Marlin Liteのテーマは王道的なブログの形です。
少しCSSをいじってお好きなデザインにしましょう。
Marlin Liteをもっとおしゃれにしたい
無料テーマを自分色にしたい
CSSとかわからないからコピペをしたい
無料テーマを自分色にしたい
CSSとかわからないからコピペをしたい
WordPressのMarlin Liteをおしゃれにカスタマイズ【CSS】

マウスオーバー(マウスが乗る)すると記事が浮き上がったり、記事を二つに並べたりしてみましょう。
コピペだけなのでCSSがわからない方でも大丈夫です。
CSSというのを「追加CSS」というところに記述するのでわからない方は下記を参照してください。
追加CSSの場所
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
マウスオーバーすると浮き上がるCSS
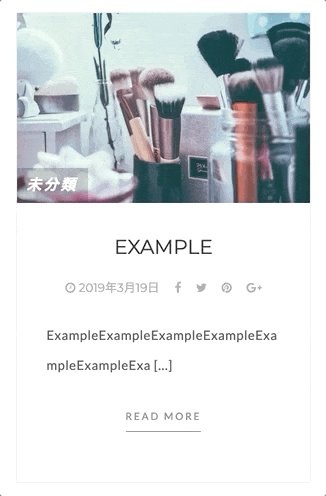
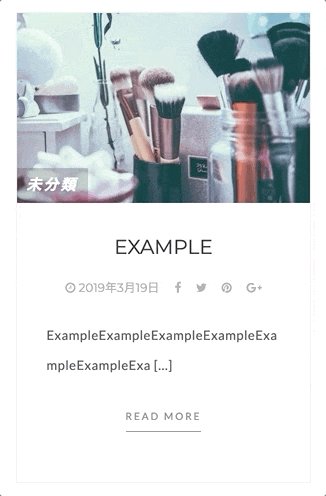
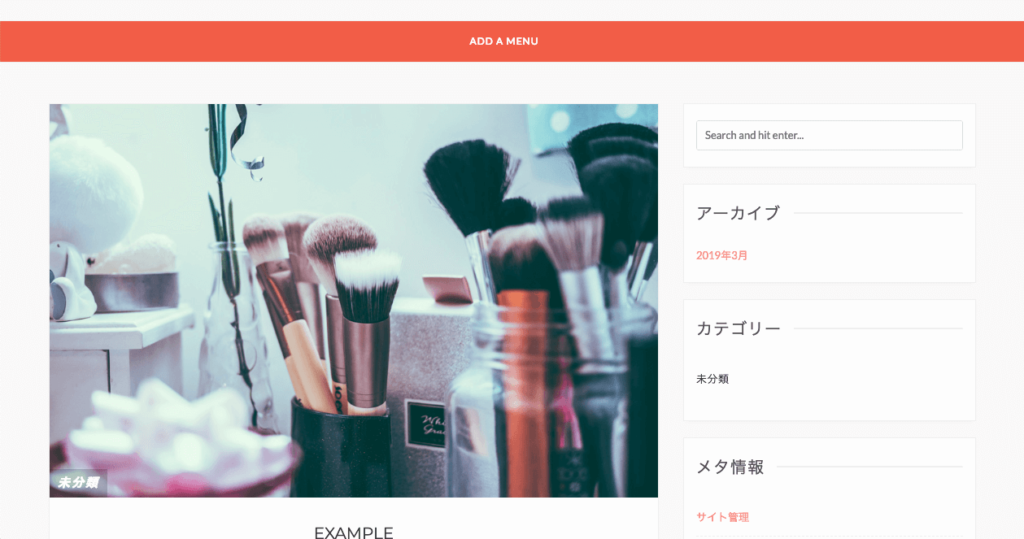
まずは、↓のような感じでMarlin Liteのデザインを変えます。
マウスが乗ると浮き出てくるようにします。

以下のものを[追加CSS]に貼り付けてください。
CSS
@media screen and (min-width:992px){
#main.vt-blog-standard article {
transition: .5s;
}
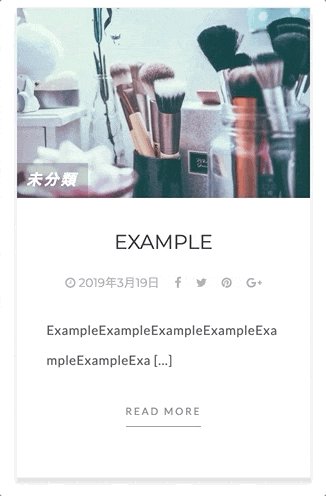
#main.vt-blog-standard article:hover {
transform: translateY(-5px);
box-shadow: 0 5px 5px #ddd;
transition: .5s;
}
}
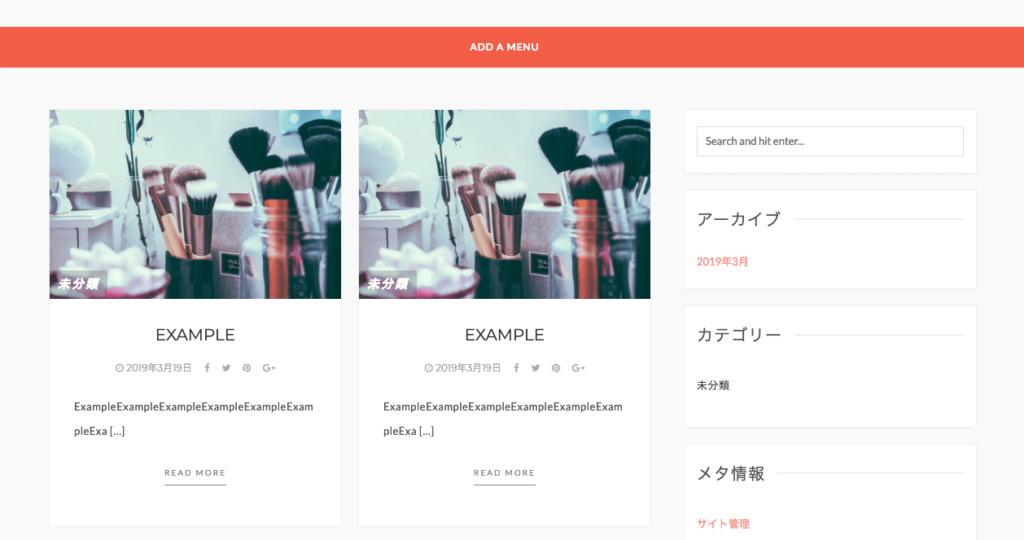
記事を2列に変更
もちろん今のままでも構わないのですが、ぱっとユーザーが見やすいレイアウトにしたいと思います。
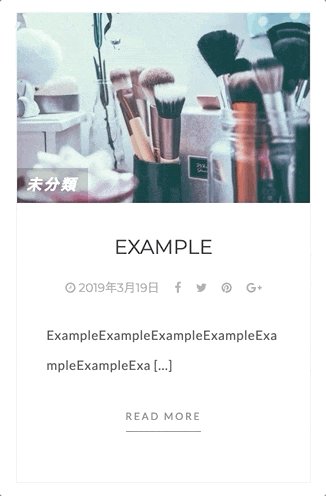
変更前と変更後


CSS
@media screen and (min-width:992px){
#main.vt-blog-standard article {
transition: .5s;/*前回書いたので省略可能*/
float: left;
width: 48%;
border: 1px solid #eee;
word-break: break-all;
}
#main.vt-blog-standard article:nth-child(odd) {
margin-right: 20px;
}
}
Marlin Liteのカスタマイズのまとめ
そのまま使っても問題はないのですが、唯一カスタマイズが無料だと少ないのが現状です。
そんな時はCSSを使っていじってみるのも手です。
まだ他にいじれる部分があったら追記していきます。
今回のCSSを全て適用させたい方は下記のものをコピペして、[追加CSS]に貼ってください。
CSS
@media screen and (min-width:992px){
#main.vt-blog-standard article {
transition: .5s;
float: left;
width: 48%;
border: 1px solid #eee;
word-break: break-all;
}
#main.vt-blog-standard article:nth-child(odd) {
margin-right: 20px;
}
#main.vt-blog-standard article:hover {
transform: translateY(-5px);
box-shadow: 0 5px 5px #ddd;
transition: .5s;
}
}
ぜひお試しください。
Marlin Liteカスタマイズ
人気記事WordPressを自作するために勉強すべきもの2つ【これだけでいい】
人気記事WEB制作を独学するための勉強法とおすすめサービス・本【初心者向け】
あわせて読みたい記事
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)



