floatは要素を横ならびする時に多用しますが、うまく効いてくれないことがありますよね。
慣れるまでかなり苦戦するこのfloatを、この記事では初心者にもわかりやすくイラスト使って解説していきます。
[imgad]
floatの使い方
floatには指定方法が3種類あります。
| floatの種類 | ||
|---|---|---|
| float:left; | 左寄せで並べる | 123 |
| float:right; | 右寄せで並べる | 321 |
| float:none; | 初期値 | 何もしない |
例えば、要素を右側に指定したい場合は、float: right;と指定すれば右寄せになります。
使い方は次で例題を元に解説していきます。
例:floatを書いてみる
今回は3つのdivを例にして解説します。共通のHTMLは下記です。
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
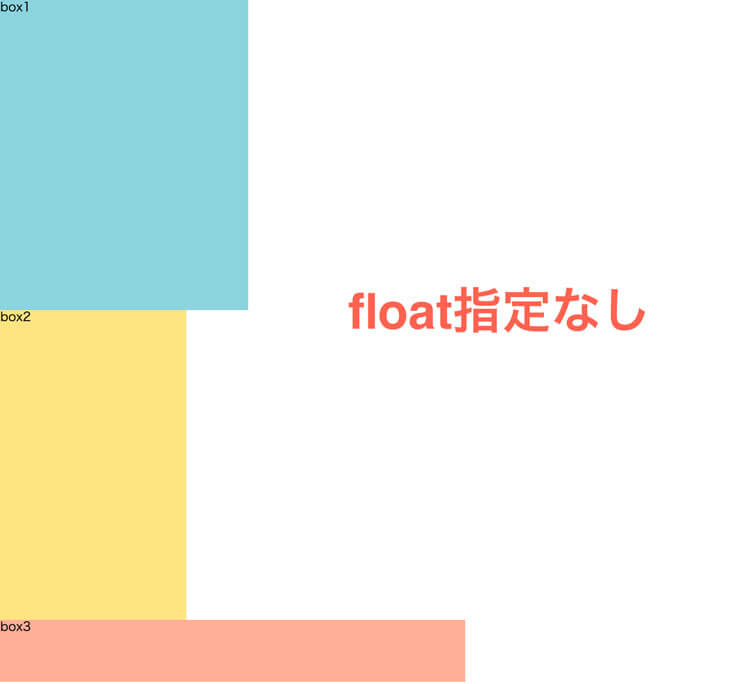
1.float指定なし
書いた順番に縦に並びます。
.box1 {
width: 400px;
height: 500px;
background: #8dd3dd;/*青*/
}
.box2 {
width: 300px;
height: 500px;
background: #ffe37f;/*黄*/
}
.box3 {
width: 750px;
height: 100px;
background: #ffaf97;/*赤*/
}

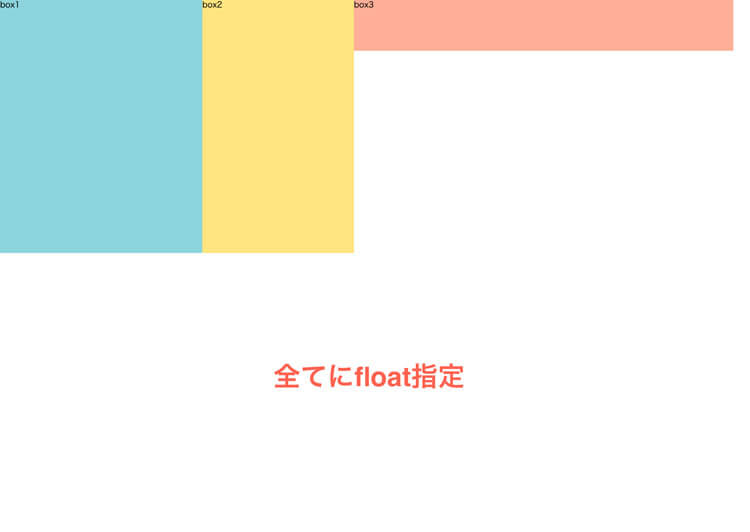
2.全てにfloat指定
1つ1つにfloat: left;を指定しました。右寄せで要素が並んでますね。これでOKな気がしますが、ここがfloatの大きな落とし穴。
.box1 {
width: 400px;
height: 500px;
background: #8dd3dd;/*青*/
float: left;
}
.box2 {
width: 300px;
height: 500px;
background: #ffe37f;/*黄*/
float: left;
}
.box3 {
width: 750px;
height: 100px;
background: #ffaf97;/*赤*/
float: left;
}

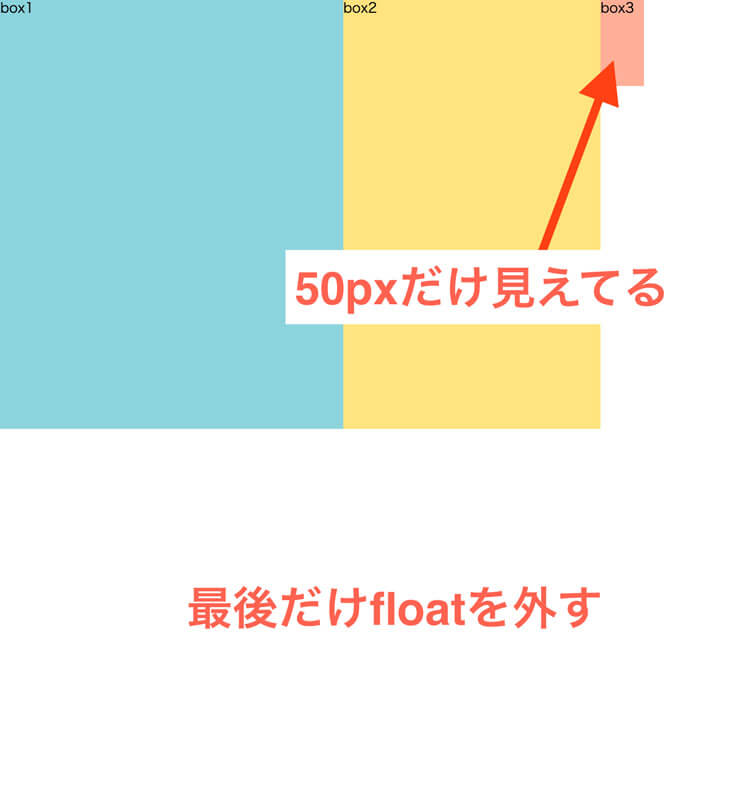
3.最後だけfloatを外す
なぜか三番目が少しだけ見えてますね。本来なら1の時同様、floatを指定してない「box3」は、「box1とbox2」の下にあるはずですが、なぜか変なところにいってますね。
これがfloatの大きな落とし穴です。なぜこんな風になるのかそして解決策を次で解説します。
.box1 {
width: 400px;
height: 500px;
background: #8dd3dd;/*青*/
float: left;
}
.box2 {
width: 300px;
height: 500px;
background: #ffe37f;/*黄*/
float: left;
}
.box3 {
width: 750px;
height: 100px;
background: #ffaf97;/*赤*/
}

floatがおかしくなった原因
floatを直訳すると、「浮く」という意味になります。
つまりfloatを指定すると、「その要素は浮かせてね!」と言ってるようなものなんです。
少しわかりづらいので、上の3を例にすると現在の「box1とbox2」は浮いた状態になっています

つまり3Dのように気づかないうちに前に浮いて出てきてしまっている状態ということです。
なので、floatを指定していない「box3」はそのまま「box1とbox2」の下に入ってしまいます。
よく「floatは横並びしてくれるもの」という勘違いをしてしまいますが、floatは横並びではなく、浮かせて回り込ませるものと認識しておきましょう。
では、この解決策がないのかと思いますよね。もちろん解決策がありますので、次で解説していきます。
floatの解除方法:使い方とセットで覚えておきたい
いくつか解決策はあるのですが、どれも結局役割は一緒なので、わかりやすく・簡単なものを2つ紹介します。
- 最後の要素にclearを追加する
- floatを指定している要素に親要素を追加
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
先ほどのコードを参考に解説していきます。
1.最後の要素にclearを追加する
回り込みしたくない要素にclear:〇〇;を使います
| clearの種類 | |
|---|---|
| clear:left; | 左寄せの回り込みを解除 |
| clear:right; | 右寄せの回り込みを解除 |
| clear:both; | 右または左、全ての回り込みを解除 |
| clear:none; | 回り込みを解除しない |
特にこだわりがなければ、すべてclear: both;でOKです。
使い方を解説していきます。
.box1 {
width: 400px;
height: 500px;
background: #8dd3dd;/*青*/
float: left;
}
.box2 {
width: 300px;
height: 500px;
background: #ffe37f;/*黄*/
float: left;
}
.box3 {
width: 750px;
height: 100px;
background: #ffaf97;/*赤*/
clear: both;
}
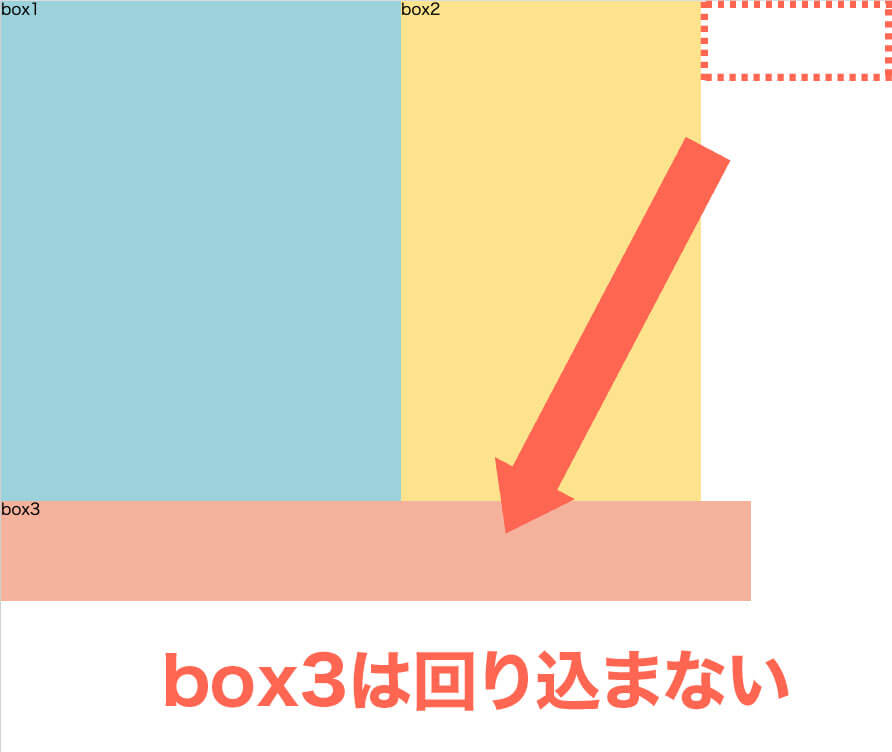
最後の「box3」にclear: both;を書くだけ。

するとfloat(浮いた状態)が解除されたので、box3が回り込まなくなりました。
2.floatを指定している要素に「親要素」を追加
この方法は、「clearfix」という技術を用います。
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
この要素に親を作ります。
<div class="cf">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
ここではdivで子要素を囲みclassにcfというものをつけました。
/*↓box3にfloat:left;つけました*/
.box1 {
width: 400px;
height: 500px;
background: #8dd3dd;
float: left;
}
.box2 {
width: 300px;
height: 500px;
background: #ffe37f;
float: left;
}
.box3 {
width: 750px;
height: 100px;
background: #ffaf97;
float: left;
}
先ほどの「box◯」のすべてにfloat: left;を追加しておきます。
/**
Clear fix
**/
.cf:before, .cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
.box1 {
width: 400px;
height: 500px;
background: #8dd3dd;
float: left;
}
.box2 {
width: 300px;
height: 500px;
background: #ffe37f;
float: left;
}
.box3 {
width: 750px;
height: 100px;
background: #ffaf97;
float: left;
}
ここで新しいCSS「cf」というのを追加しています。
<div class="cf">に対して、擬似要素(:before/:after)を追加しています。特にclass="cf"のafterにclear:both;を指定することで、floatを解除しています。
ちなみにこの手法はmicro clearfixというものを使用しています。

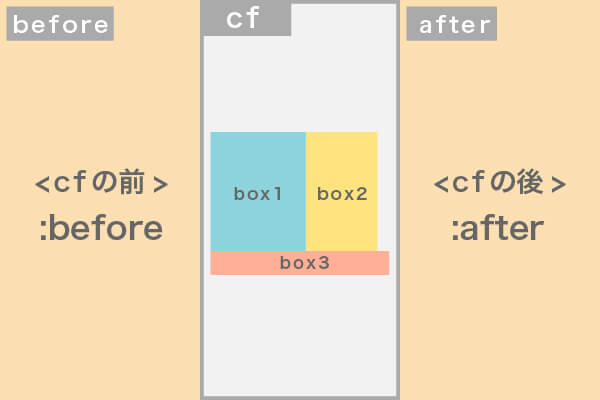
擬似要素は:before(要素の前)・:after(要素の後)の2種類あります。
画像の通り、要素の前と後に擬似要素をCSSで指定することができます。
今回は「box◯」に親要素class="cf"を追加し、擬似要素でCSSを指定しています。
参考:A new micro clearfix hack
まとめ:floatとclear・cfはセット
- floatは横並びするものではなく「浮く」
- 浮いた状態を解除するには「clear」と「cf」
- clearは最後の要素に使う
- cf(clearfix)は親要素に指定して使う
- floatが効かないときはclear・cfを確認する
慣れるまでが理解しにくいfloatですが、慣れると色々と使い道があるのでこの記事を何回も読んで覚えましょう。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)


