのやり方を紹介します。他のものは別画面から設定が可能ですので今回は割愛します。
[ダッシュボード]→[外観]→[カスタマイズ]
Fukasawaのカスタマイズは画像の通りです。

Fukasawa専用のカスタマイズは特にないですが、基本の設定が可能です。自分色にカスタマイズしていきましょう!
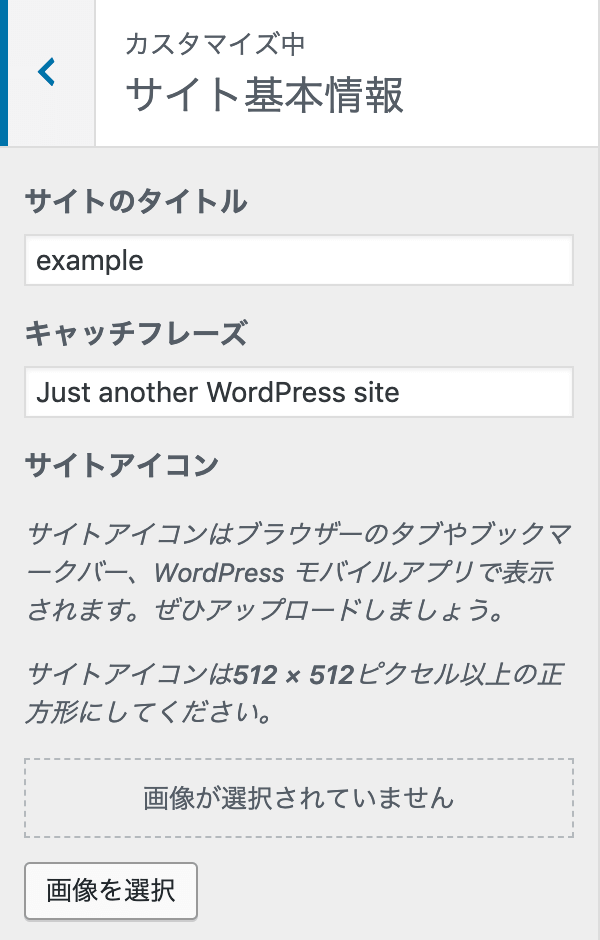
【Fukasawa】サイト基本情報でサイトのアイコンなどを変更
ここでは、主にサイトのタイトル・キャッチコピー・サイトのアイコンを設定できます。

サイトのタイトル
→サイトのタイトルを記入できます。
キャッチフレーズ
→サイトのキャッチフレーズを記入できます。
サイトアイコン
→サイトアイコンは必須です。ユーザーにあなたのサイトだと認識させるために設定しましょう。
【Fukasawa】色でアクセントカラーを設定
ここでは、アクセントカラーを決めます。文字などにマウスが乗ったときに色が変わります。
サイトに合わせた色を選びましょう。

アクセント色
→[色を選択]からお好きなアクセントカラーを選択しましょう。
[imgad]
【Fukasawa】ロゴでロゴを設定
ロゴはサイトの顔でもあります。
あなたのサイトだと認識させるだけではなく、雰囲気に沿ったロゴにするとおしゃれでもかわいさでもなんでも対応できます。
正直、Fukasawaというテーマは既存のロゴ部分のデザインがいいのでそのままでもいいと思いますが、自分の好きなロゴにしたい方は変更してください。

ロゴ
→ロゴを選択しましょう。[画像を選択]からファイルをアップロードまたはメディアライブラリから画像を選択できます。
[imgad]
Fukasawaのまとめ
先ほども言いましたが、このテーマはすでにデザインがきれいで特に手を加えるところがありません。
ですが、例えば左側のサイドバーの色を変更したいなどのことはあると思いますので、次回細かい部分をカスタマイズしていきましょう。
人気記事WEB制作を独学するための勉強法とおすすめサービス・本【初心者向け】
人気記事フリーランス向けの求人サイトとサービス【全て無料】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)