サイトに動きをつけてくれる「JavaScript」。
ここでは簡単な基本を理解しつつ、ポートフォリオサイトにJavaScript(jQuery)を追加していきましょう。
[imgad]
ポートフォリオサイトのJavaScript(jQuery)の基本
前記事、前々記事のHTML・CSSを元に制作していきます。
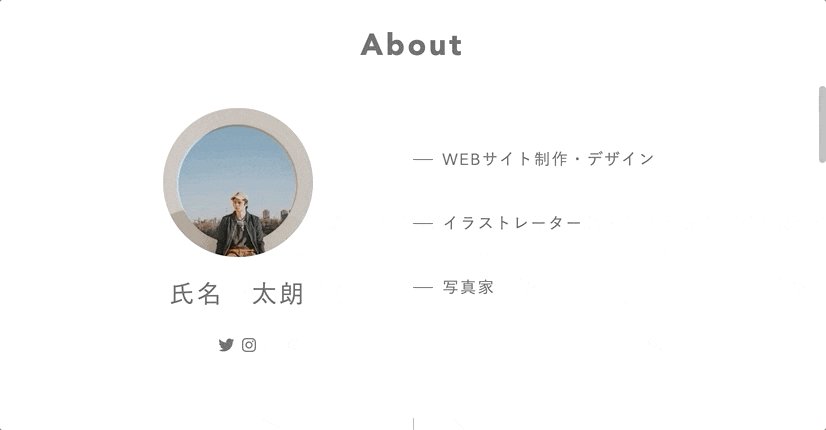
まず上記のボタンからデモサイトを見てください。
下にスクロールしていくと、画像などがふわっと表示されますよね。
これはこの記事で紹介するJavaScript(jQuery)を使っています。
他にも様々なことができるのですが、まずは基本を抑えつつ、実際に手を動かしてみてください。
JavaScript(jQuery)の基本紹介
デモサイトはjQueryを使用している
JavaScriptやjQueryとなんなの?という状態ですよね。
簡単に言うと、「JavaScriptを簡単に記述できるようにしたものがjQuery」と覚えておいてください。
どこに書く?
書く場所は2パターンあります。
まず1つ目はこの記事で紹介するやり方です。
書く場所は</body>のすぐ上に書くことがポイントです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Sample</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('.wrap div,.wrap h2').css("opacity","0");
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
$('#nav-open').on('click', function () {
$('#nav-open, .nav').toggleClass('show');
});
});
</script>
</body>
</html>

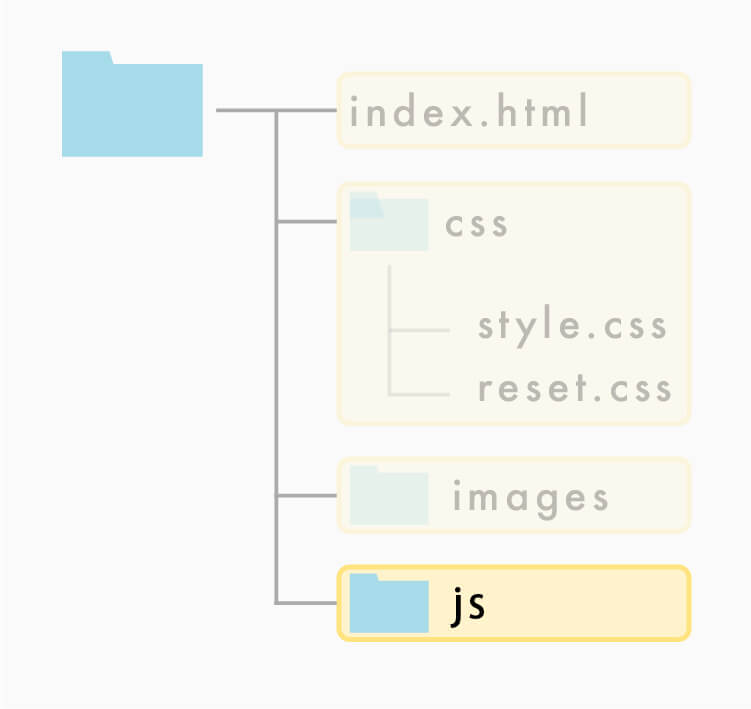
画像のように新しく「js」というフォルダを作ります。

その中に「script.js」という名前で新しくファイルを追加しました。(名前はなんでも大丈夫です)
上記の準備ができたら、HTMLを少し書き換えます。そして「script.js」にHTMLに書いていたjQueryをコピペします。
これだけで同じ処理になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Sample</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>←ここを変えました
</body>
</html>
$(function(){
$('.wrap div,.wrap h2').css("opacity","0");
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
});
実践:ポートフォリオサイトにjQueryを追加していく
ここからは実際にデモサイトでも使用しているjQueryを解説していきます。
かなりややこしいので、分解して解説していきますので、ポイントを抑ええつつ、サイトに動きをつけていきましょう。
jQueryを読み込む・書く場所を設置
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript"></script>
jQueryは、HTMLやCSSと違い、普通に書くだけでは画面に反映されません。
とはいえ、コピペでOKなので、記述していきましょう。
jQueryを読み込む
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
このコードはjQuery 3.xといってjQueryの最新バージョンとなっています。
書く場所はHTMLのhead内かbody内に書くのですが、今回はbodyタグの</body>のすぐ上に書いてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Sample</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
↑ここのすぐ上
</body>
</html>
書く場所を設置
<script type="text/javascript"></script>
このコードは「ここにJavaScriptのコードを書くよ」という意味です。
実際にここに書いていきますが、内容に関しては次で解説していきます。
書く場所は、「jQueryを読み込むコード」の下に設置してください。
コードの細部を解説
<script type="text/javascript">
$(function(){
$('.wrap div,.wrap h2').css("opacity","0");
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
$('#nav-open').on('click', function () {
$('#nav-open, .nav').toggleClass('show');
});
});
</script>
functionを省いてもいい
ここではfunctionというものを書いていますが、HTML側に書く場合省くことができます。つまり下記のようなことができるということです
<script type="text/javascript">
$('.wrap div,.wrap h2').css("opacity","0");
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
$('#nav-open').on('click', function () {
$('#nav-open, .nav').toggleClass('show');
});
</script>
ここはDOMというものがわかると理解しやすいのですが、「DOMが構築されてから実行するよ」という意味になります。
今回は$(function(){});を消してください。
cssの透明度を変更
$('.wrap div,.wrap h2').css("opacity","0");
これを日本語に訳すと以下になります。
HTMLで言うと「ここの部分」になります
<section class="wrap about cf">
<h2 class="title">About</h2><!-- ←ここのh2 -->
<div class="profile-backimg"><!-- ←ここのdiv -->
<img src="images/profile-img.jpg">
<div class="name">氏名 太朗</div><!-- ←ここのdiv -->
<div class="sns"><!-- ←ここのdiv -->
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="3"><i class="fab fa-instagram"></i></a>
</div>
</div>
<div class="profile"><!-- ←ここのdiv -->
<ul class="career">
<li>WEBサイト制作・デザイン</li>
<li>イラストレーター</li>
<li>写真家</li>
</ul>
</div>
</section>
スクロールした時の動き
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
スクロールしてふわっと表示させているのがここです。
特に下記の部分に色々とCSSを追加すると、一風変わったWEBサイトに変身しますよ!
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
ハンバーガーメニュー
$('#nav-open').on('click', function () {
$('#nav-open, .nav').toggleClass('show');
});
on click
$('#nav-open').on('click', function () {});
上記のような意味になります。
classを追加
$('#nav-open, .nav').toggleClass('show');
jQueryはclassを追加することができます。
追記:動きをさらに追加

わかりにくいかもしれませんが、下にスクロールすると「要素」がふわっと下から表示されます。
コードに大きな変更はありませんが、下記をご覧ください
<script type="text/javascript">
$(function(){
$('.wrap div,.wrap h2').css({
"opacity":"0",
"transform":"translateY(50%)",
"-ms-transform":"translateY(50%)"
});
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/2){
$("div,h2",this).css({
"opacity":"1",
"transform":"translateY(0)",
"-ms-transform":"translateY(0)"
});
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
});
</script>
「jQuery」でCSSを追加しました
$('.wrap div,.wrap h2').css({
"opacity":"0",
"transform":"translateY(50%)",
"-ms-transform":"translateY(50%)"
});
.wrap divと.wrap h2のCSSを変更しています。
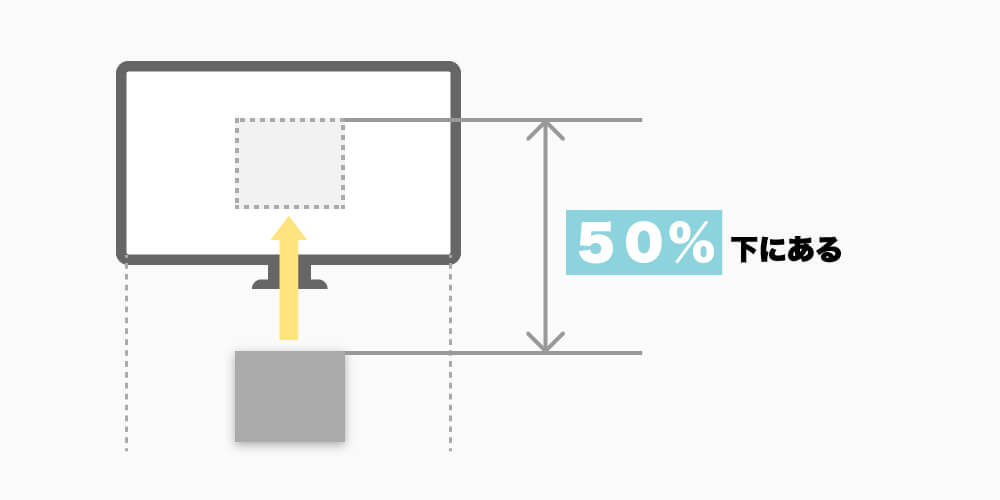
transform
"transform":"translateY(50%)",
"-ms-transform":"translateY(50%)"
イメージとしては、本来要素が表示される場所(初期位置)より50%下にあるという認識でOKです。説明が難しいので下記をご覧ください

特に注意すべきところはtranslateYのYの部分です。
Yは縦方向に対して、ここをXに変えれば横方向に要素が動きます。
色々触ってみてください。
もう1つのtransform
$("div,h2",this).css({
"opacity":"1",
"transform":"translateY(0)",
"-ms-transform":"translateY(0)"
});
こちらのtransformのtranslateYには”0″が指定されています。
初期位置を50%下にしているので、スクロールすることによって0に戻ります。
これは「元の位置=0位置に戻す」という認識でOK。
もしうまく動作しない場合は、下記の注意ポイントを確認してみてください。
$〜.css({});の{}が抜けている- 「;」がどこか抜けている
- 「,」が抜けている
※jQueryで連続してCSSを書く場合は、必ず「,」を記入しましょう - CSSが間違っている
まとめ:JavaScript(jQuery)を使うと色々なサイトが作れます
jQueryを覚えると動きのあるサイトが作れるので、ぜひこの際に勉強してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Sample</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$('.wrap div,.wrap h2').css("opacity","0");
$(window).scroll(function (){
$(".wrap").each(function(){
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight + windowHeight/5){
$("div,h2",this).css("opacity","1" );
} else {
$("div,h2",this).css("opacity","0" );
}
});
});
$('#nav-open').on('click', function () {
$('#nav-open, .nav').toggleClass('show');
});
</script>
</body>
</html>
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)