こんにちは、かれめです。(@kaleme_ren)
Twitterカードをカスタマイズすると
Twitterでリンクを貼った時の見た目が
変わってクリック率も全く違うので
ぜひ試してみてください。
既存よりもみやすくしたい
見た目をよくしたい
LION MEDIAでTwitterカードをカスタマイズする方法
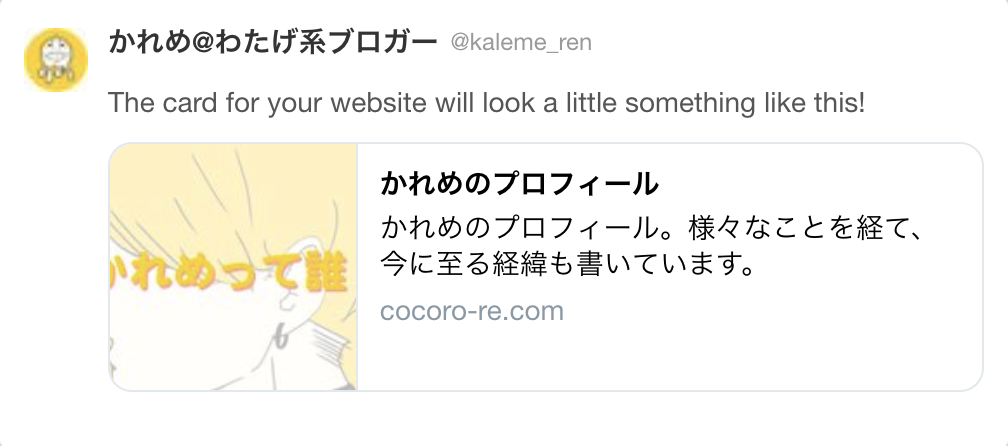
おそらく現在の時点ではTwitterに下記のような
表示がされていると思います。

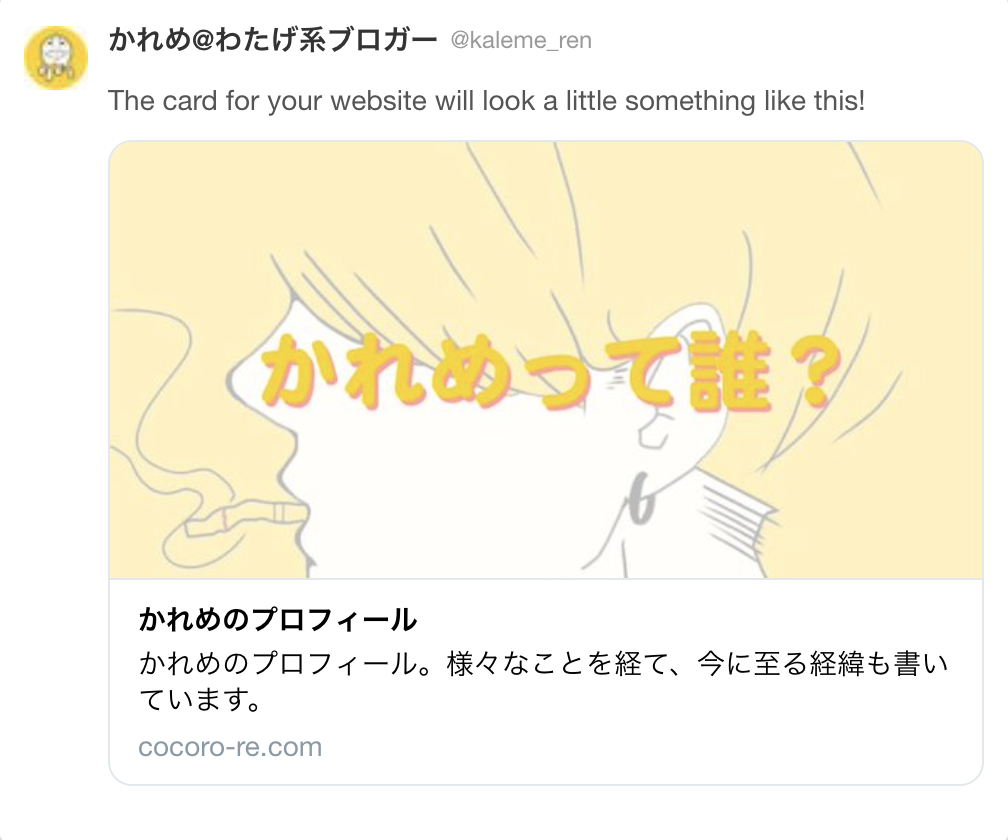
それを↓にします。

いくつか方法はあるのですが
その中で一番簡単な方法をお教えします。
Twitterカードの大きさを変更
ダッシュボード画面から[外観]を選択します。
そして外観から[カスタマイズ]へ

開くと項目の中に「SNS・OGP設定[LION用]」があるので開きます。

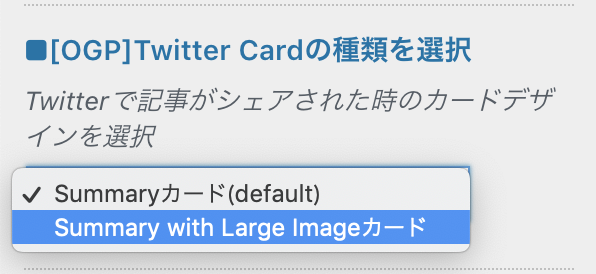
下の方にいくと「[OGP]Twitter Cardの種類を選択」があります。

デフォルトはSummaryカード(default)に
なっていますので
これをSummary with Large Imageカードに
変更してください。
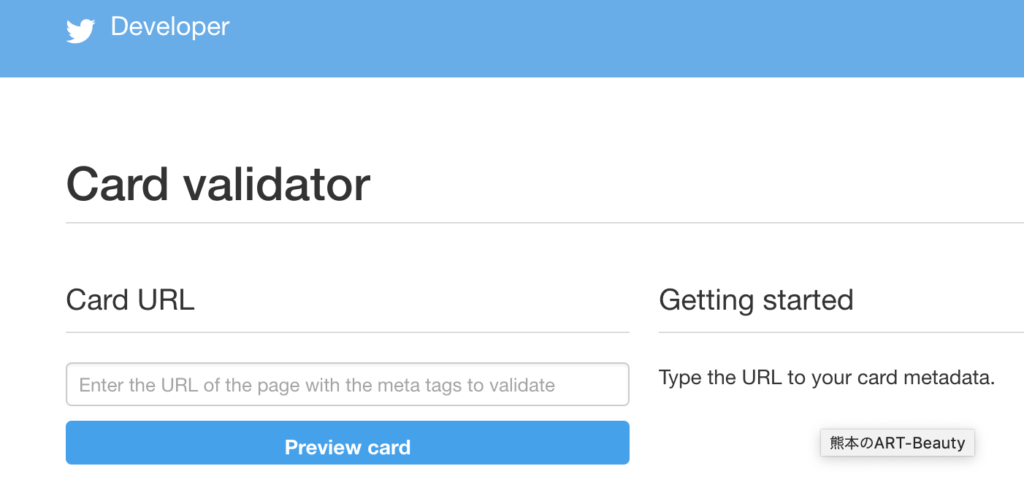
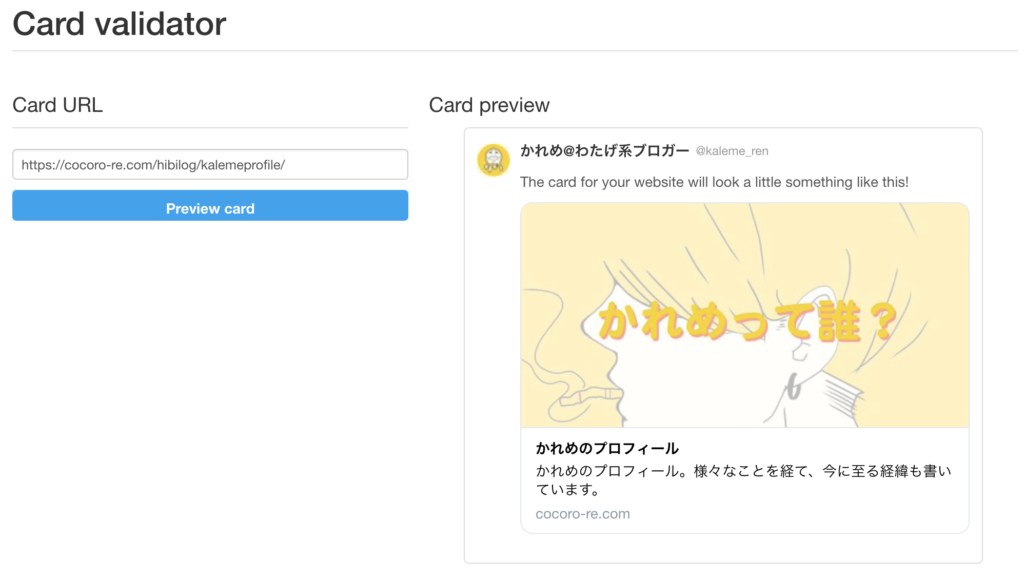
Card ValidatorでTwitterカードの変更内容を確認
「Card Validator」で確認します。
リンクから公式ホームページを開きます。

上記の画面を開いたら「検索」のところに
TwitterにリンクさせたいURLを入力します。

すると右側に変更したTwitterカードが
表示されたのを確認できたら完成です。
Twitterに投稿してみてください。
うまく表示されていれば成功です。
LION MEDIAではない方とうまく表示されない方
LION MEDIAではこういった機能が
ありますので簡単にできます。
ですが、他のwordpressのテーマだったり
はてなブログやアメーバブログなどだと
今回のやり方ではないと思います。
サルワカさんが詳しく説明されているので
ご覧ください。
さいごに
いかがでしたでしょうか?
Card Validatorで表示されていたら
Twitter投稿で確認してみてください。
少しでもサイトの訪問者を増やすなら
やっておいてもいいと思います。
ぜひ参考にしてください。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)


