こんにちは、かれめです。(@kaleme_ren)
まず、最初に見ていただきたいものがあります↓


サルワカとmanablogの関連キーワードです。
記事ではなく、アイキャッチを調べられています。
もちろん有名だから調べられるのはわかりますが、アイキャッチを気になっているユーザーがいるのは驚きです。
サルワカさんはおそらく自作されているんじゃないかと思いますが、manablogさんは有料を使っているというのをどこかで聞いたことがあります。
どちらのサイトにも共通することですが、テイストや雰囲気にあったアイキャッチが印象的です。
そこが調べられる理由でもあるのかなと思います。
例えば当ブログで言えばパステル系を使ってることが多いです。
サルワカさんはイラストを使ったアイキャッチ、manablogさんは全体的に落ち着いたテイストで文字なども青系が多いです。
そこで考えたのが「テイストを合わせたらサイトがより洗練される」です。
もしあなたのサイトやブログがどこか安っぽいなと思ったら、統一してみると他のサイトと差別化できるかもしれません。
サイトの雰囲気に合わせたいのにいいのがない…
統一感持たせようとしたけどそれが悪影響かもしれない…
特にブログをやられている方ならついつい気になってしまい、毎回メチャクチャ時間がかかってるなんてことがありませんか?
今回は作り方とおすすめフリー素材サイトを紹介します。
作るのめんどくさいからおすすめのフリー画像サイトを教えて
そもそも統一って何?
【cocoro流】ブログのアイキャッチ画像の作り方とおすすめフリー素材サイト
普段アイキャッチはAdobeのIllustratorで作っているのですが、おそらくイラレを持ってない方もいると思うので今回はCanvaで作っていきます。
作る前に意識してほしいことがあります。
1:「アイキャッチは、その記事の顔になる」
2:「真ん中寄りにすることを意識」
通常下記のようにブログカードは、真ん中を中心にアイキャッチが表示されるテーマが多い印象です。
基本的に持ってきたいものを真ん中に持ってきた方がいいのかなと思ってます。
ですが、全体が表示されるテーマもあるので2つ目は気にしない方向で進めていきます。
Canvaでアイキャッチを作る

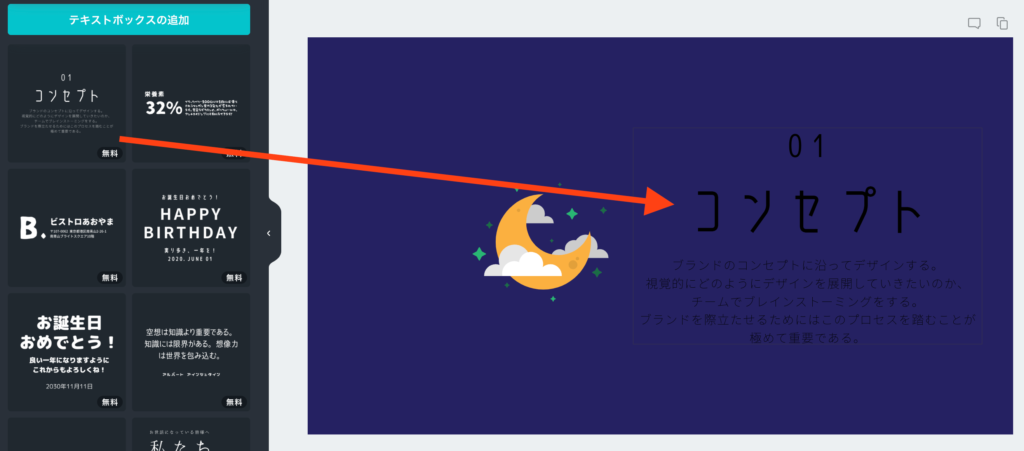
このアイキャッチを作ります。
文字とイラストの組み合わせは使い所が多いので覚えておきましょう。
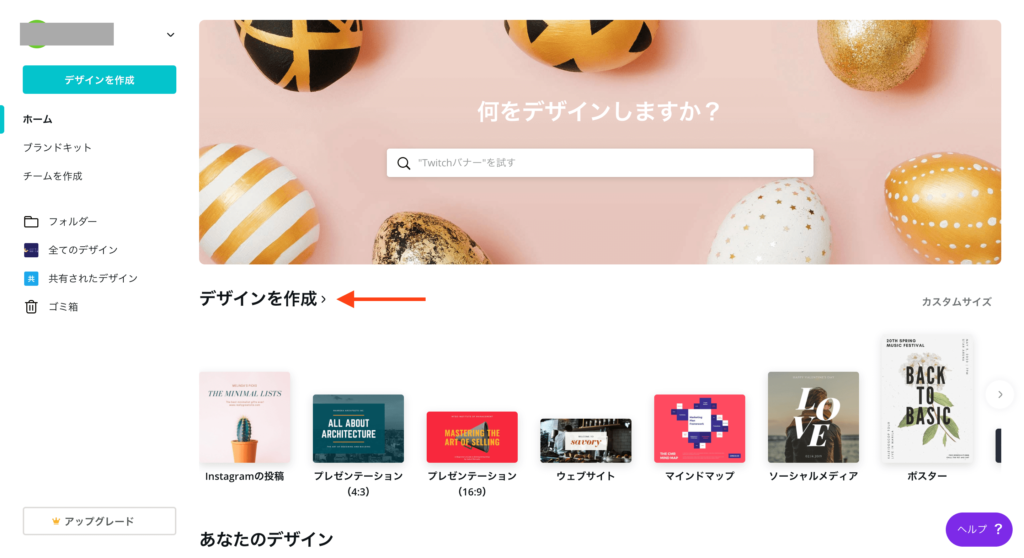
Canvaを開いてください。
配色に悩む方は、こちらで選んでから作っていきましょう。
→Color Hunt

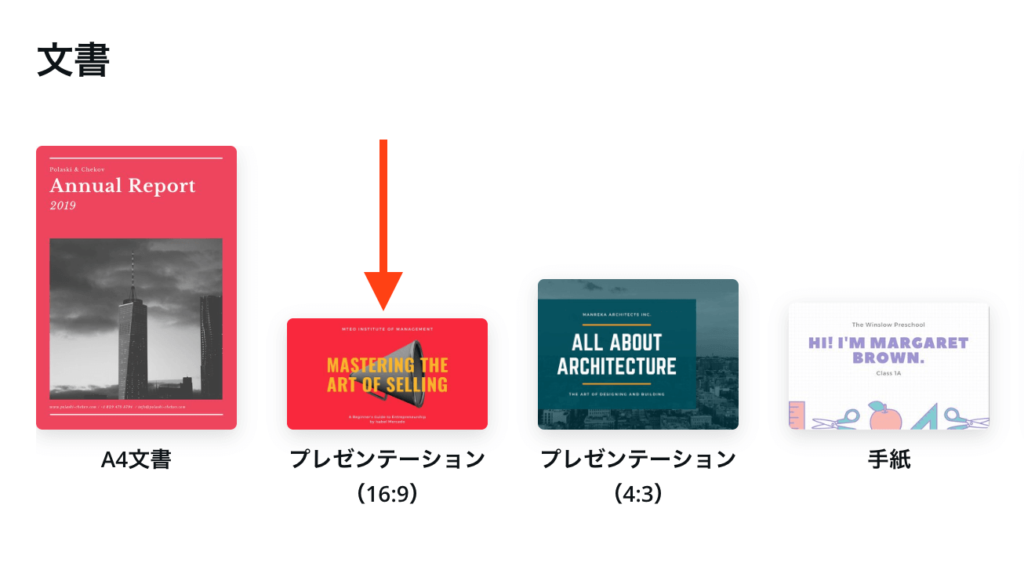
今回は、プレゼンテーションの1920×1080を使います。ここはお好みで。

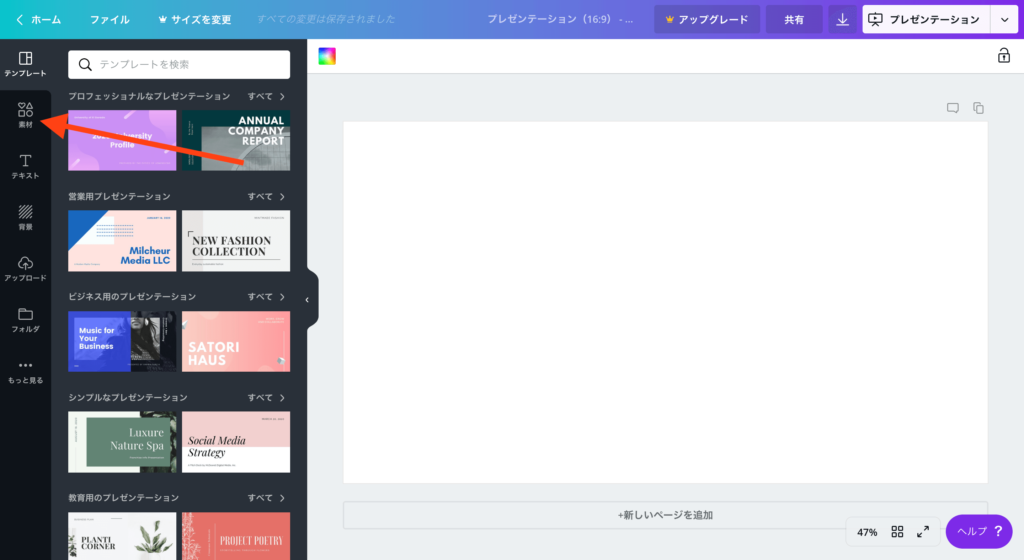
下記の画面がでてきたら、左のバーから素材を選びます。

イラストを開き、使いたい画像を選択します。

無料でも種類が多いのでお好きなものを選択してください。

今回は月のイラストを使います。
後からでも変更できるのでひとまずこれで進めていきます。
ドラッグ&ドロップorクリックすると右側にイラストが表示されます。


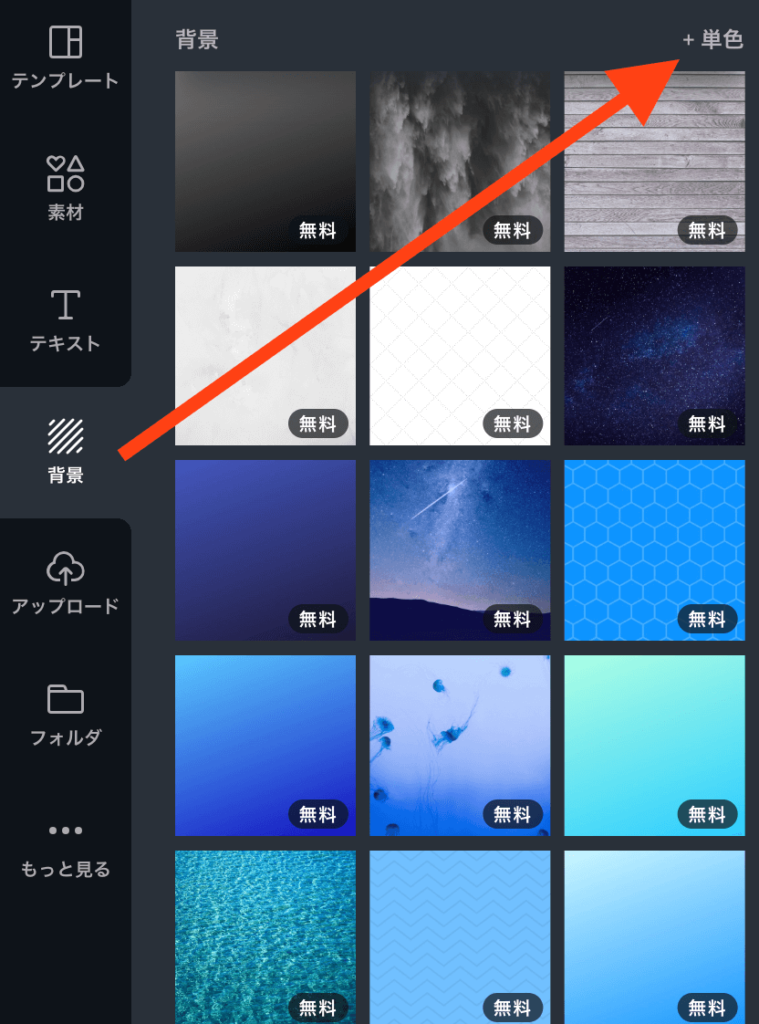
左のバーから背景を選び、右上の単色を選択します。
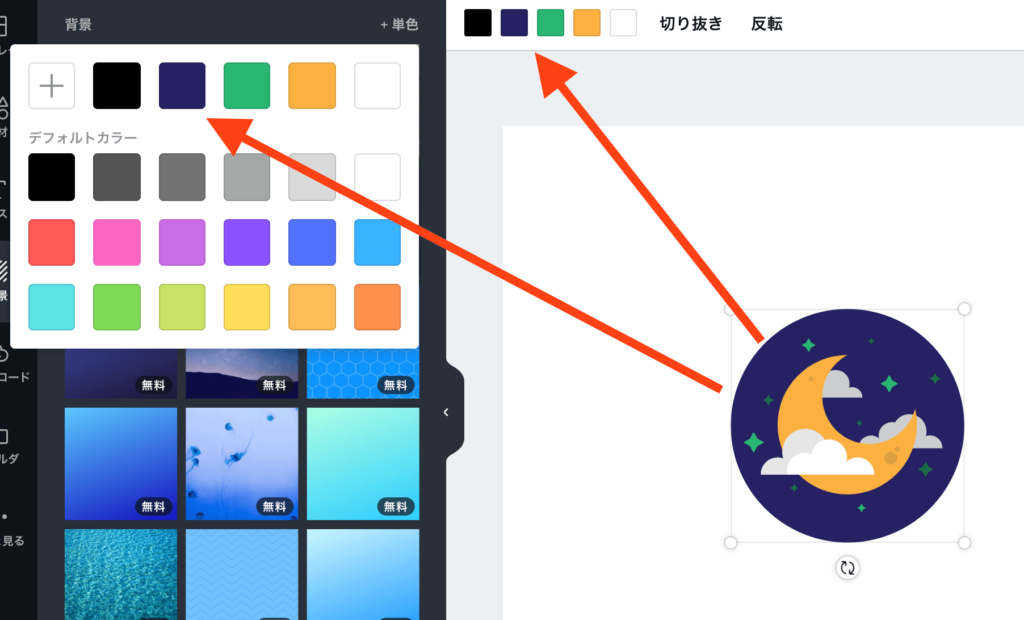
もしうまくいかない場合は、先ほどのイラストを選択すると、イラストで使ってる配色がでてきます↓

背景ができると下記の画像のようになります。


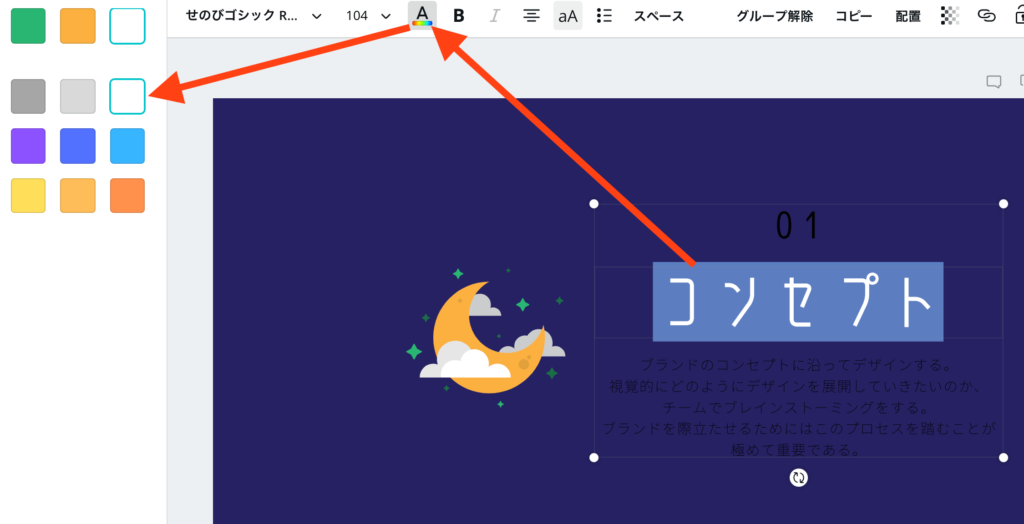
お好きな文字を選んでください。後でも変更可能です。
ちなみに今回は「せのびゴシック Regular」を使用してます。
先ほどと同様、ドラッグ&ドロップorクリックで右側に表示されます。

色を変えてみましょう。
画像の通り、色を変更してください。

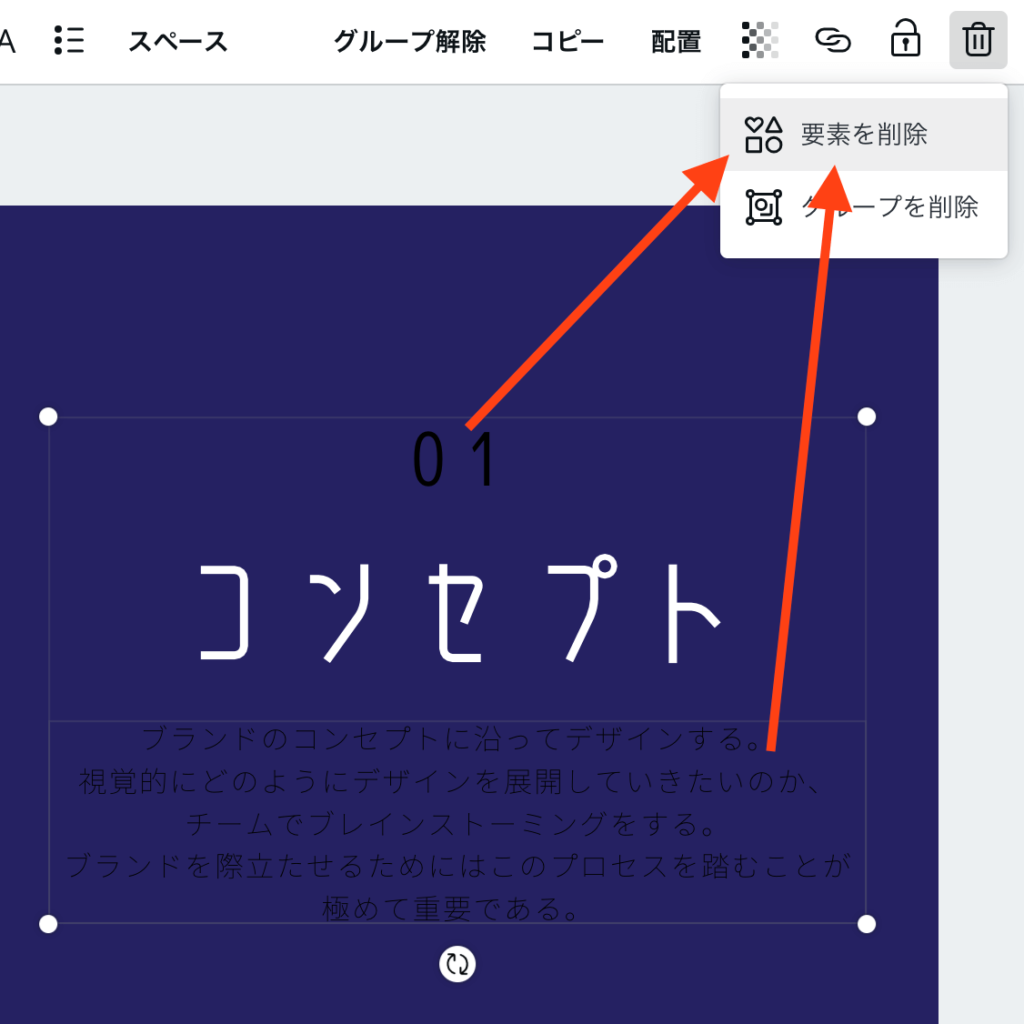
いらない部分は消しましょう。
消したいものを選択し、右上の→[要素を削除]で消します。

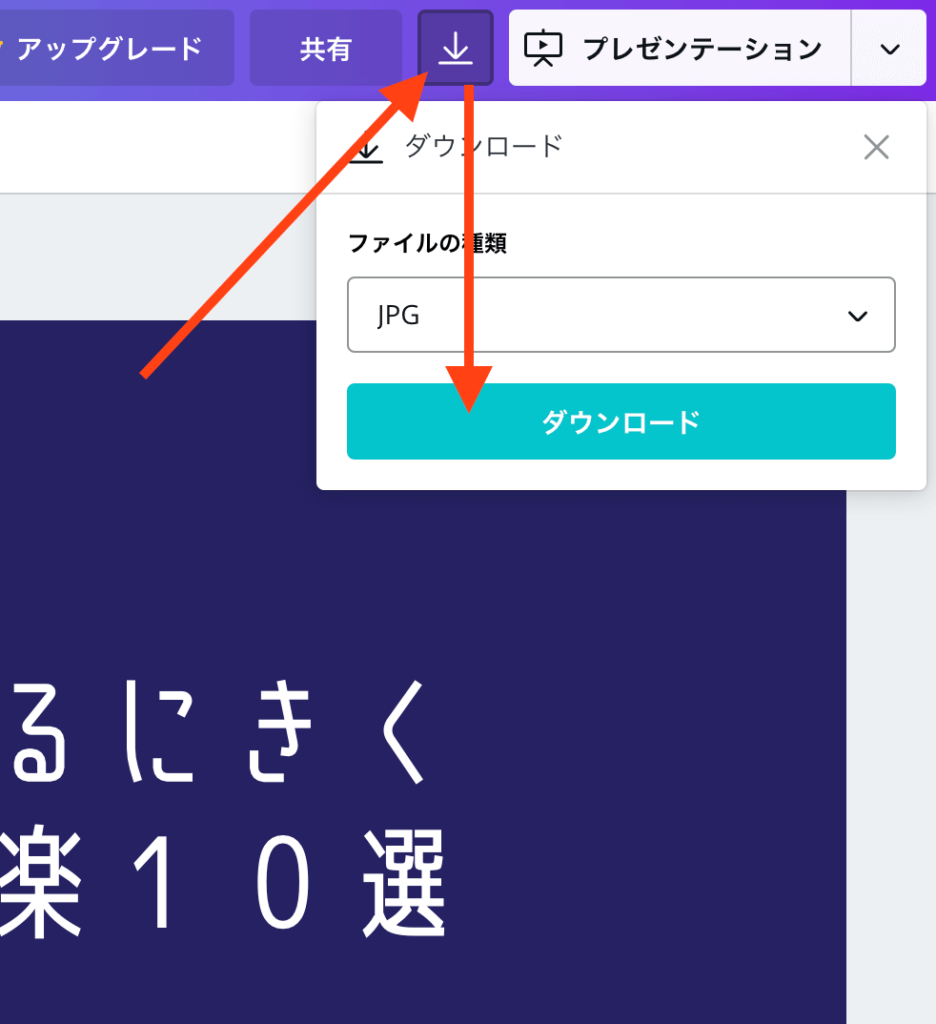
後は、入れたい文字を入力します。
今回は、「よるにきく洋楽10選」と入力しました。


これでよかったらダウンロードをしていきます。
ファイルの種類は、JPGにしてますがPINGでも大丈夫です。
おそらくダウンロードができたと思いますので、確認してみてください。


別パターンで作ってみました。
このレイアウトもよく使うパターンで画像と文字が中央揃えです。
大きさや色味を変えるだけでガラッと印象が変わります。
ですがこのままだと、画像が重い可能性があるので圧縮していきましょう。
画像を圧縮する
ここはやっておかないとサイトが重くなって、SEOにも影響を与えかねません。
私は、Tinypngを使っています。
→Tinypng

使い方は、圧縮したい画像をドラッグ&ドロップするだけです。
※一度に20枚まで、1つのサイズは5MBまで
パンダが可愛いですね。
安全面が気になる方は下記の記事をご覧ください。
TinyPNG / TinyJPGの安全性【画像圧縮サイト・軽量化】
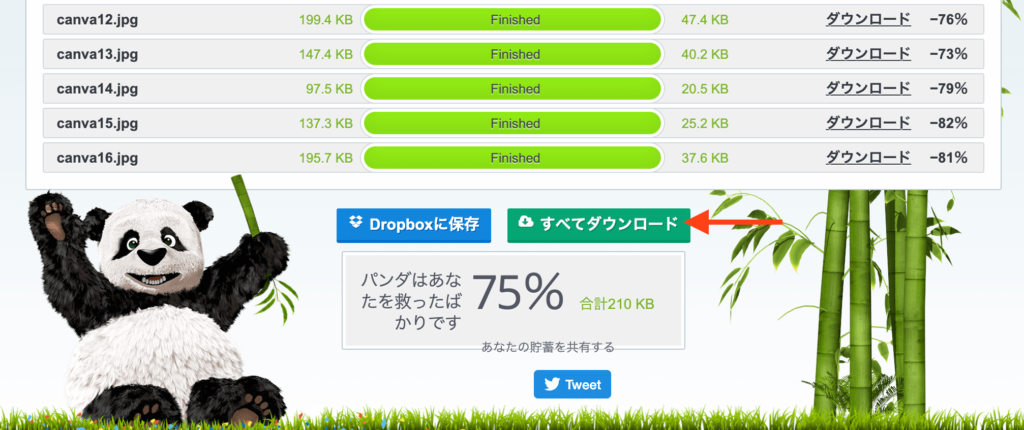
圧縮のやり方は、先ほどの画面にドラッグ&ドロップで画像を持ってきます。
するとすぐに圧縮が始まります。

すべて圧縮が終わったら、[すべてダウンロード]が出てきますので、クリックします。
そしたら[tinified]という名前のzip形式でダウロードされるので解凍してください。
解凍できたら完了です。
後は、いつも通りアイキャッチを設定してください。
[imgad]
アイキャッチに使えるおすすめフリー素材サイト
実際文字がなくてもアイキャッチは成立します。
アイキャッチ=目を引くものなので、書いた記事とマッチするとよりユーザーの目を引きます。
でもよく使われるフリー画像じゃ嫌だ・作るのはめんどくさいという方は、以下を参考にしてください。
すべて商用可能です。
めちゃくちゃおしゃれです。商用可能な画像を色々なサイトから持ってきてくれます。
日本語入力で探せるのでわざわざ翻訳する手間が省けます。
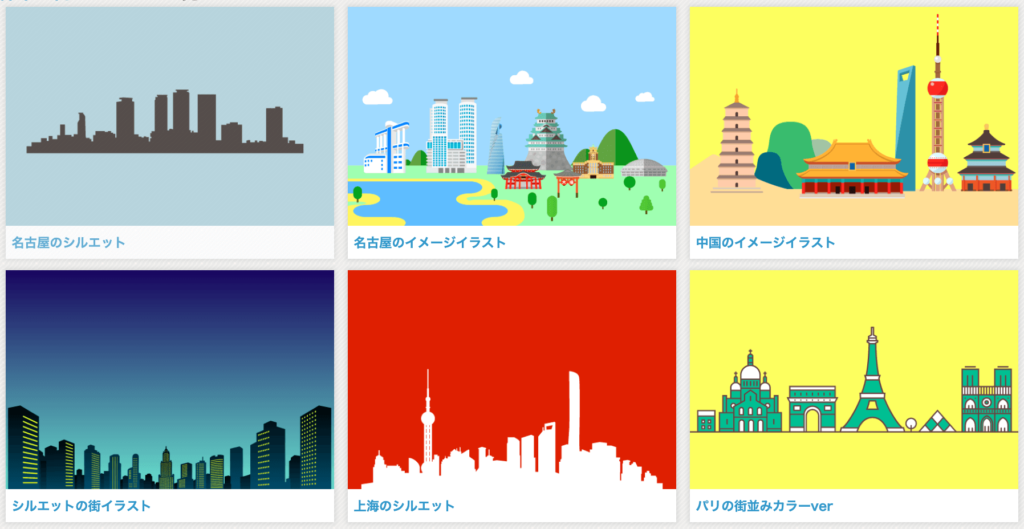
私的に大好物なイラストばかりです。
建物に特化していますので使うところが限られるかもしれませんが、うまく組み合わせて使うのもありです。
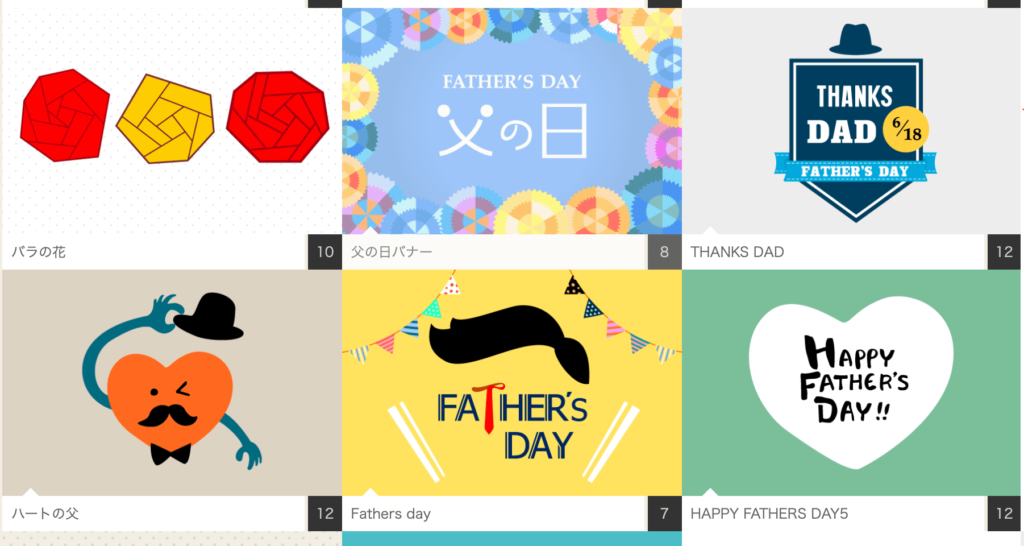
イベント関連のイラストがたくさんあります。
可愛いテイストのサイトだと使えそうです。
最近流行りのアイコンがたくさんあります。
これをCanvaなどで活用したら、プロっぽいデザインが作れると思います。
なんでアイキャッチにこだわるの?SEOに関係あるの?
冒頭で言いましたがアイキャッチを気をつけるだけでサイトが洗練されます。
「アイキャッチ=目を引く」ものなので文字がたくさん書いてたり、記事の内容に合ってない画像をアイキャッチにしてしまうと目を引くどころか気にも留めないかもしれません。
特によく見るフリー画像を使っていたら、かぶるかぶる…
せっかくサイトのタイトルや文字をこだわったのに他のサイトと一緒になってしまう…なんてことがあります。

最近見るのがこのようなアイキャッチです。
背景とタイトルは合ってるのですが、すべてアイキャッチがこのテイストで同じで目を引く要素がありません。
画像の上に薄い白線を引いて、その上に文字というのはあまりインパクトがないような気がします。
それなら文字を書かないで、そのまま画像だけを表示するのもありだと思います。
1つ1つが同じレイアウトで何を伝えたいのかわからないアイキャッチを使うと、結局ユーザーからクリックされなくなります。それが離脱の原因になり、サイトの価値が下がってしまうかもしれません。
どうしてもそこに時間を取られたくない方は、ココナラなどのサービスで○枚いくらみたいに依頼するでもいいのかなと思います。
→ココナラのクリエイターに依頼する![]()
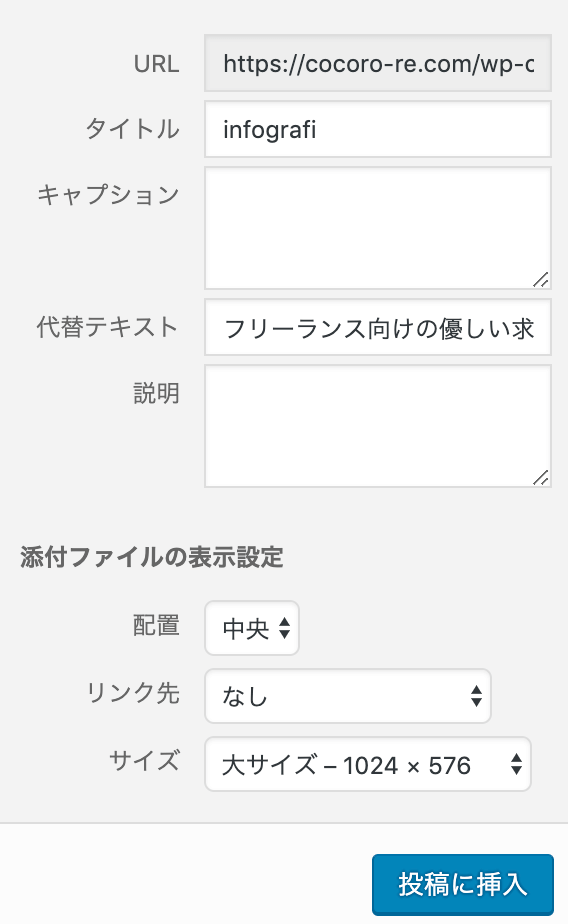
そして画像のSEOは基本的にalt属性に当たります。
<img src=”〇〇/sample.jpg” alt=”△△“>の赤色の部分です。
WordPressでいうと下記の画面です。

アイキャッチを設定するときに開く画面です。
ここの[代替テキスト]に記事に合う文言を書いてください。
サルワカさんでアイキャッチをチェックできるツールがあります。
Twitterなどで表示されるアイキャッチの見え方がわかります。
思ってる以上に小さいのでアイキャッチを作る際はチェックしながら作ってみてください。
→アイキャッチ画像サイズチェッカー
[imgad]
まとめ
アイキャッチに気をつけるとグッとサイトの価値が上がると思います。
せっかく有料テーマを買って、理想のレイアウトを組んでもそこを怠ってたらもったいないです。
元もこうもないこというとアイキャッチよりも内容が一番大事です。。。ですが、アイキャッチは目を引くものということは頭に入れておいてください。
余談ですが、当サイトのオリジナルで作った画像をフリー画像として(もちろん商用可)で使えるサイトを検討しているので、出来上がったら使ってあげてください。
人気記事フリーランス向けの求人サイトとサービス【全て無料】
人気記事WEB制作を独学するため勉強法とおすすめサービス・本【初心者向け】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)