WordPressには、カテゴリーごとや記事ごとなど一部だけデザインを変えたりできます。
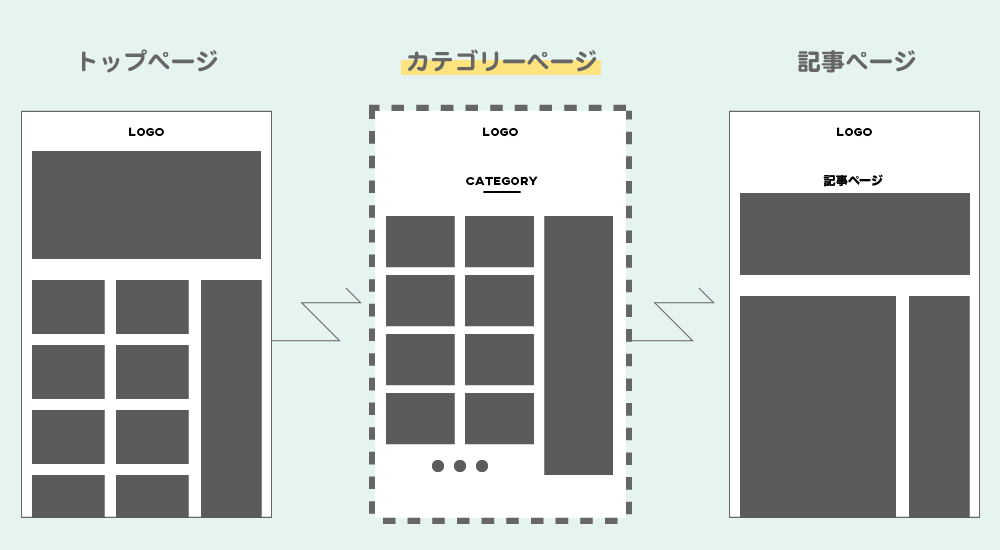
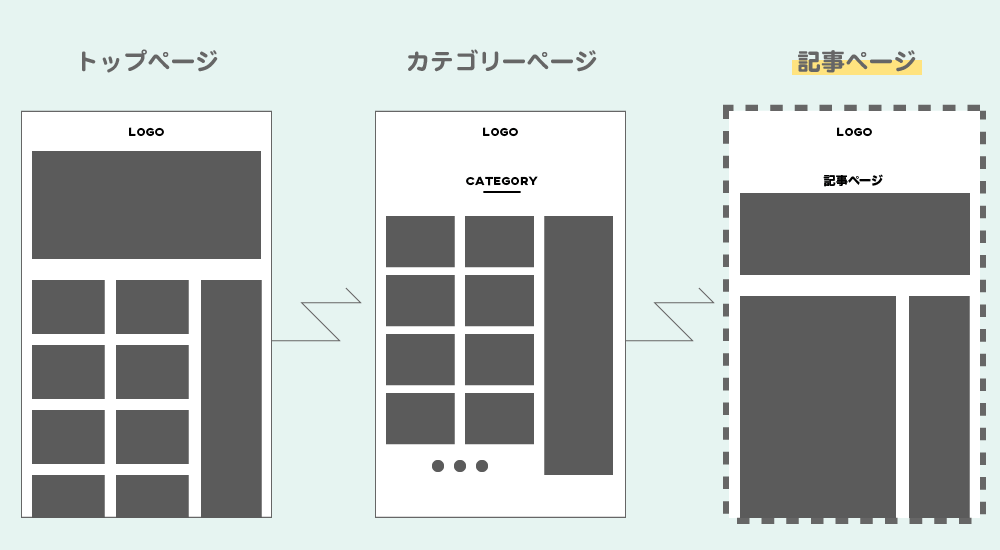
当ブログでも、下記のようにデザインを分けたページを作っています。
HTMLとCSSがわかれば、後はコピペでOKなので、ぜひ挑戦してみてくださいね。
WordPressのカテゴリーごとにカスタマイズする前の準備
- FTPを設定しておく
- それぞれのファイルを理解しておく
- カテゴリーIDをチェック
1.FTPを設定しておく
FTPとは、簡単に言ったら『ローカル側とサーバー側を繋げてくれる道具』。
種類はたくさんあるのですが、下記を参考にしてください。
- FFFTPインストール方法
→参考:ffftpのダウンロードとインストールの方法
- Cyberduckインストール方法
→参考:Cyberduckのインストール
これをやっておけば、今から色々カスタマイズする上で、かなりやりやすくなるので、必ずインストールしておきましょう。
2.それぞれのファイルを理解しておく
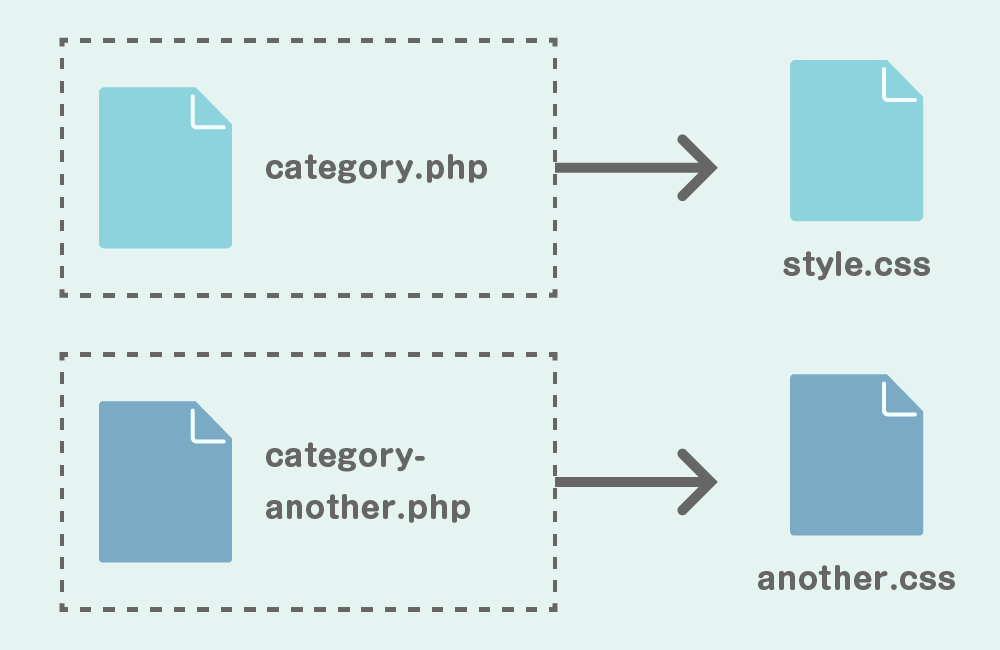
WordPressにはそれぞれ記事ページやカテゴリーページごとにファイルが違います。
ほとんどのWordPressテーマには、下記のようなファイルが使われ、それぞれ役割があります。
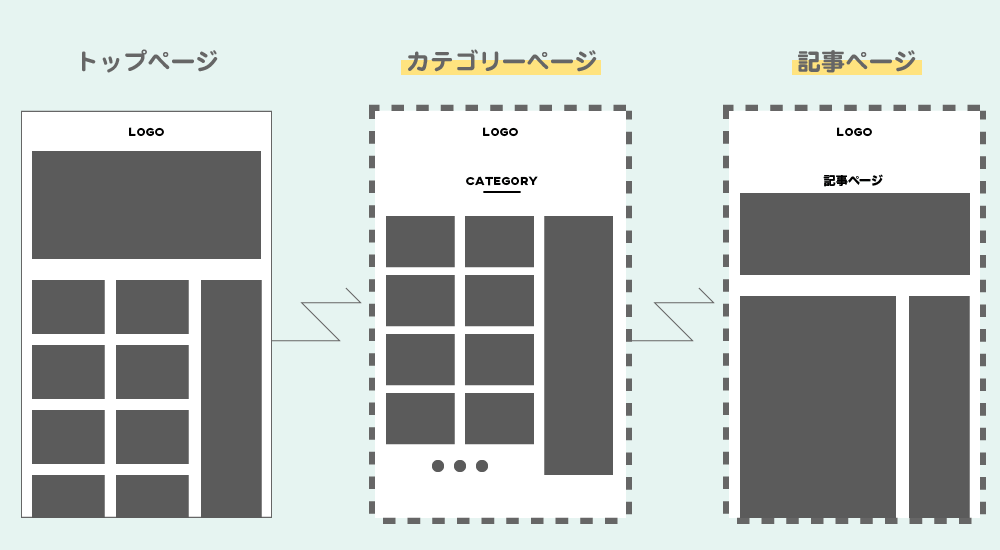
- index.php = トップページ
- page.php = お問い合わせやプロフィールページ
- category.php = カテゴリーページ
- single.php = 記事ページ
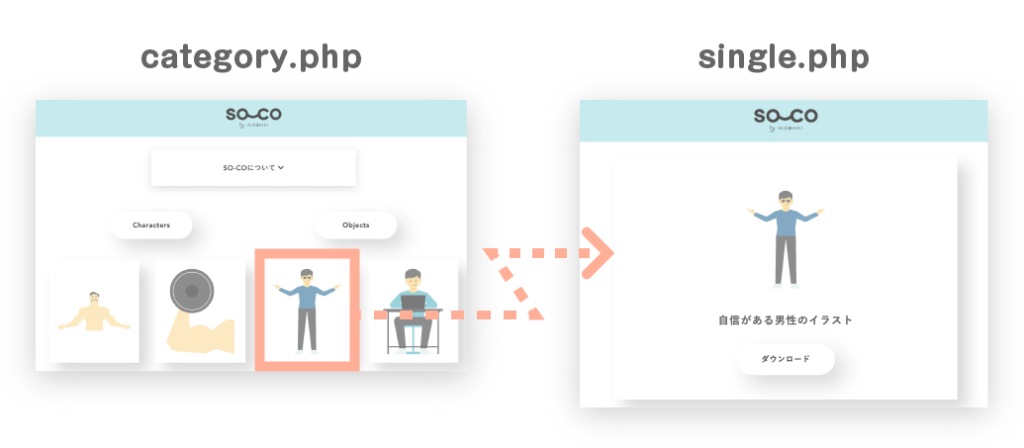
とはいえ、今回は下の2つ『category.php』・『single.php』のみを使ってカスタマイズしていきます。
3.カテゴリーIDをチェック

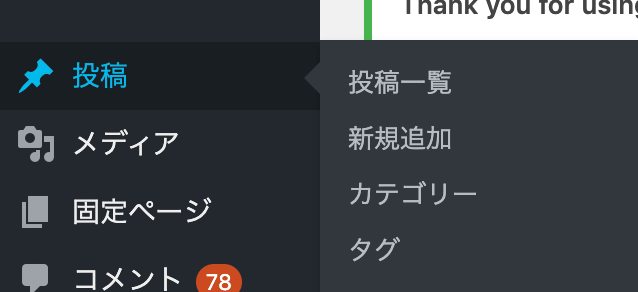
まず管理画面を開いて『投稿』→『カテゴリー』を開いてください。

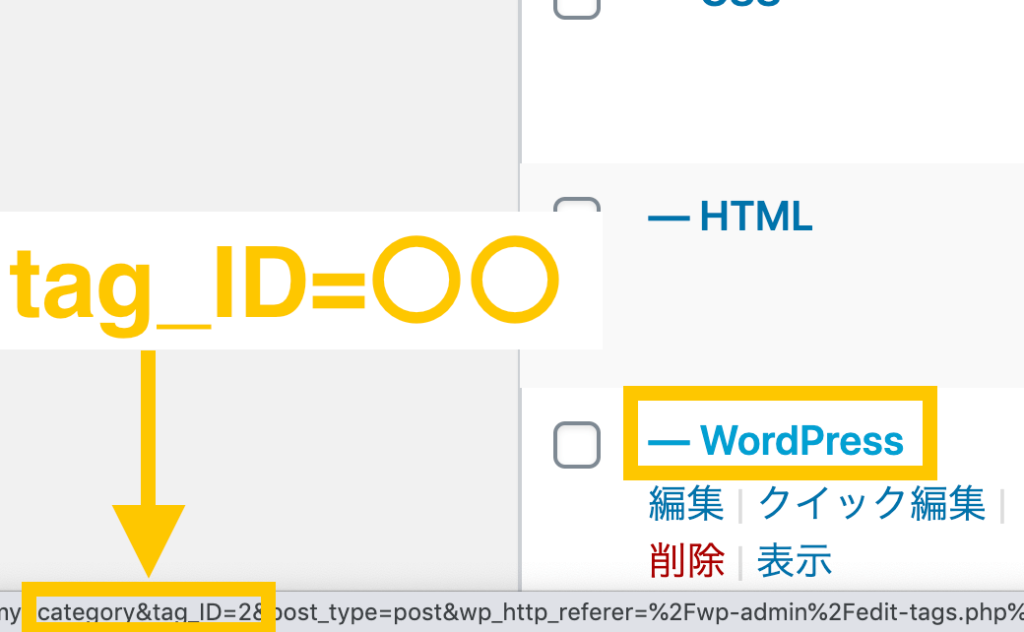
カテゴリーを開いたら、デザインを変えたいカテゴリーのマウスポインタを乗っけます(ホバー)。
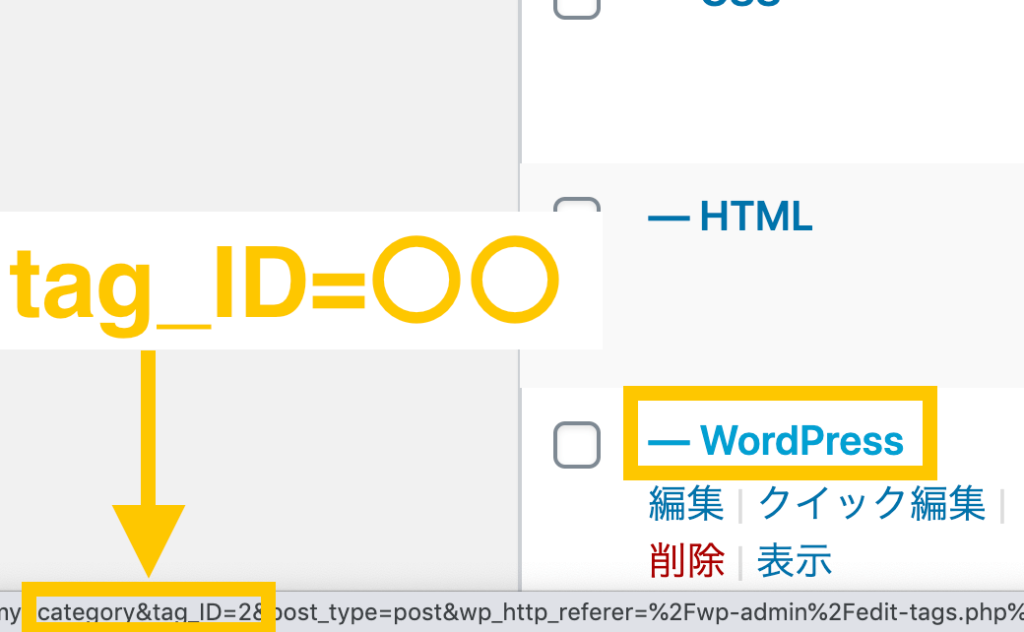
すると、下の方に『tag_ID=〇〇』というのが出てきたと思います。
これがカテゴリーIDです。メモしておきましょう。
それでは、ここからカスタマイズ方法を解説していきます。
手順1:カテゴリーページをカスタマイズするパターン

カテゴリーページは、当ブログでいうと『プログラミング』や『仕事』のページのこと。
WordPressは記事ごとにそれぞれカテゴリーを設定しますよね。そしてそのカテゴリーを設定した記事をまとめているページをカテゴリーページと言います。
カテゴリーごとにまとめているページは『category.php』を作るとOKです。

おそらくほとんどのWordPressテーマには『category.php』があります。
1-1.category.phpを条件分岐
category.phpのファイルを開くと下記のようなコードが書いてあると思います。
※テーマごとに書いてある内容は違います。
<?php get_header(""); ?>
<div class="wrapper">
<div class="inner-wrapper">
<?php if(have_posts()): while(have_posts()): the_post();?>
<!-- HTMLのコードが書いてある -->
<?php endwhile; endif;?>
</div>
</div>
<?php get_footer(""); ?>
新しいデザインを使うパターンと既存のデザインを使うパターンに分けます。
この時に『条件分岐』というものを使います
<?php if( is_category('カテゴリーID') ) : ?>
特定のカテゴリーのソースコード
<?php else: ?>
その他のカテゴリーのソースコード
<?php endif; ?>

ちなみにcategoryの条件分岐にはis_categoryとin_categoryの2種類あります。それぞれの意味は以下の通り
- is_category
→カテゴリーページのみ(カテゴリーごとの記事一覧ページのこと) - in_category
→指定したカテゴリーに属する記事ページ
ここらへんはサルワカさんが詳しく解説しているので、そちらをどうぞ。
→カテゴリーの条件分岐
今回は<?php get_header(""); ?>の下・<?php get_footer(""); ?>の上に上記の条件分岐を書いています。
この時にあらかじめ調べておいたカテゴリーIDを<?php if( is_category('カテゴリーID') ) : ?>に記入します。
<?php get_header(""); ?>
<?php if( is_category('カテゴリーID') ) : ?><!-- ←ここを追加 -->
<div class="sample">
<div class="sample-wrapper">
<?php if(have_posts()): while(have_posts()): the_post();?>
<a href="<?php the_permalink(); ?>">
<!-- HTMLのコードが書いてある -->
</a>
<?php endwhile; endif;?>
</div>
</div>
<?php else: ?><!-- ←ここを追加 -->
<div class="wrapper">
<div class="inner-wrapper">
<?php if(have_posts()): while(have_posts()): the_post();?>
<a href="<?php the_permalink(); ?>">
<!-- HTMLのコードが書いてある -->
</a>
<?php endwhile; endif;?>
</div>
</div>
<?php endif; ?><!-- ←ここを追加 -->
<?php get_footer(""); ?>

画像の場合、カテゴリーIDは『2』なので、2と記載します。
<?php if( is_category('2') ) : ?>
これで準備は終わりです。
次にCSSを変えます。
1-2.CSSを追加する
CSSを分ける方法もありますが、今回はすでにあるはず『style.css』に追加してもいいですし、『子テーマ』でもOKです。
<?php get_header(""); ?>
<?php if( is_category('2') ) : ?>
<div class="sample">
<div class="sample-wrapper">
</div>
</div>
<?php else: ?>
<div class="wrapper">
<div class="inner-wrapper">
</div>
</div>
<?php endif; ?>
<?php get_footer(""); ?>
divのclassが変わっていますね。つまり、今の状況はdiv class="wrapper"とdiv class="inner-wrapper"にはCSSがかかっていて、div class="sample"などにはCSSが何もかかっていない状態です。
なので、後はカテゴリーID=2の中のdiv class="sample"とdiv class="sample-wrapper"にCSSをかけてあげればOK。
後はHTMLとCSSで作りたいデザインページを構築すると、下記のようなページができます。

手順2:特定の記事ページのみカスタマイズするパターン

特定の記事ページのみカスタマイズするには、下記のファイルのみです。
- single.php
- CSSファイル

今回は実際に僕が当ブログの『ポートフォリサイトの作り方』でやっている方法を解説しますね。
2-1.single.phpをカスタマイズ
category.php同様、『single.php』ファイルを開くと下記のようなコードが書いてあると思います。
<?php get_header(""); ?>
<div class="single-wrapper">
<div class="single-inner">
<?php if(have_posts()): while(have_posts()): the_post();?>
<!-- HTMLのコードが書いてある -->
<?php endwhile; endif;?>
</div>
</div>
<?php get_footer(""); ?>

お気づきかもしれませんが、どのファイルも書いてある内容は似ています。なので、ここは深く考えずに進めてください。
記事ページを条件分岐するには、is_singleという書き方をします。
<?php if( is_single('投稿ID') ) : ?>
指定した記事ページのコード
<?php else: ?>
それ以外の記事ページのコード
<?php endif; ?>
場所はどこでもいいのですが、今回はheaderの下とfooterの上に条件分岐をしましょう。
<?php get_header(""); ?>
<?php if( is_single('投稿ID') ) : ?><!-- ここ追加 -->
<div class="s-wrapper">
<div class="s-inner">
<?php if(have_posts()): while(have_posts()): the_post();?>
<!-- HTMLのコードが書いてある -->
<?php endwhile; endif;?>
</div>
</div>
<?php else: ?><!-- ここ追加 -->
<div class="single-wrapper">
<div class="single-inner">
<?php if(have_posts()): while(have_posts()): the_post();?>
<!-- HTMLのコードが書いてある -->
<?php endwhile; endif;?>
</div>
</div>
<?php endif; ?><!-- ここ追加 -->
<?php get_footer(""); ?>

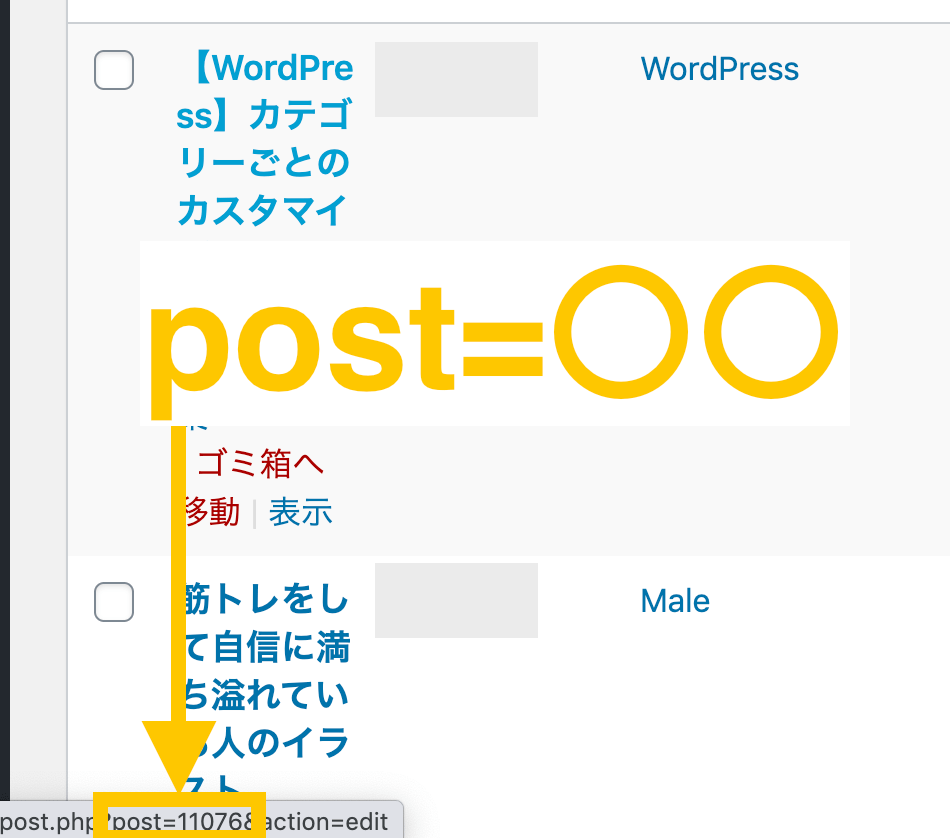
『投稿一覧』から任意の記事の上にマウスを乗っけます(ホバー)。すると下の方にpost=〇〇と出てくるので、メモります。
<?php get_header(""); ?>
<?php if( is_single('15') ) : ?><!-- 15と書く -->
<?php else: ?>
<?php endif; ?>
<?php get_footer(""); ?>
後はそこに書いてある数字を書き込みます。例:post=15の場合
2-2.CSSを追加する
category.phpの時と同様、指定した記事のHTMLにCSSをかけましょう。
<?php get_header(""); ?>
<?php if( is_single('投稿ID') ) : ?><!-- ここ追加 -->
<div class="s-wrapper">
<div class="s-inner">
<!-- ここではs-wrapperとs-innerのCSSを追加しよう -->
</div>
</div>
<?php else: ?><!-- ここ追加 -->
<div class="single-wrapper">
<div class="single-inner">
<!-- すでに書いてあるCSSのみでOK -->
</div>
</div>
<?php endif; ?><!-- ここ追加 -->
<?php get_footer(""); ?>
上記がすべて終わると下記のような、特定の記事ページのみデザインが変わります。

手順3:特定のカテゴリーに属する記事のデザインを変更

最後は、特定のカテゴリーページとそのカテゴリーに属する記事ページを変更する方法です。ちなみに準備するものは、今までと一緒です
- category.php
- single.php
- CSSファイル


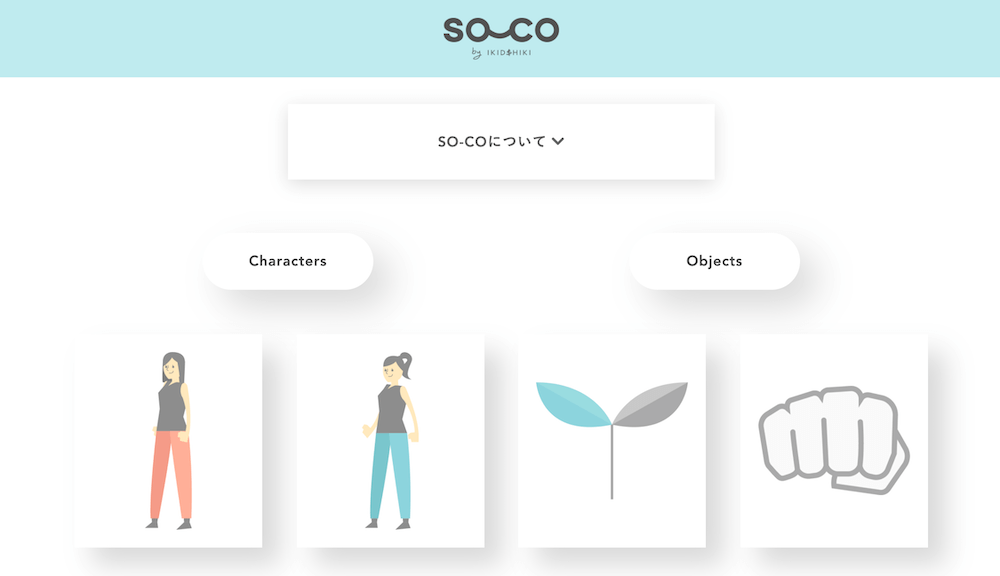
手順1で紹介した『SO-CO』を例にして解説しますね。
3-1.category.phpをカスタマイズ
<?php get_header(); ?>
<?php if( is_category( array('10','20') ) ) : ?>
<div class="wrapper">
<div class="wrapper-inner">
<?php if(have_posts()): while(have_posts()): the_post();?>
<!-- HTMLのコードが書いてある -->
<?php endwhile; endif;?>
</div>
</div>
<?php else: ?>
<!-- 他のカテゴリーページ -->
<?php endif; ?>
<?php get_footer(); ?>
まずは、<?php if( is_category( array('カテゴリーID','カテゴリーID') ) ) : ?>で特定のカテゴリーを選択します。
(array(''))を書けばOK。ちなみに『,(カンマ)』で区切って書けば、複数指定できます。
3-2.single.phpをカスタマイズ
<?php get_header(); ?>
<?php if( in_category( array('10','20') ) ) : ?>
<div class="wrapper">
<div class="wrapper-inner">
<?php if(have_posts()): while(have_posts()): the_post();?>
<!-- HTMLのコードが書いてある -->
<?php endwhile; endif;?>
</div>
</div>
<?php else: ?>
<!-- 他の記事ページ -->
<?php endif; ?>
<?php get_footer(); ?>
ここでは、category.phpと一緒のカテゴリーIDを指定します。
in_categoryの意味は、『指定したカテゴリーに属する記事ページ』でしたね。
なので、カテゴリーページで指定したカテゴリーIDをsingle.phpの条件分岐にもかけてあげればOKです。
3-3.CSSを各々指定
後はそれぞれのページのdivなどにCSSを指定したら完了です。
ここまで少し規模が大きいものなら、別のCSSファイルを作ってもいいかなと

もしCSSを分けるなら、header.phpを少しいじらなくてはいけないので、とりあえずは同じCSSファイル内でまとめてもいいと思います。
すべての指定が終わったら下記のようなカテゴリーページ+記事ページができますよ。

もしうまく動作しない時の確認箇所
初めてWordPressを触る方は、おそらくうまく動作しない場合があると思いますので、下記を参考にしてください。
- 『if~』と『else~』の最後は『:(コロン)』で閉じる
- 『endif~』の最後は『;(セミコロン)』で閉じる
- in_categoryとis_categoryの使い分けを確認
- arrayで複数指定する時は、『”』と『,』で分ける
- 『<>』の閉じ忘れ
正直、ここまでいじれる方は少ないので普通にWebを受注またはフリーランスとして在宅ワークしてもいいのかなと。
下記のフリーランス向け求人サイトで案件見つけて、挑戦してみましょう。
【実際使ってわかった】フリーランス向け求人サイトのおすすめ3選【初心者OK】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)