CSSがわからない方でもコピペで実装してみてください。
SiteOrigin Unwindをもっとおしゃれにしたい
無料テーマを自分色にしたい
CSSとかわからないからコピペをしたい
無料テーマを自分色にしたい
CSSとかわからないからコピペをしたい
[imgad]
WordPressのUnwindをおしゃれにカスタマイズ【CSS】

マウスオーバー(マウスが乗る)すると記事が浮き上がったり、記事を二つに並べたりしてみましょう。
コピペだけなのでCSSがわからない方でも大丈夫です。
CSSというのを「追加CSS」というところに記述するのでわからない方は下記を参照してください。
追加CSSの場所
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
[ダッシュボード]→[外観]→[カスタマイズ]→[追加CSS]
マウスオーバーすると浮き上がるCSS
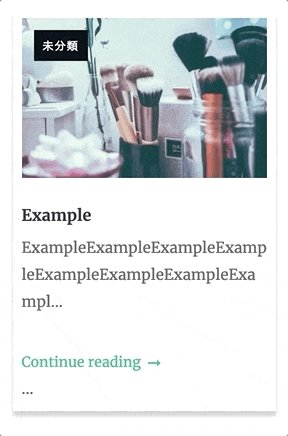
まずは、↓のような感じでUnwindのデザインを変えます。
マウスが乗ると浮き出てくるようにします。

以下のものを[追加CSS]に貼り付けてください。
CSS
@media screen and (min-width:786px){
.blog-layout-grid .archive-entry {
padding: 1%;
transition: .5s;
}
.blog-layout-grid .archive-entry:hover {
transition: .5s;
transform: translateY(-5px);
box-shadow: 0 5px 5px #ccc;
}
}
もう少し細かく設定したい方
記事の一覧表示のレイアウト変更やナビゲーションなどUnwindではユーザーが簡単に触りやすい仕様になっています。
下記の記事でまとめましたので参考にしてください。
SiteOrigin Unwindのカスタマイズのまとめ
Unwindはカスタマイズが簡単にできるのが強みですので、CSSですることといえばこのくらいしか思いつかないですが随時更新していきます。
ぜひお試しください。
SiteOrigin Unwindカスタマイズ
人気記事WEB制作を独学するための勉強法とおすすめサービス・本【初心者向け】
人気記事WordPressを自作するために勉強すべきもの2つ【これだけでいい】
あわせて読みたい記事
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)