この記事では、下記のデモサイトを参考にしつつ、HTMLについて紹介しています。
ちなみにあえて細かく説明していません。
いきなり何もかも詰め込みすぎるとかえって遠回りになってしまうことがあります。まずはコードを参考にして何度も手を動かしましょう。
とはいえ、押さえておきたい基本は最初に紹介していますので、必ず読んでください。
[imgad]
ポートフォリオサイト:HTMLを使ってサイト制作
まず、HTMLの基本的なルールと書き方を理解していない方はこちらを参考にしてください。
リンク
すでに理解している方は、まずテキストエディタを用意してください。
ちなみにここから説明していくテキストエディタは「Sublime Text」で進めていきますので、別のテキストエディタを使っている方は下記の記事を参考にしてください。
少し基本をおさらい
フォルダやファイルの準備

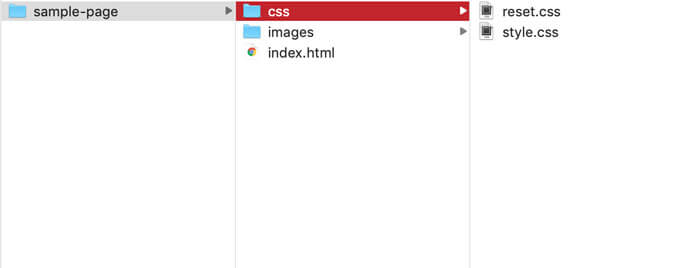
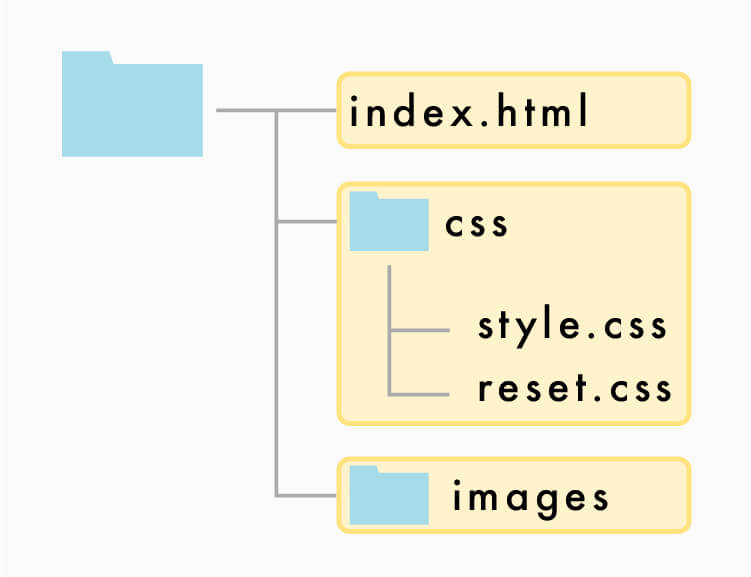
フォルダに下記のものを用意します。
- index.html
- css(cssを入れるフォルダ)
- images(画像を入れる)

イメージではこんな感じです。index.htmlだけはフォルダを準備せず、裸で置いておきましょう。
どこに何を書くか理解しておこう
HTMLの基本は「<>(タグ)」ですね。
このタグを用いて、まず基本の形を書いていきましょう

HTMLの基本の方はこちら。
しっかり<>タグは</>閉じタグで終わりましょう。
見やすくするために「入れ子」を意識する
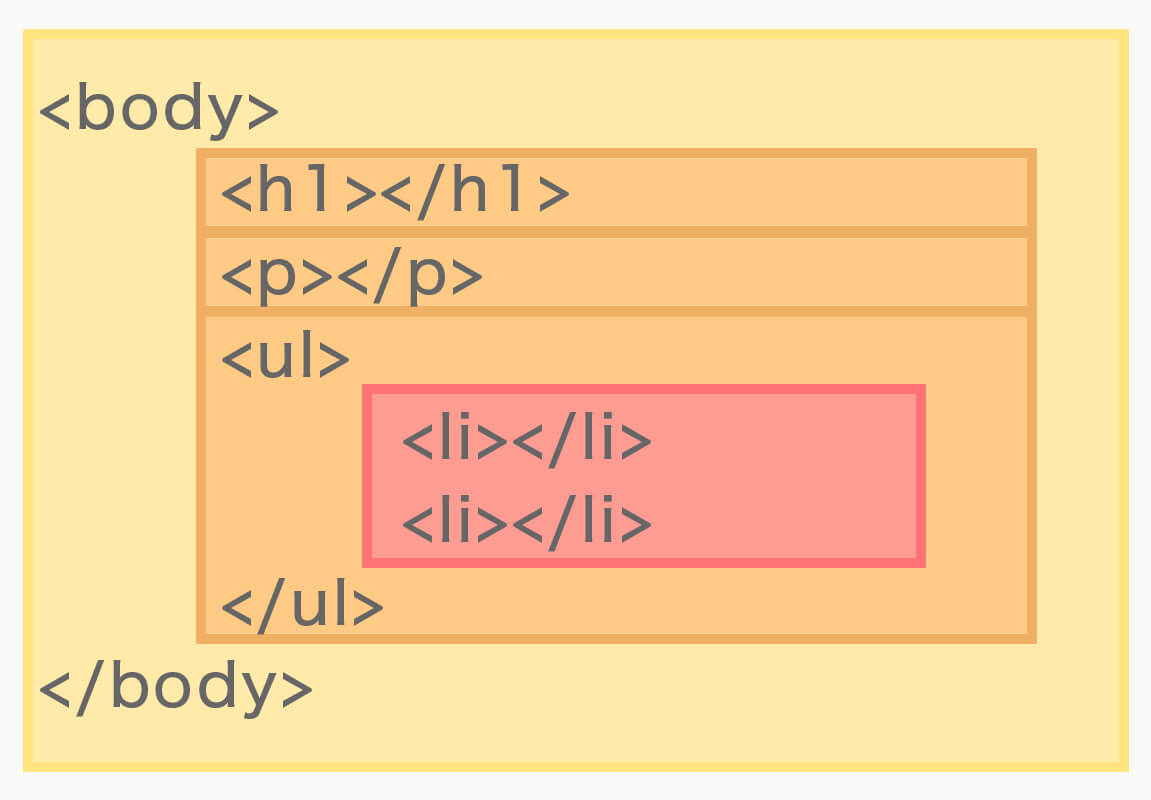
入れ子とは下記のように、インデント(字下げ)をして書いていくやり方です。

bodyの中には「h1・p・ul・li」がありますね。それを字下げして、また字下げして…というのを繰り返します。基本はtabで、字下げをしましょう。

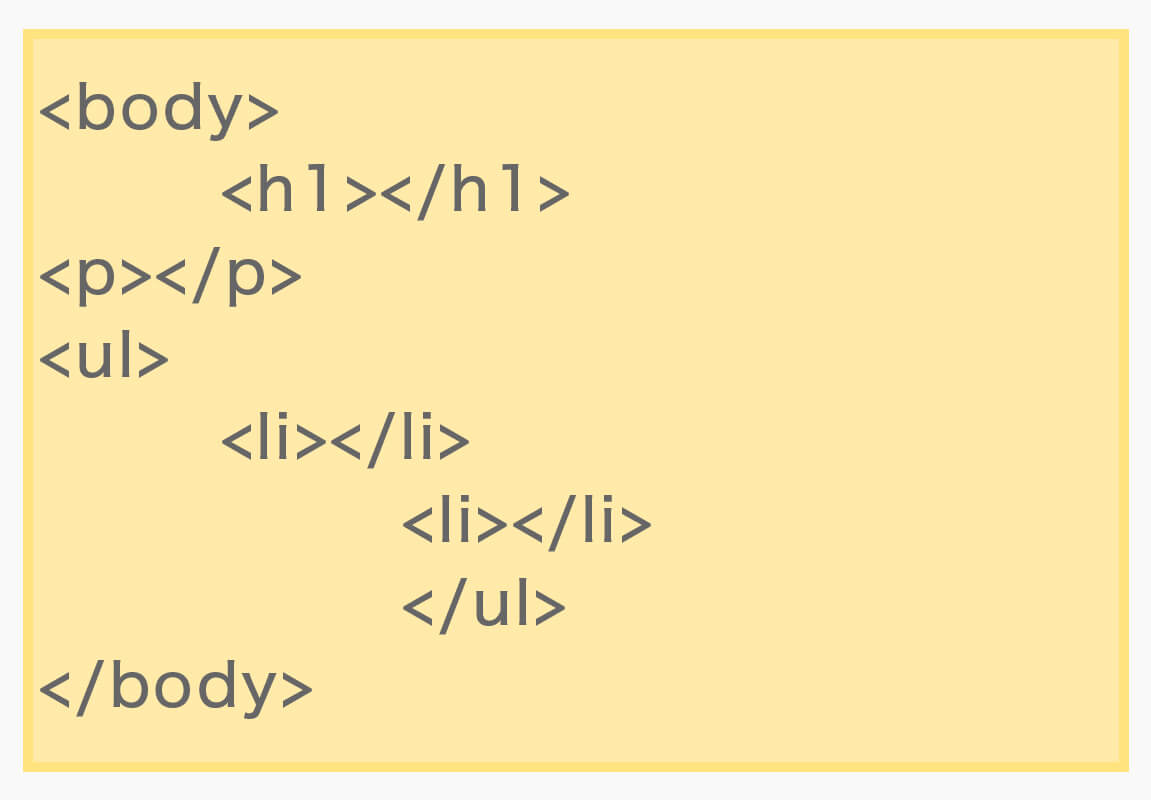
入れ子のルールを適用しなかったらこのように読みづらいですよね。しっかり意識しておきましょう。
この基本を押さえたら練習として下記のコードを実際に書くorコピペでテキストエディタに貼ってみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>sample</title>
<meta charset="UTF-8">
</head>
<body>
<h1>IKIDISHIKIの読み方</h1>
<p>いきぢしき</p>
</body>
</html>

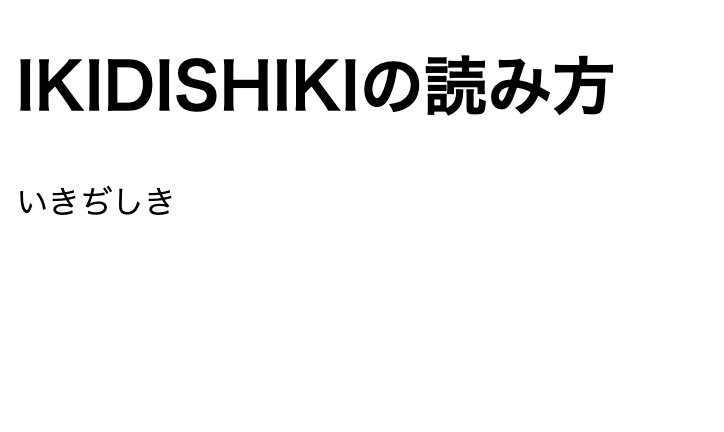
このように表示されればOKです。
では、実践編に入っていきましょう。
上記のコードをどこに書いたらいいかわからない方のために、やり方を下記の記事でまとめましたので、見ておいてください。ちなみに実際に作っていく上で重要なところです。
実践:ポートフォリオサイトを作っていく
完成形のコードを見たい方は下記の[コードを表示]をクリックして見てください。
こちらを箇所ごとに分けて解説していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header class="cf">
<h1 class="site-title"><a href="#">Sample</a></h1>
<div id="nav-open"><span></span></div>
<nav class="nav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<div class="main-top">
<h2>WELCOME<br>TO<br>SAMPLE</h2>
<img src="images/sample.jpg">
</div>
<section class="wrap about cf">
<h2 class="title">About</h2>
<div class="profile-backimg">
<img src="images/sample3.jpg">
<div class="name">氏名 太朗</div>
<div class="sns">
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="3"><i class="fab fa-instagram"></i></a>
</div>
</div>
<div class="profile">
<ul class="career">
<li>WEBサイト制作・デザイン</li>
<li>イラストレーター</li>
<li>写真家</li>
</ul>
</div>
</section>
<section class="wrap work">
<h2 class="title">Work</h2>
<div class="containar">
<div class="item">
<a href="#">
<img src="images/sample2.jpg">
<p>Sampleサイト様</p>
</a>
</div>
<div class="item">
<a href="single.html">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="item">
<a href="#">
<img src="images/sample3.jpg">
<p>写真家 太朗様</p>
</a>
</div>
</div>
<div class="more"><a href="page-work.html">詳しくみる</a></div>
</section>
<section class="wrap contact">
<h2 class="title">Contact</h2>
<p>ご連絡はメールまたはSNSのDMにて承っております。</p>
<p class="mail"><a href="mailto:sample@aiueo.com">sample@aiueo.com</a></p>
</section>
</main>
<footer>
<small>©︎sample</small>
</footer>
</body>
</html>
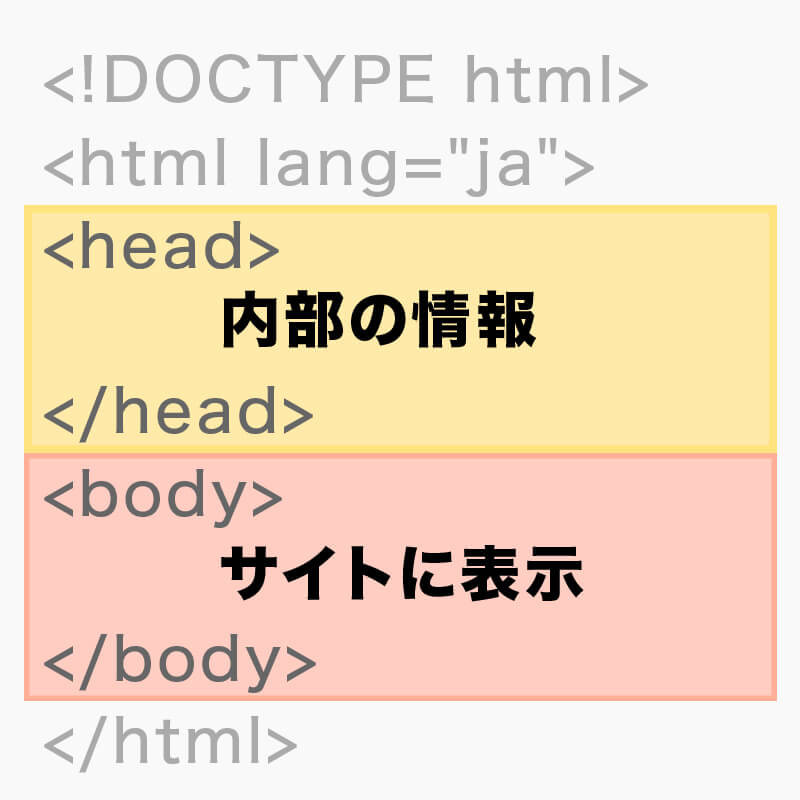
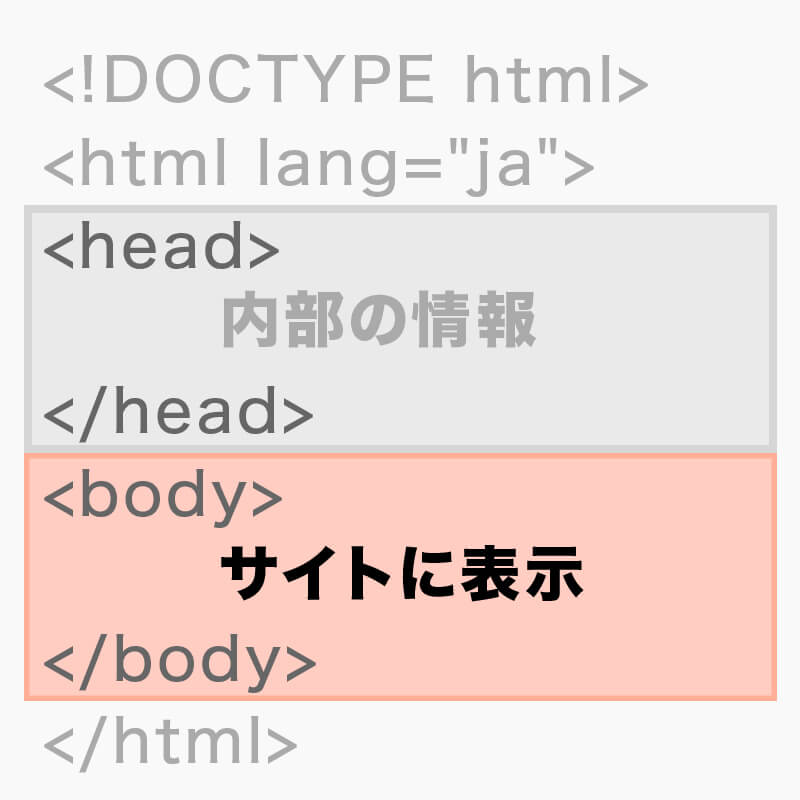
サイトの「内部の情報」を書く

サイトのあらゆる情報を書く場所は、headの中ですよね。下記のコードを参考にしつつ自分の手で書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<meta name="description" content="ページの内容を表す文章" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
上記を少し解説していきます。
!DOCTYPE html
<!DOCTYPE html>
HTMLを書く場合、必要になるタグです。これは「このHTMLはHTML5ですよ」という意味です。
このHTML5というのは、現在の一番新しいHTMLのバージョンが「5」なので、このような書き方になっています。
過去には「HTML4」というものがあったのですが、今では使うことはないので、HTML5を使いましょう。
language
<html lang="ja">
lang=language(言語)の略です。プログラミング言語とかの略ではなく、私たちが実際に話す言葉のことです。
jaというのは、japanese(日本語)の意味ですので、もしサイトが英語なら「en」と書きます。
ここは問答無用でjaにしておく方が無難です。
head
<head></head>
必ず書きましょう。
headの中は、基本的に表面上見えない部分ですが、SEOに影響を与えたり、色々なサイトの情報を入れたりする場所ですので、なくてはならないタグです。
このheadに書く内容に関しては、次で説明しているのでこのまま読み進めてください。
Internet Explorer
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Internet Explorer(IE)用の設定です。
IEというブラウザの古いものでも標準モードで表示してくれます。
レスポンシブ対応
<meta name="viewport" content="width=device-width,initial-scale=1">
今では必須となったレスポンシブ(スマホ・タブレットサイズ)対応をするためのものです。
charset-文字コード
<meta charset="UTF-8">
このコードを書くと文字化けをしなくなります。
逆に書かないと日本語が文字化けを起こすので、必ず書いておきましょう。
サイトのタイトル
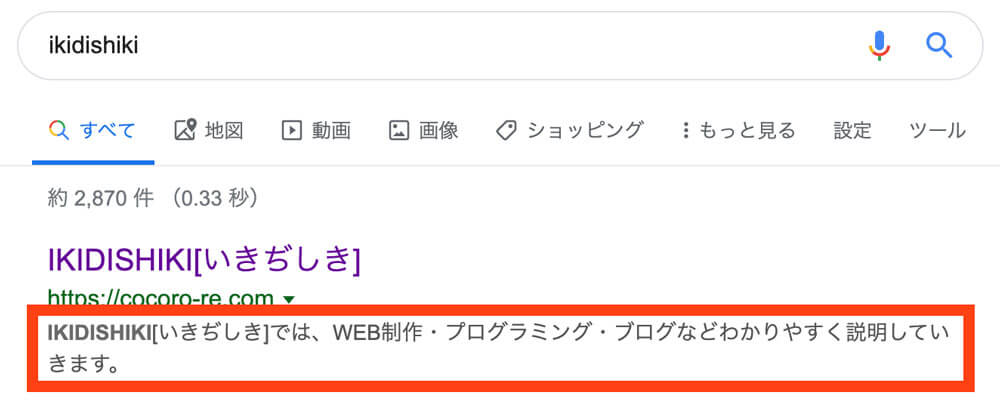
<title>Sample</title>
サイトのタイトルです。重要なので必ず設定しておきましょう。
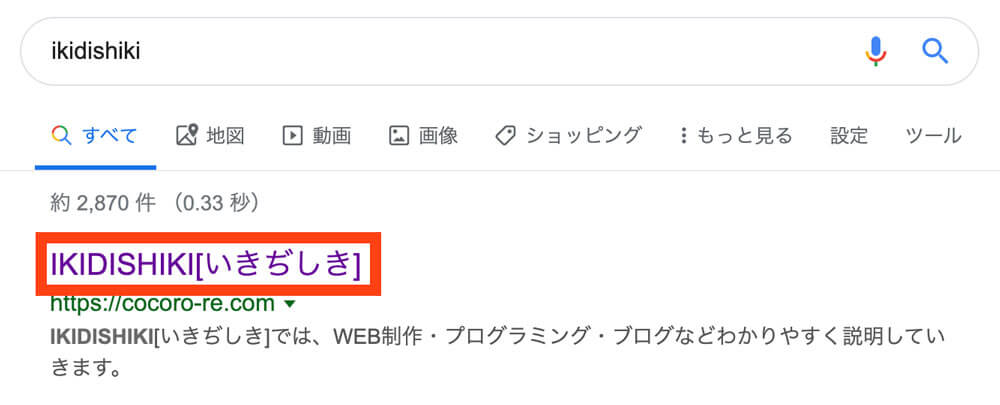
これを設定すると下記のように反映されます。


メタディスクリプション
<meta name="description" content="ページの内容" />
これはページごとに変えましょう。
例えば、トップページならサイトの情報、記事ページなら記事に関連することのように用途によって変えていきましょう。

外部へのリンク
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
ここではあまり詳しく説明はしません。
次で出てくる「CSS」という知識を理解しておくとイメージがしやすいので、その時に詳しく説明します。
bodyの「header」

ここからbody(サイトに表示する部分)に書きましょう。
<body>
<header class="cf">
<h1 class="site-title"><a href="#">Sample</a></h1>
<div id="nav-open"><span></span></div>
<nav class="nav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
header
<header></header>
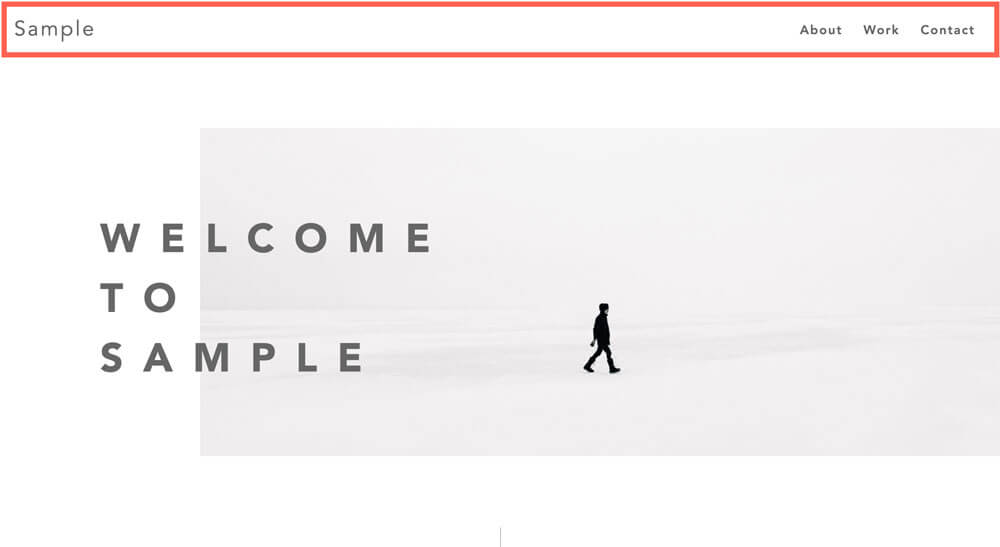
HTMLには様々なタグが存在しますが、その中の<header>タグはサイトの上の部分、つまりヘッダー(頭)部分に書きます。
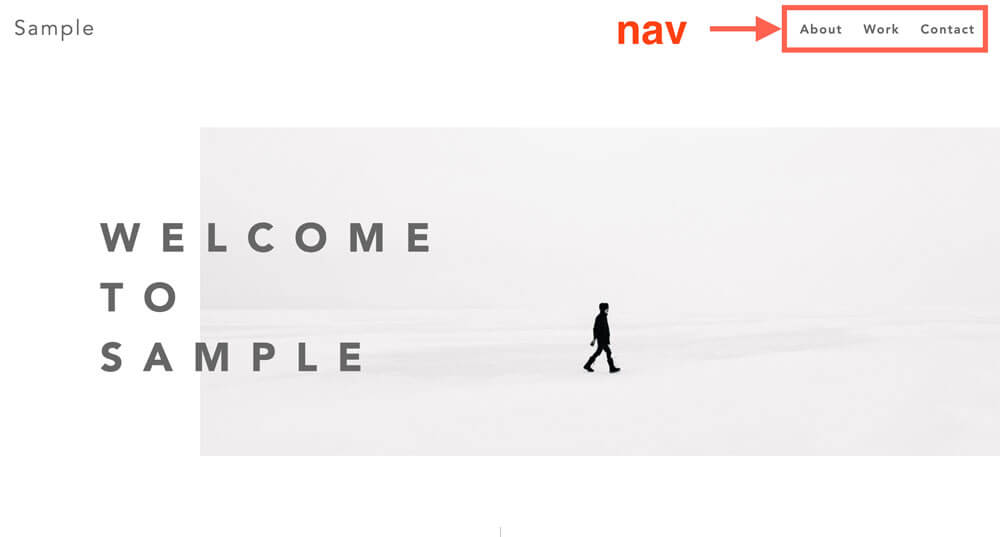
デモサイトなら赤枠の部分ですね
サイトのタイトルやナビゲーションなどを書きます。

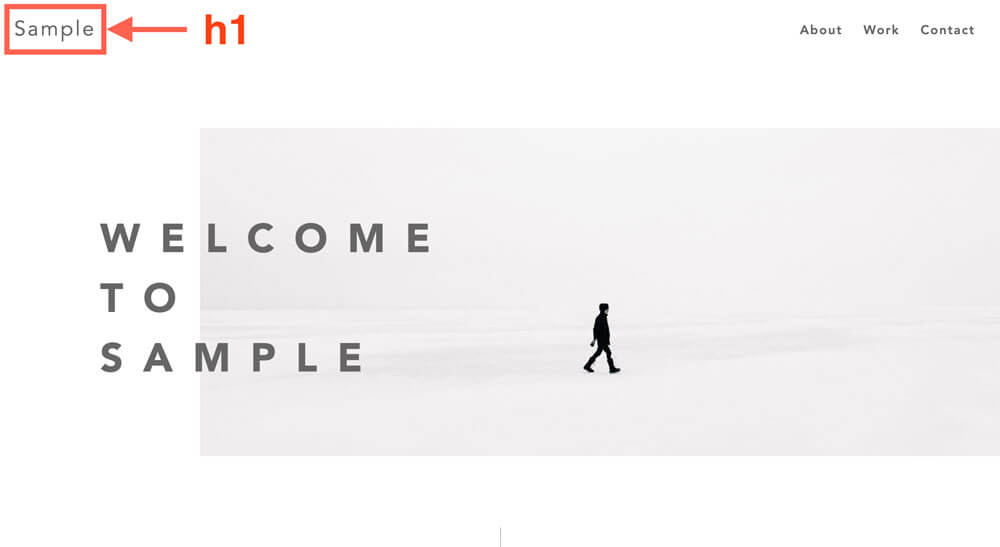
h1
<h1 class="site-title">Sample</h1>

Webサイト作りには、「h◯」というのがあるのですが、これは見出しという意味があります。
このh◯は、「h1>h2>h3>h4>h5>h6」まであります。数字が少ない方が優先度は高くなります。
nav
<div id="nav-open"><span></span></div>
<nav class="nav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>


スマホで見るとサイトでよく見る「ハンバーガーメニュー」になります。
ポートフォリオデモサイトのメインの部分
一旦この記事ではここまでにします。
次は自分のプロフィールを載せたり、作った作品を載せたりする部分に入っていきますので、チャレンジしてみてください。
ちなみに現在のサイトの形とコードは下記になります。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header class="cf">
<h1 class="site-title"><a href="#">Sample</a></h1>
<div id="nav-open"><span></span></div>
<nav class="nav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
</body>
</html>
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)