WEB制作をしていく中でとても便利な機能があります。
Chromeのデバロッパーツールです。
非常に使えるので覚えておいて損はないです。
WEB制作をするならChromeのデベロッパーツール(検証機能)を使いこなそう
デバロッパーツールでできることは以下です。
・レイアウトを変更できる
・他のサイトのコードをチェックできる
イメージがしにくいと思いますので、早速使っていきましょう。
デベロッパーツールの使い方
まずは、サイトを開き、デベロッパーツールを起動します。

右クリックすると、「検証」が出てきますので選択してください。

画像のように左側に出てくる場合や右・下の場合もあります。
次は、デベロッパーツールを使ってサイトを操作してみましょう。
デベロッパーツールでHTMLを見てみる
デベロッパーツールでそのサイトのHTMLやCSSが見れます。

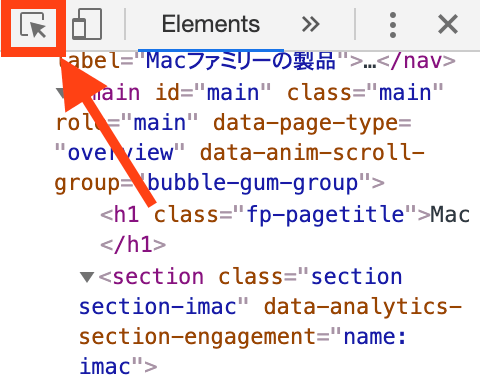
先ほど出したデベロッパーツールの左上を押してください。
そしたら少し青くなるので画面のどこでもいいので選択してみてください。
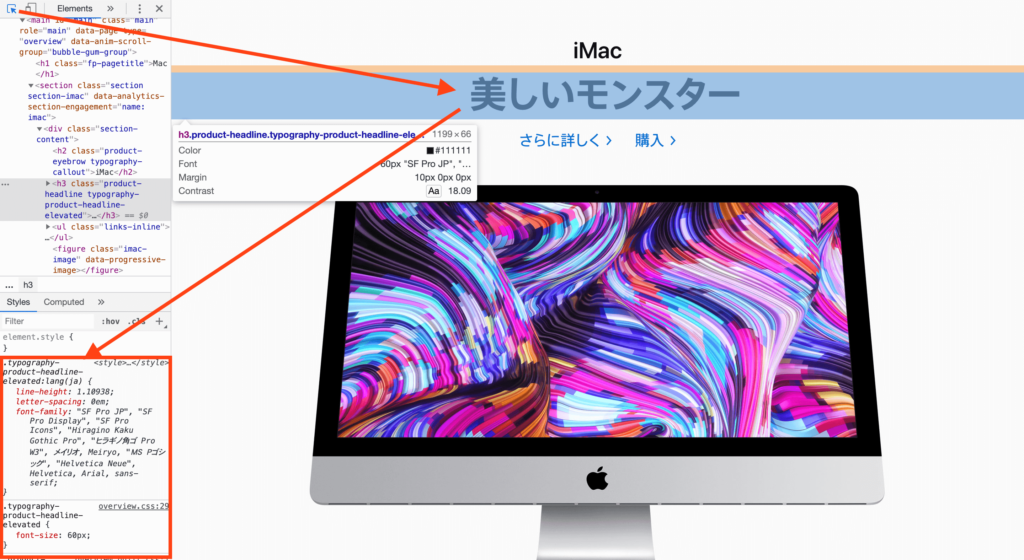
すると画像のように左下にCSSが表示されます。

どんな書き方をしてるのか、色は何を使ってるのかを見るだけでも勉強になります。

気になった色合いを見てみたり、フォントを調べるときなど結構使える場面があるよ
HTMLを見る
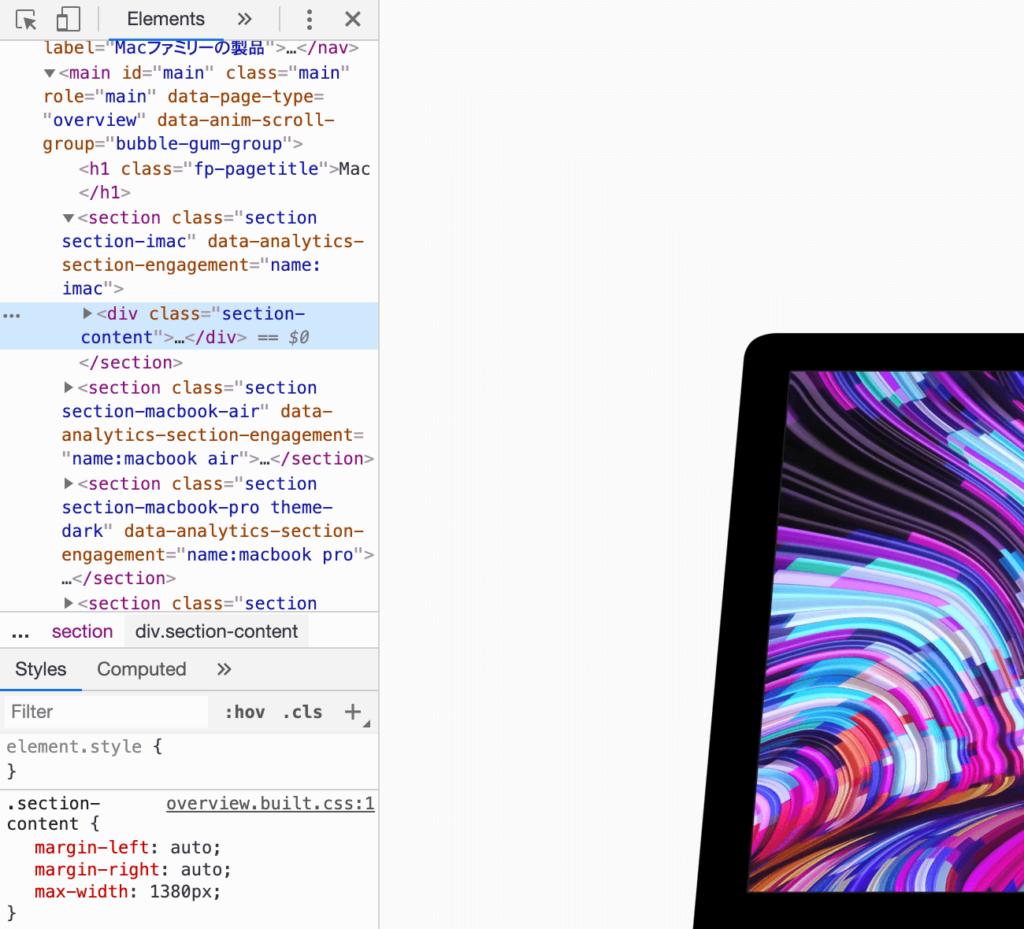
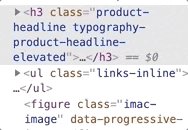
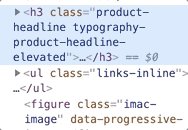
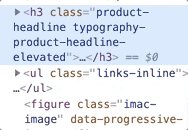
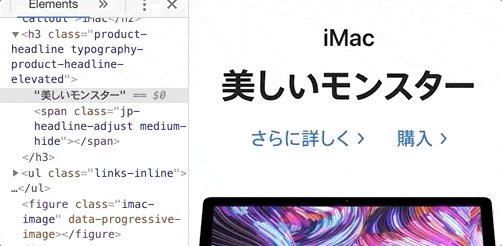
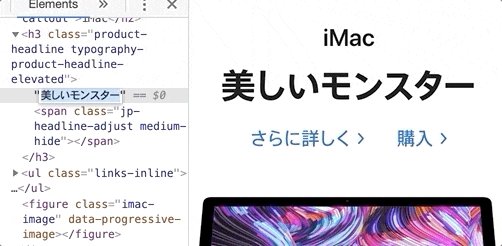
HTMLの階層も見ることができます。

見たい階層の左側▶︎を押すと表示されます。
クラス名やidなどどういった階層でできているのか確認することができます。
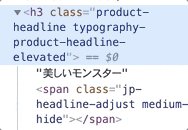
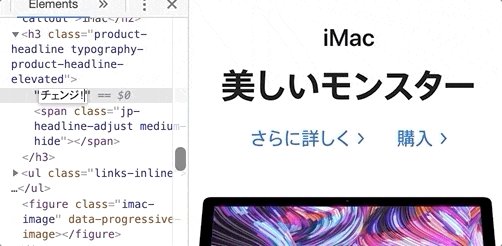
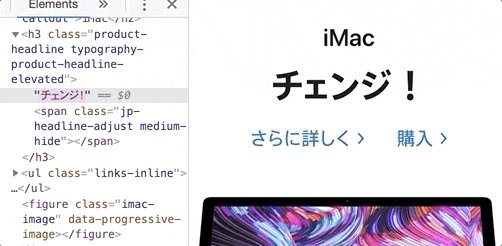
ちなみにここではHTMLの変更もできます。

変更したいところをクリックすると変更できます。
[imgad]
デベロッパーツールでCSSを見る
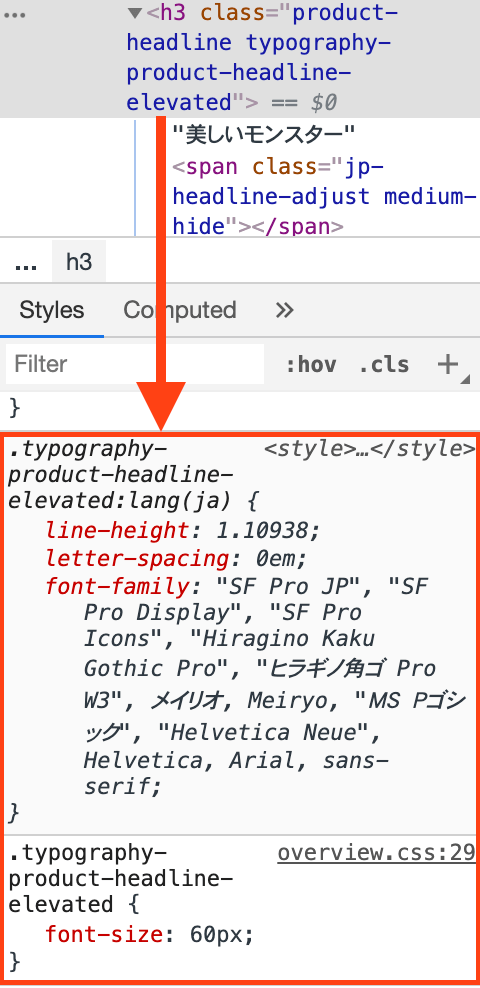
先ほどのHTMLを例に出すと下の方にCSSが表示されます。

例では、文字のフォントやサイズを見ることができます。
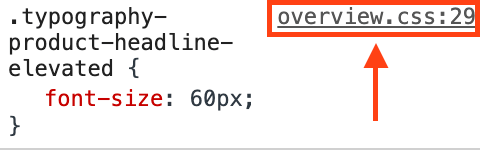
よく見ると1つ1つ囲われているのですが、その1つ1つの右上を見てみると文字が書いてあると思います。

ここでは、「overview.css:29」と表示されています。
つまり「overview.cssの29行目にこのCSSが書いてあるよ」ということを教えてくれています。
CSSを変更してみる
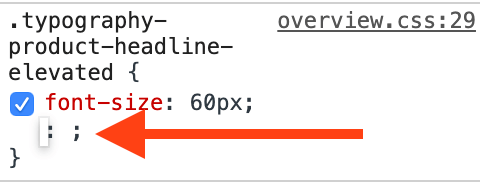
文字の色を変えてみたいと思います。

クリックすると書けるようになります。
今回はcolor:red;を入力しました。

文字が赤色になればOKです。
ちなみにCSSの左側に書いてあるを押せば表示非表示になります。
デベロッパーツールでスマホサイズを確認
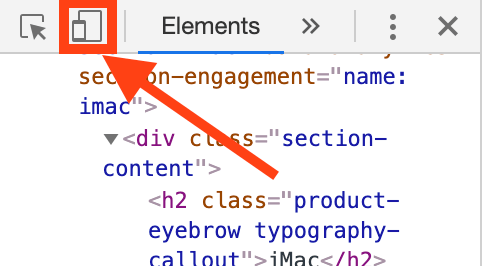
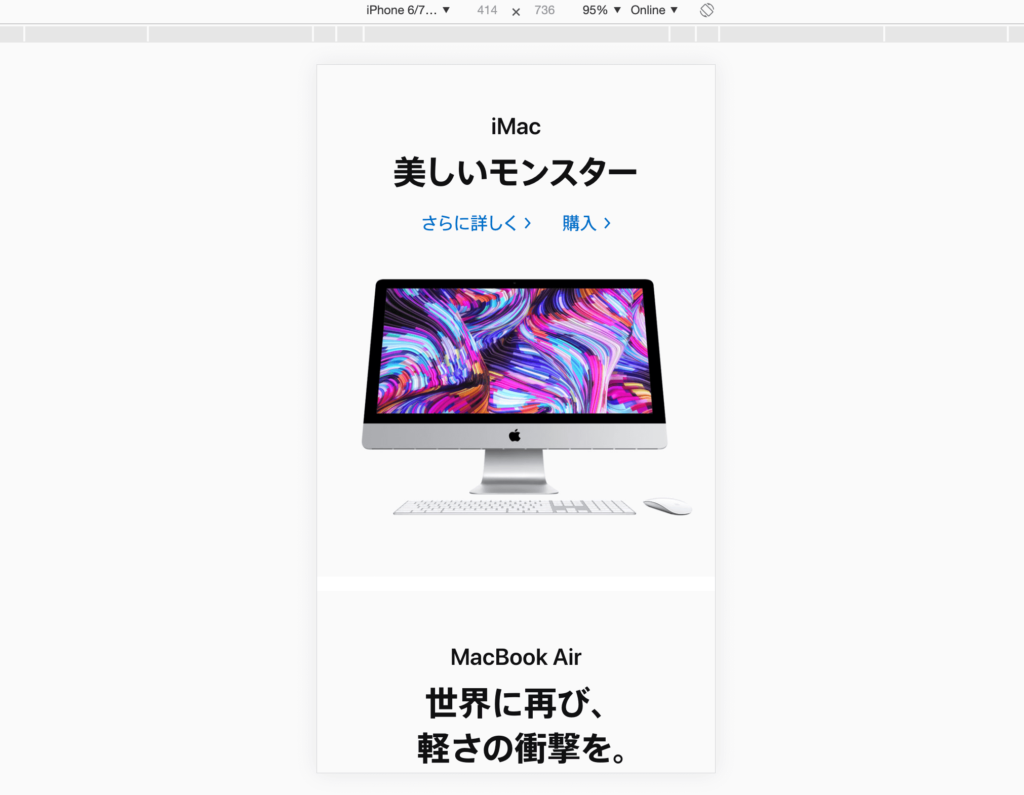
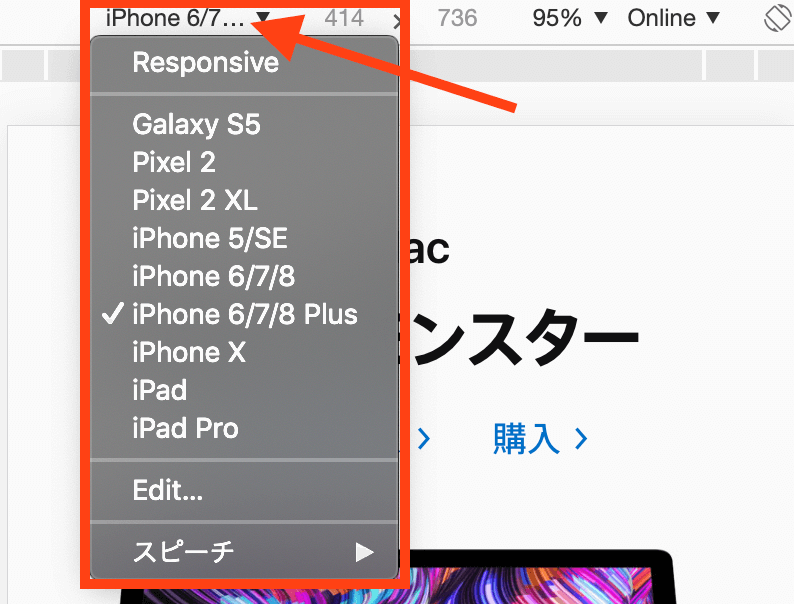
デベロッパーツールではスマホの表示も確認することができます。

検証を開いたら画像の通りにクリックしてください。

すると縦長(スマホサイズ)に表示されます。

赤枠で囲まれたところを選択するとiPhoneの種類からiPadまで色々な表示ができます。

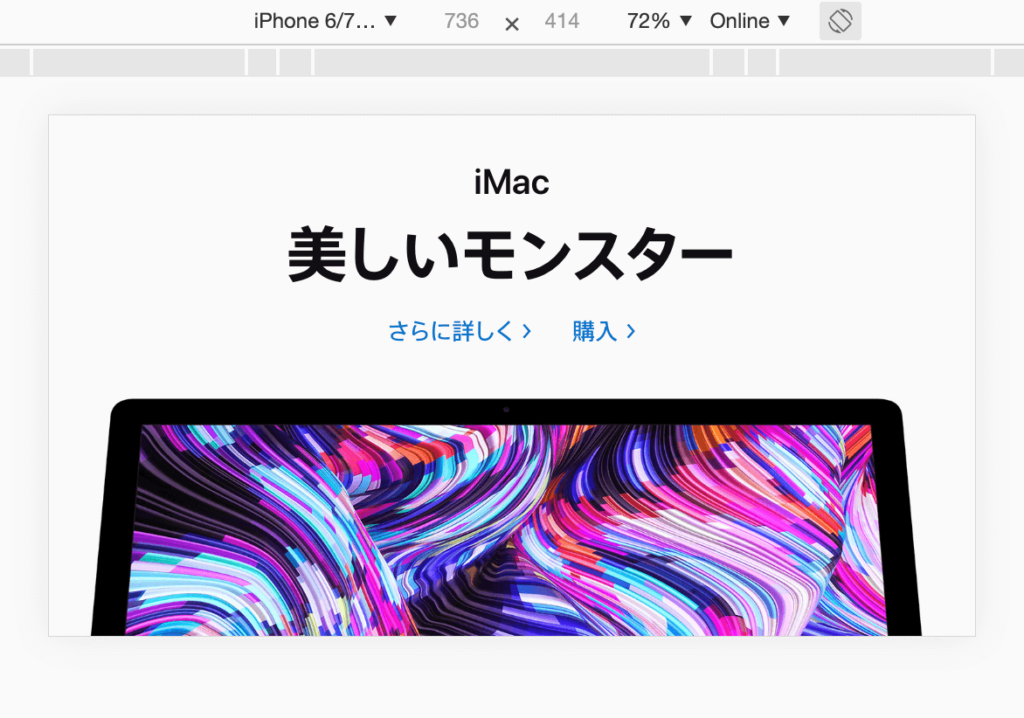
スマホやiPadなどの横向きの表示を見てみたいと思ったら左上をクリックします。
WEB制作する上でレスポンシブは重要ですので活用していきましょう。
さいごに
WEB制作をする中でこれを知っているのと知らないとでは作業効率が違います。
最初はなれないかもしてませんが、どんどん使ってみてください。
人気記事フリーランス向けの求人サイトとサービス【全て無料】
人気記事WEB制作を独学するため勉強法とおすすめサービス・本【初心者向け】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)