どうも、かれめです。
LION MEDIAの機能がすごすぎて
本当に無料なの?って疑っちゃうレベルですが
少し自分色に変えたいと思っていじってみました。
LION MEDIAって?
他のブログの方が説明を細かくされているので
あまり詳しくはお話ししませんが
簡単に言うと
【WordPressの無料のテーマ】です。
色々なテーマがあると思いますが
このサイトは[LION MEDIA]を使用してます。
なぜかはまた違う記事で書こうと思います。
追加CSSでレイアウトを変更しよう
既存のままのでもいいのですが
少し見た目の強弱がないと思い
バックを”グレー”、記事内・サイドバーを”ホワイト”という形にしました。
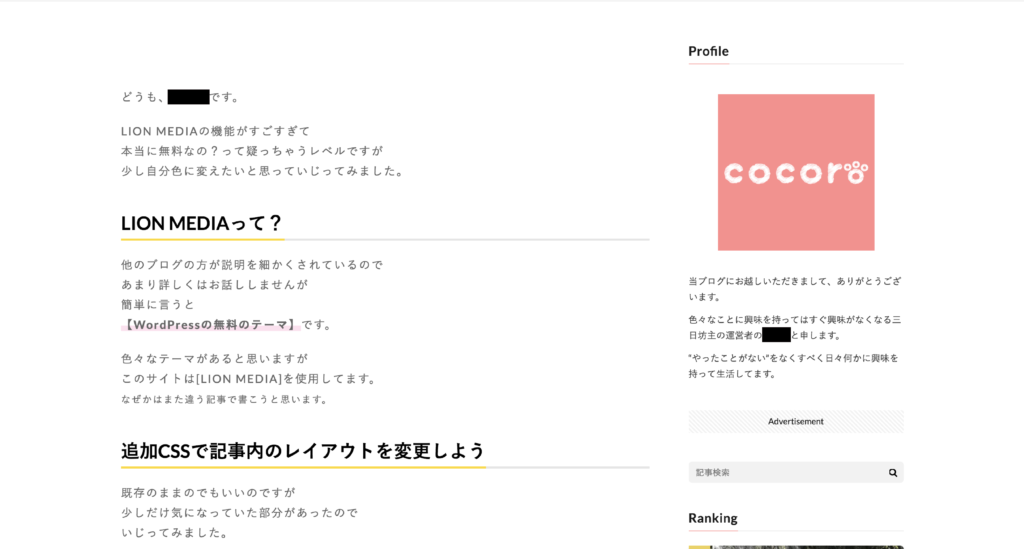
<記事内・サイドバー変更前>

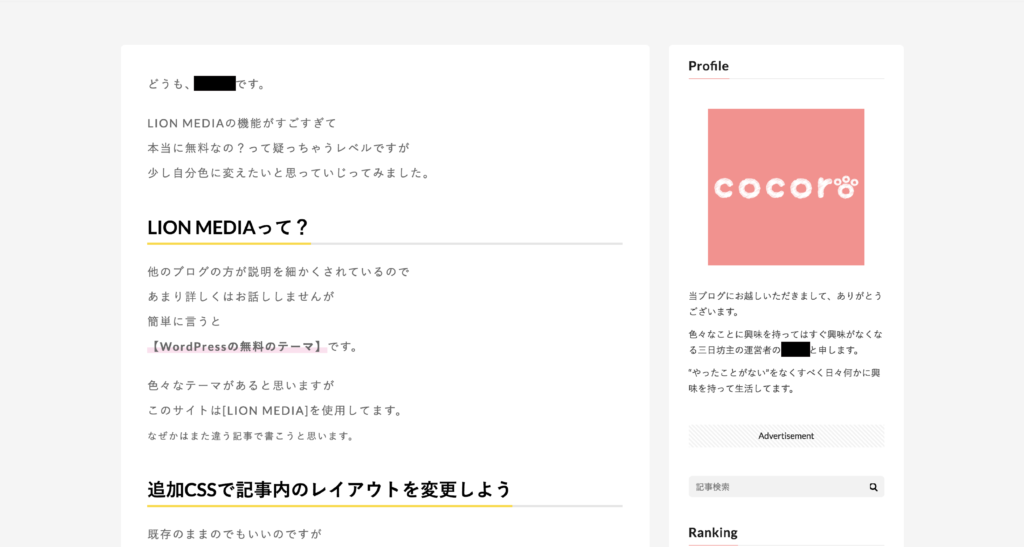
<記事内・サイドバー変更後>

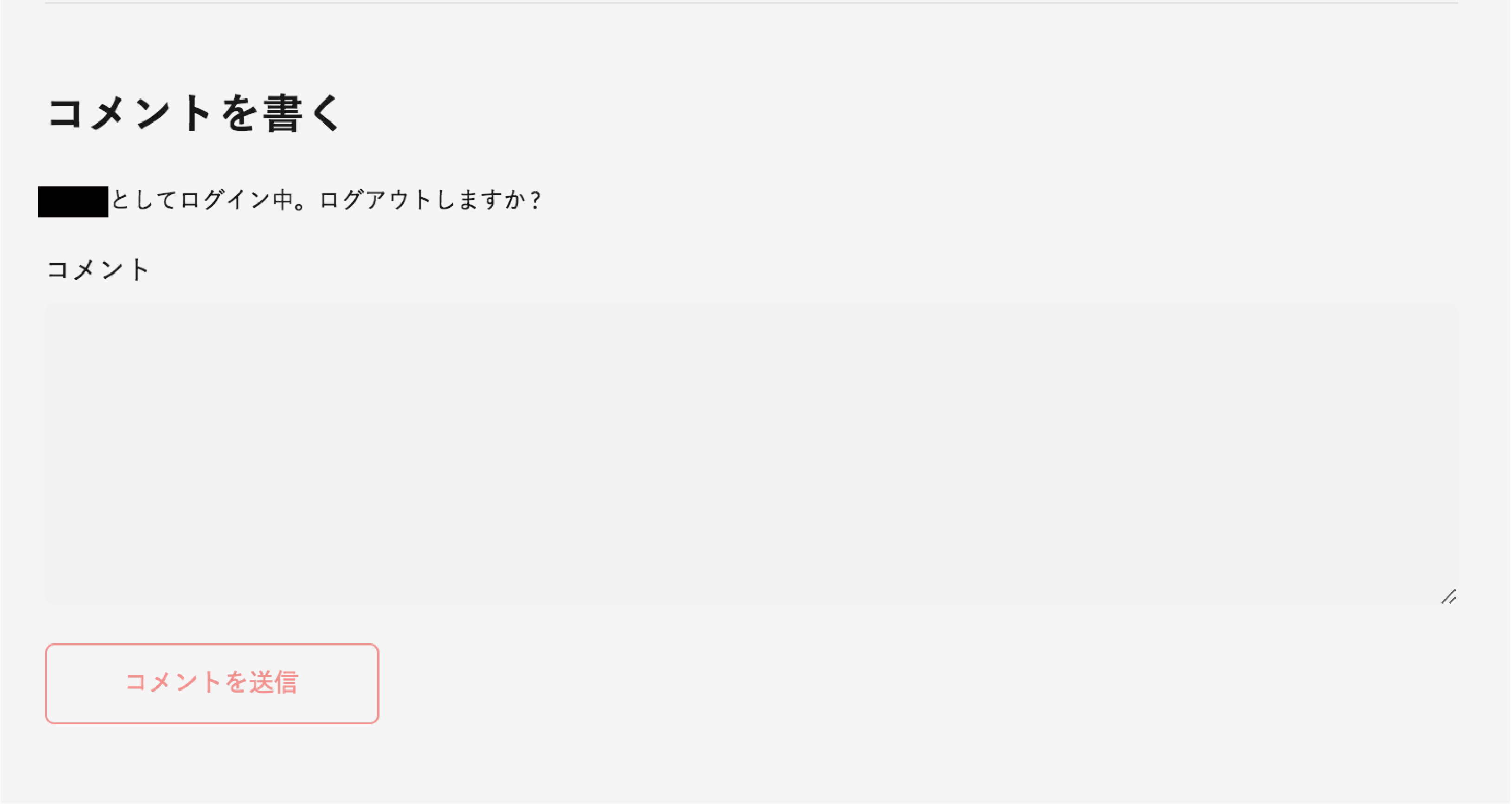
<コメント欄変更前>

<コメント欄変更後>

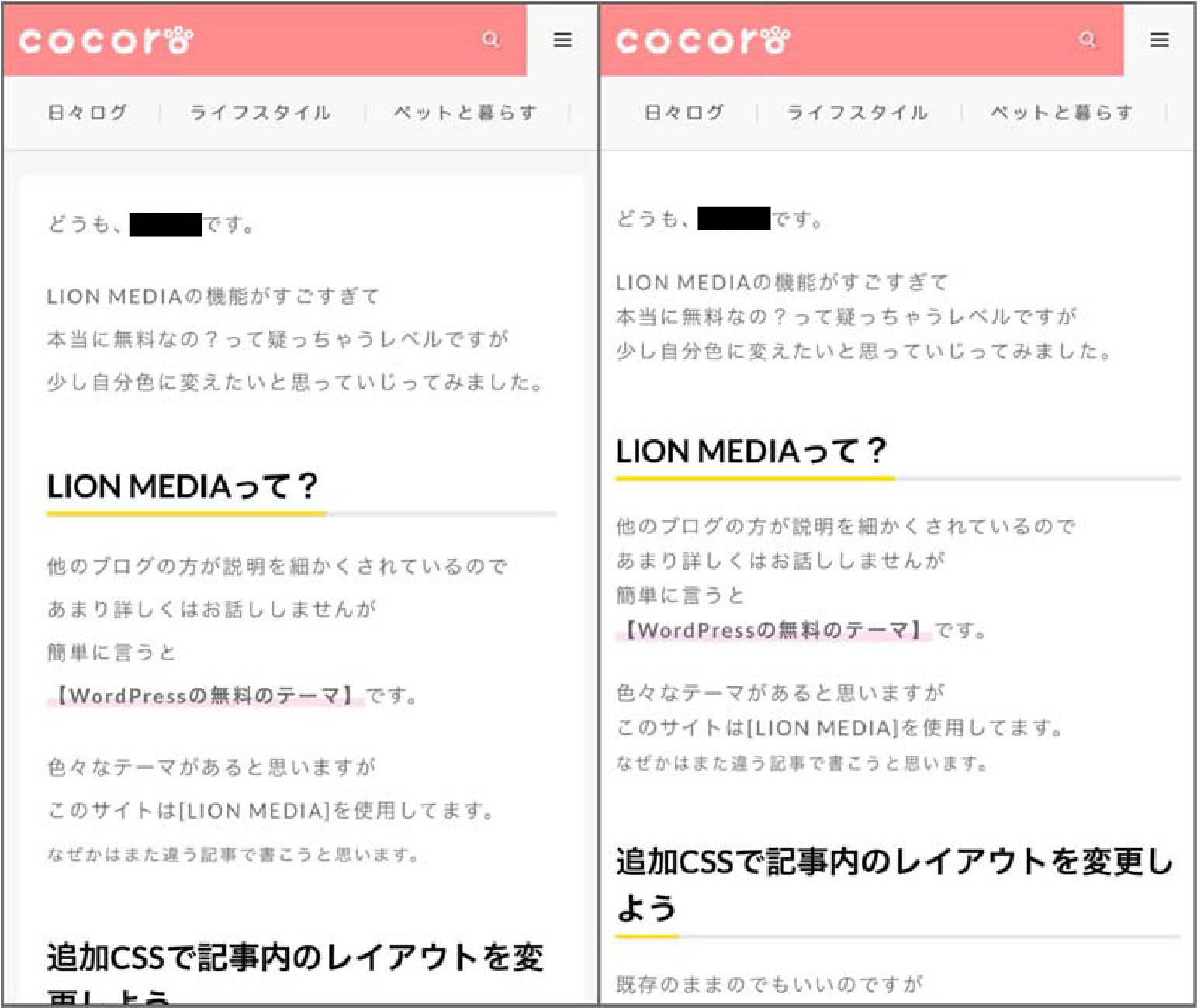
<スマホ変更前後>

CSSを追加してみよう
コードは下記になります。
スマホ表示にも対応しています。
下記をコピペでOKです!
/*pc・スマホ表示*/
body {
background-color: #f5f5f5; /*グレー*/
}
/*記事内*/
.content {
line-height: 2.2;
background-color: #ffffff;
padding: 5%;
border-radius: 5px;
margin-top: 0;
}
/*サイドバー*/
l-sidebar {
padding: 20px 2.5% 60px;
background-color: #ffffff;
margin-top: 60px;
border-radius: 5px; /*角を丸く*/
}
/*関連する記事*/
.related {
background-color: #ffffff;
border-radius: 5px;
padding: 5%;
}
/*コメント欄*/
.comments {
background-color: #ffffff;
border-radius: 5px;
padding: 5%;
}
以上です。
色を変えたい時
body {
background-color: #f5f5f5;
}
ホワイトの部分の色を変更する時
.content {
line-height: 2.2;
background-color: #ffffff;
padding: 5%;
border-radius: 5px;
margin-top: 0;
}
以上です。
終わりに
今回は『LION MEDIA』のテーマを
使用しましたが
他のテーマで使用する際は
クラス名をよく確認して修正してください。
最後まで読んでいただきありがとうございました!
あわせて読みたい記事
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)


