imgタグってどう使えばいいの?altって?
この記事では、サイト制作でもよく使われるimgタグについて解説しています。
imgタグがなんなのかわからない方はぜひ参考にしてください。
【HTML】imgタグの使い方
imgタグとは
- img:イメージタグ(imageの略)
- インライン要素
imgタグはdivやpなどと違って終了タグが必要ありません。
HTML
終了タグとは</〇〇>の部分
<div>ちゃんと終了タグで閉じる→</div>
<p>ちゃんと終了タグで閉じる→</p>
imgタグは</img>と書かなくていい
<img src="images/sample.jpg" alt="ここに画像の説明">
altについて
altで期待できる効果
- 画像が表示されない場合にaltが表示される
- SEOの効果も期待できる
- 音声で読み上げるときはaltが読まれる
altの書き方
HTML
<img src="images/sample.jpg" alt="ここに画像の説明">
altは、imgタグの中に入れます。
例えば、当ブログのロゴの場合

HTML
<img src="images/ikidishiki.png" alt="IKIDISHIKI">
ブログ名の『IKIDISHIKI』をaltに入れています。画像の説明を書いておきましょう。
imagesフォルダって必要?
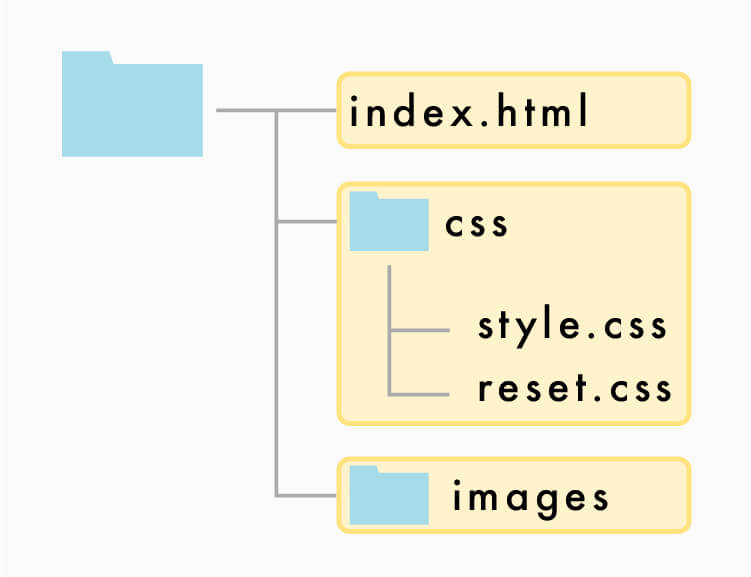
Webサイトを作るときのデータ保管場所として、下記のようにフォルダを用意しますよね。

この『images』フォルダは、画像を格納するために使います。逆にフォルダを使わないと整理できないので、作っておいた方が無難です。
Webサイトを作るときは画像を数十枚使うこともあります。そんな時に画像をまとめる役目があるので、作っておきましょう。
ちなみにフォルダ名は『images』でも『image』・『img』でもなんでもOK。ですが、すべて小文字英語にすることを注意してください。
あわせて読みたい記事
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)