デザインを3パターンを紹介しています。
前回の記事をまだやっていない方は、まずはそちらをやってからチャレンジしてみてください。
Aboutデザイン1:シンプルなデザイン

プロフィール部分をシンプルなデザインに仕上げました。
HTML
<section class="wrap about cf">
<div class="profile">
<h2 class="about-title">About</h2>
<div class="name">Taro Shimei</div>
<div class="career"><span class="career-inner">ここにキャッチコピー</span><br>ここに/スキルを/書く</div>
</div>
<div class="profile-backimg">
<img src="images/profile.jpg">
</div>
</section>
このデザインでは、タイトルのクラス名を<h2 class="about-title">About</h2>にしています。
キャッチコピーを変更
<div class="career"><span class="career-inner">ここにキャッチコピー</span><br>ここに/スキルを/書く</div>
「ここにキャッチコピー」の部分を変更します。
CSS
/*============ about ============*/
.about {
max-width: 80%;
margin: 0 auto;
}
.about-title {
font-size: 16px;
font-weight: 700;
margin-bottom: 20px;
}
.profile {
padding: 20px 10px;
}
.name {
font-size: 40px;
margin-bottom: 20px;
font-weight: 900;
}
.career {
font-size: 12px;
line-height: 3;
}
.career-inner {
font-size: 18px;
font-weight: 800;
}
/*画面の幅が768px以上になったら*/
@media screen and (min-width:768px) {
.about {
max-width: 960px;
margin: 0 auto;
padding: 200px 0;
}
.profile {
float: left;
width: 40%;
padding: 20px;
}
.profile-backimg {
float: right;
width: 60%;
}
}
前回の記事(ポートフォリオサイト:HTMLを使ってサイト制作)のCSSをごろっと変えています。
基本的に横並びさせるためにCSSのfloatを使用しているので、使い方を間違わなければ、サンプル通りのデザインになります。
floatって何?という方は下記の記事で復習してください
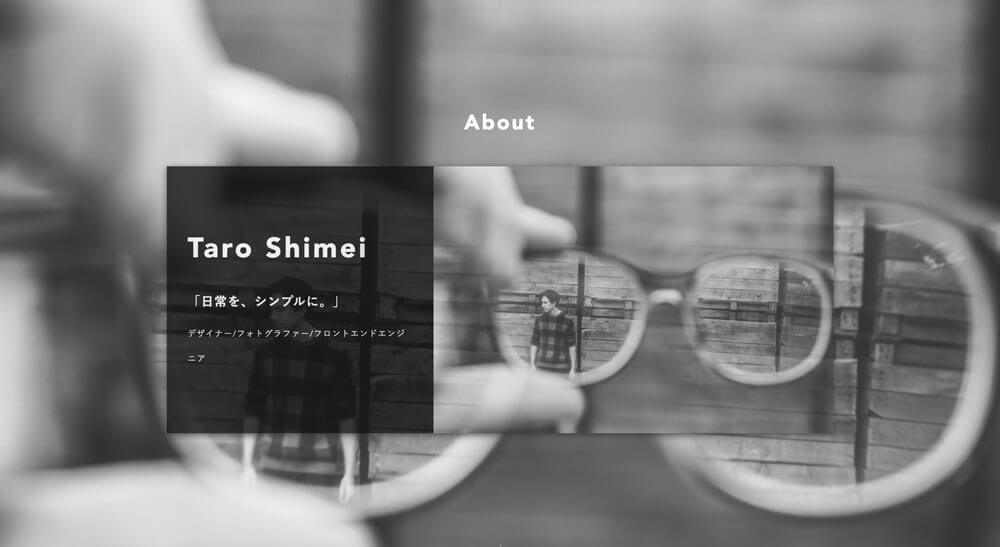
Aboutデザイン2:背景に画像を入れる

プロフィール部分の背景に画像を入れてみました。
画像によってサイトそれぞれの個性がでますね。
HTML
<section class="wrap about">
<h2 class="about-title">About</h2>
<div class="img">
<div class="profile">
<div class="name">Taro Shimei</div>
<div class="career"><span class="career-inner">「日常を、シンプルに。」</span><br>デザイナー/フォトグラファー/フロントエンドエンジニア</div>
</div>
<div class="profile-backimg">
<img src="images/profile.jpg">
</div>
</div>
</section>
基本的に「デザイン1」とレイアウトは一緒ですが、唯一違うのが<div class="img"></div>を加えています。
このclassのimgに背景画像を指定するCSSを次で書いていきますので、必ず書きましょう。
CSS
/*============ about ============*/
.about {
background-image: url(../images/profile.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.img {
background: #111;
color: #fff!important;
max-width: 90%;
opacity: 0.8!important;
margin: 0 auto;
box-shadow: 0 3px 10px #333;
display: table;
}
.about-title {
color: #fff;
text-align: center;
font-size: 30px;
font-weight: 900;
margin-bottom: 40px;
}
.profile {
padding: 30px;
}
.name {
font-size: 40px;
margin-bottom: 20px;
font-weight: 900;
}
.career {
font-size: 12px;
line-height: 3;
}
.career-inner {
font-size: 18px;
font-weight: 800;
}
@media screen and (min-width:768px) {
.about {
max-width: 960px;
margin: 0 auto;
padding: 200px 0;
}
.profile {
float: left;
width: 40%;
padding: 20px;
}
.profile-backimg {
float: right;
width: 60%;
}
}
新しいCSSbackground-〇〇で背景に画像を挿入します。
背景画像を挿入
.about {
background-image: url(../images/profile.jpg);
background-repeat: no-repeat;
background-size: cover;
}
背景画像を指定する時は、background-image: url(../images/profile.jpg);を書き換えます。
background-imageを書く際に注意してほしい部分が2つあります
- 「../」を必ず入れる
- url()を書き忘れないこと
上記の2つは基本的に「書く必要がある」と覚えておきましょう。
背景画像(background)をリピート(repeat)をするか?という意味です。
これに対して、background-repeat: no-repeat;=「リピートしませんよ。」と言っているわけですね。
repeat
縦横に背景画像を繰り返して表示します。これが初期値です。
repeat-x
横方向にのみ背景画像を繰り返して表示します。
repeat-y
縦方向にのみ背景画像を繰り返して表示します。
no-repeat
背景画像を一回だけ表示して繰り返しません。
background-repeat
背景画像(background)のサイズ(size)をどうする?という意味です。
auto
自動的に算出される(初期値)
contain
縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する
cover
縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する
長さ
背景画像の幅・高さを指定する
パーセンテージ
背景領域に対する背景画像の幅・高さのパーセンテージを指定する
全体的に背景画像を指定したい場合は、今回のようにbackground-size: cover;を指定しましょう。
プロフィール部分
.img {
background: #111;/*背景の色を変える*/
color: #fff;/*文字の色を変える*/
max-width: 90%;
opacity: 0.8!important;
margin: 0 auto;
box-shadow: 0 3px 10px #333;/*影をつける*/
display: table;
}
オリジナリティを出したい方はここで背景色や文字色を変えてみてください。
色に関しては「16進数 色」と検索すると参考になるものがたくさん出てきますよ。
Workデザイン1:作品横並び

作品を横並びに表示します。
HTML
<section class="wrap work">
<h2 class="title">Work</h2>
<div class="containar cf">
<div class="works">
<a href="#">
<img src="images/sample2.jpg">
<p>Sampleサイト様</p>
</a>
</div>
<div class="works">
<a href="single.html">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample3.jpg">
<p>写真家 太朗様</p>
</a>
</div>
</div>
<div class="more"><a href="page-work.html">詳しくみる</a></div>
</section>
HTMLは特に変えていません。唯一変えたところは、<div class="works"></div>の部分になります。
CSS
/*============ work ============*/
.more {
text-align: center;
}
.more a {
position: relative;
}
.more a:after {
content: '';
position: absolute;
top: 45%;
right: -50px;
width: 50px;
height: 1px;
background: #aaa;
transition: .3s;
}
.more a:hover:after {
content: '';
right: -100px;
width: 100px;
height: 1px;
background: #aaa;
transition: .3s;
}
/*============ page-work.html ============*/
.works {
width: 90%;
margin: 0 auto 40px;
}
.works p {
padding: 10px;
font-weight: 900;
}
.works img {
transition: .3s;
font-family: 'object-fit: cover;';
object-fit: cover;
width: 100%;
height: 180px;
}
.works a:hover img {
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
transition: .3s;
box-shadow: 0 3px 10px #ccc;
}
前回の記事(ポートフォリオサイトのCSSを追加【基本も紹介】)から少し変更しています。
object-fit: cover
.works img {
transition: .3s;
font-family: 'object-fit: cover;';
object-fit: cover;
width: 100%;
height: 180px;
}
object-fit: cover;は、ブラウザ(IEやChrome)によって対応していないので、font-family: 'object-fit: cover;';を書く必要があります。
ここはいじらず記入しておきましょう。
画像が崩れた場合
もしかしたら今回の変更で画像が崩れたかもしれません。
そんな時は下記をHTMLに追加してください
<script src="https://cdnjs.cloudflare.com/ajax/libs/object-fit-images/3.2.3/ofi.js"></script>
<script>objectFitImages();</script>
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
<!-- </body>のすぐ上に書く -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/object-fit-images/3.2.3/ofi.js"></script>
<script>objectFitImages();</script>
</body>
</html>
書く場所は上記の通り、</body>のすぐ上に書いてください。
これでうまく表示されるはずです。
デザインまとめ
今回は3パターンですが、さらに増やしていく予定です。
気に入ったデザインが決まり次第、ここの記事に追加していくのでその際はTwitterで発信します。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)