最近トレンドのグラデーションですが、少し配色が難しいと思います。
合うと思った色が全然合わないなんてことがあるかもしれません。
使い方を間違えればサイトそのものが安っぽくなったり、少し前の原色ごりごりのサイトができあがってしまいます。
グラデーションが簡単にできるおすすめのサービスがありますので紹介します。
WEBデザインでグラデーションを使う時に参考になるサイト
サイトの雰囲気に合わせてグラデーションを用いるとよりサイト洗練されます。
グラデーションには種類がありますのでまずは、そちらから紹介していきます。
用途に合わせたグラデーションを使いましょう。
商品の背景にグラデーション

参考:https://www.shiseido.co.jp/haku/
サイトは白が中心ですが、画像の商品1つ1つの背景にグラデーションがかかっており、とてもおしゃれです。
パステルカラーをうまく組み合わせたグラデーションです。
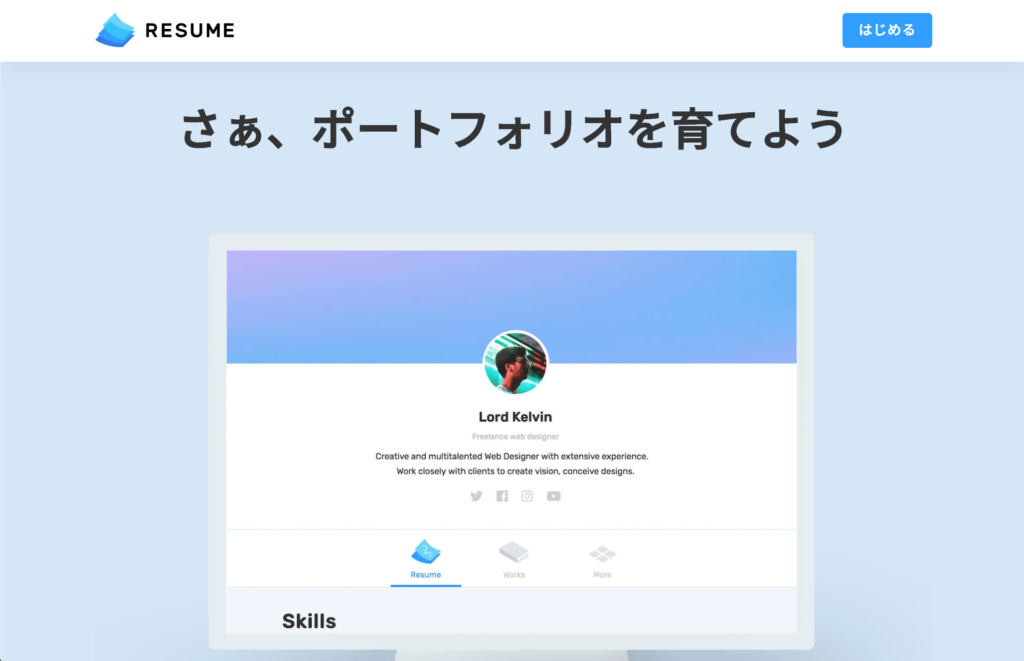
所々にグラデーション
所々にグラデーションが使われています。同系色の青系で統一していてシンプルでおしゃれです。イラストもマテリアルデザインを使用しているのですべてがトレンドの要素ばかりです。
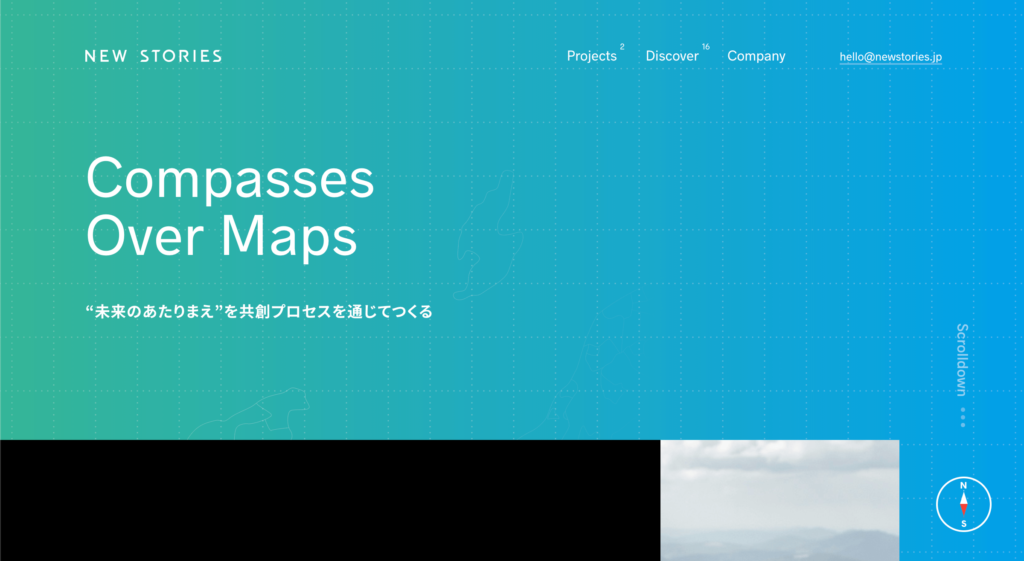
ツートーンを使ったグラデーション
ファーストビューからグラデーションが使われています。サイトの作りもおしゃれで参考にしたいサイトです。緑系と青系は最近見かける色合いですが、使いどころを間違えると安っぽくなってしまいます。
グラデーションが簡単に使えるサービス
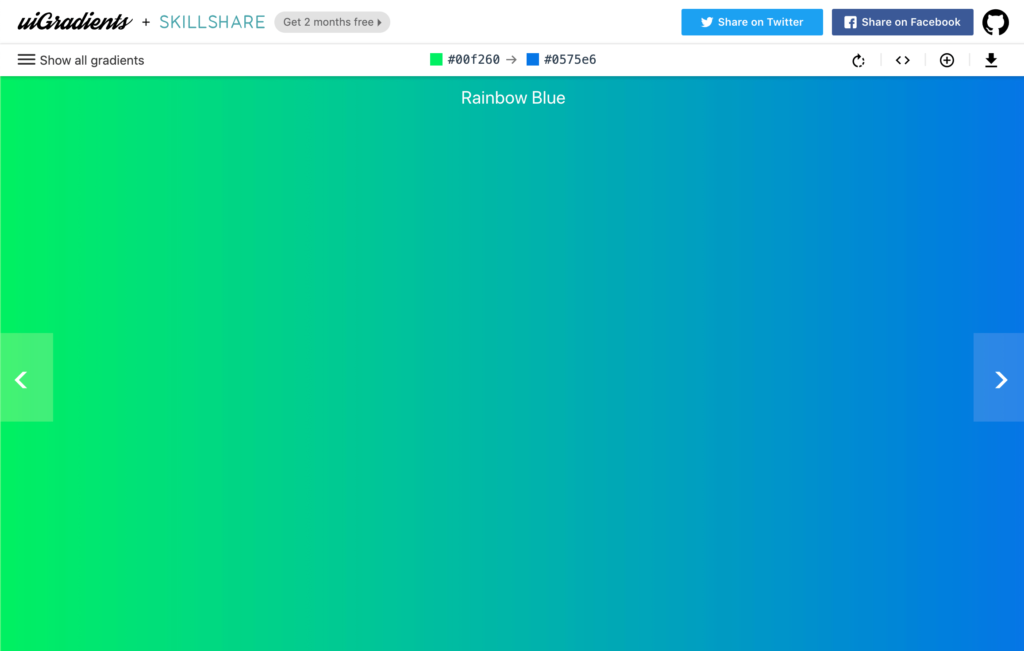
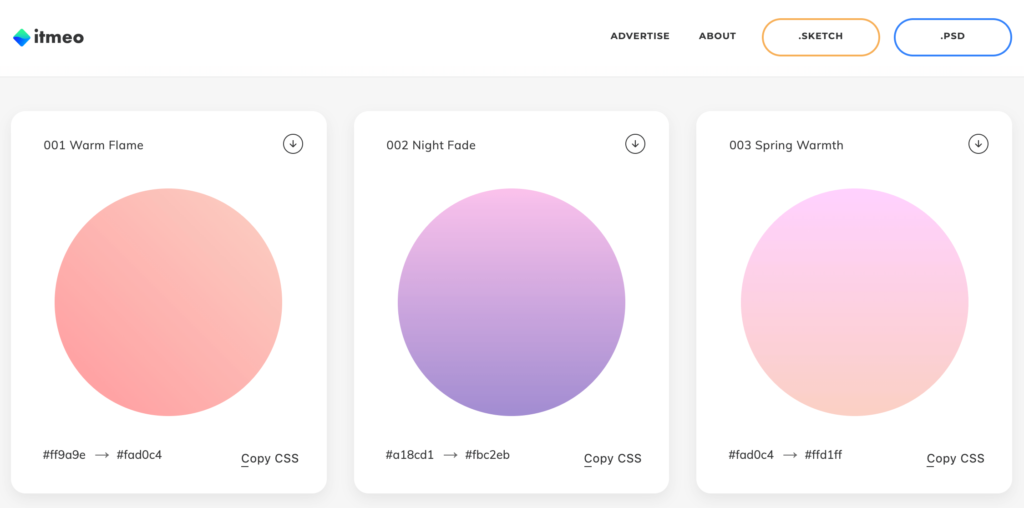
itmeo

色々なグラデーションがあり、カラーコードまで書いてあるので後はCSSに記入するだけです。
ちなみにCSSに記入する場合は、下記のように記入します↓
background: linear-gradient(ここに色を指定,ここに色を指定);
さいごに
単色ばかりだとどこか味気ないデザインになってしまいますが、グラデーションを用いるとグッとデザインが変わります。
使い方は少し難しいですが、慣れたらとても使いやすいのでぜひお試しください。
あわせて読みたい記事
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)