HTMLの基本的なところは下記の記事を参考にしてください。
※このページは検索しても出てこないようにしています。
[imgad]
前回のコードを復習
この記事では、前回の記事を元に仕上げていきます。
下記のコードを全コピーして、テキストエディタ(Sublime Text)に貼ってください
※一度手書きしている方は同じ内容になっているとは思いますが、差異がないようにコピペしてから作業に移っていただくとスムーズに行きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header>
<h1 class="site-title">Sample</h1>
<div id="nav-menu">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-contents">
<div class="nav cf">
<nav class="nav-inner">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<main>
この記事からここに書いていきます
</main>
</body>
</html>
メイン部分を書いていく【main】
実際に「プロフィール部分」と「作品を載せる部分」と「お問い合わせの部分」を書いていきます。
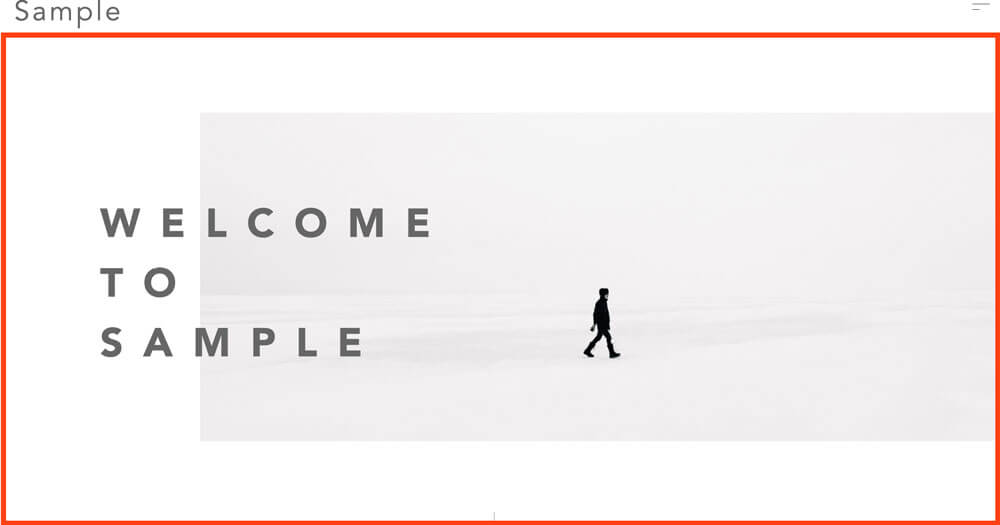
まずは、デモサイトをご覧ください。
デモサイトの「About」と「Work」と「Contact」の部分ですね。
それではコードを書いていきましょう。
先にコードを知りたい方は下記の[コードを見る]を押して、確認してください。
<main>
<div class="main-top">
<h2>ここに<br>肩書き<br>書いて</h2>
<img src="images/sample.jpg">
</div>
<section class="wrap about cf">
<h2 class="title">About</h2>
<div class="profile-backimg">
<img src="images/profile-img.jpg">
<div class="name">氏名 太朗</div>
<div class="sns">
<a href=""><i class="fab fa-twitter"></i></a>
<a href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
<div class="profile">
<ul class="career">
<li>WEBサイト制作・デザイン</li>
<li>イラストレーター</li>
<li>写真家</li>
</ul>
</div>
</section>
<section class="wrap work">
<h2 class="title">Work</h2>
<div class="containar">
<div class="item">
<a href="#">
<img src="images/sample2.jpg">
<p>Sampleサイト様</p>
</a>
</div>
<div class="item">
<a href="#">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="item">
<a href="#">
<img src="images/sample3.jpg">
<p>写真家 太朗様</p>
</a>
</div>
</div>
<div class="more"><a href="#">詳しくみる</a></div>
</section>
<section class="wrap contact">
<h2 class="title">Contact</h2>
<p>ご連絡はメールまたはSNSのDMにて承っております。</p>
<p class="mail"><a href="mailto:sample@aiueo.com">sample@aiueo.com</a></p>
</section>
</main>
<footer>
<small>©️sample</small>
</footer>
メイン画像を書いていきます
デモサイトでいうこの部分ですね

左に文字があって、右に画像があるようなデザインは最近よく見かけますね。ちなみにコードは下記の4行のみ。
<div class="main-top">
<h2>ここに<br>何か<br>書く</h2>
<img src="images/sample.jpg">
</div>
解説します。
div
<div class="main-top">
</div>
前回スルーしていましたが、HTMLにはclass(クラス)とid(アイディー)というものをつけられます。
このclassやidというのは、その要素に名前をつけるために使います。
ここは少しややこしいので、一旦スルーしても大丈夫です。
CSSを理解するとおのずと分かってくるので、ここではclassとidというものがあるんだという認識だけでOKです。
h2-見出し
<h2>ここに<br>何か<br>書く</h2>
前回の記事でも解説しましたが、この<h◯>にはどんな意味があったか覚えていますか?
正解は、「見出し」という意味です。サイトを作る上で欠かせないものという認識でOKです。
そしてここで使われているh2は、h1の次に重要性があると覚えておきましょう。
img-画像
<img src="images/sample.jpg">
画像を表示させるためには、<img>(イメージ)タグ(imageの略)というものを使います。
そして一番重要な部分がsrc="images/画像の名前.jpg"←です。

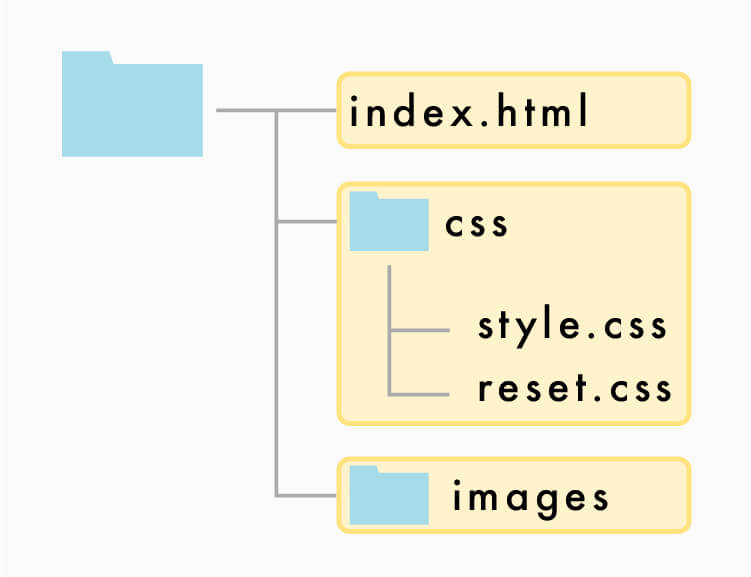
こちらで解説した通り、ここでは画像を「images」に格納するようにしています。
つまりこの書き方の意味は、src="images/画像の名前.jpg"→src="imagesフォルダの中の/画像の名前.jpg"ということになります。
少しややこしいので、別記事で詳しく解説します。
sectionで区切っていく
ここからは大きく3つに分けます。
- プロフィール画像(700×700)
- 名前
- SNS
- スキル
- 数は3つほど
- 作品名と画像を1セット
- 文言
- メールアドレスの準備
- SNSの準備
早速作っていきましょう。
プロフィールを作っていく【About】
現在のデザインは下記のようになっています。

そして完成形のコードは下記になります。
<section class="wrap about cf">
<h2 class="title">About</h2>
<div class="profile-backimg">
<img src="images/profile-img.jpg">
<div class="name">氏名 太朗</div>
<div class="sns">
<a href=""><i class="fab fa-twitter"></i></a>
<a href=""><i class="fab fa-instagram"></i></a>
</div>
</div>
<div class="profile">
<ul class="career">
<li>WEBサイト制作・デザイン</li>
<li>イラストレーター</li>
<li>写真家</li>
</ul>
</div>
</section>
これらは組み合わせ次第で様々なデザインに応用できるのですが、今回はこのデザインでやってみましょう。
新しいタグも出てきているので、解説していきます。
section
<section class="wrap about cf"></section>
sectionとは、日本語で「部分」という意味があり、ここではプロフィールの部分のセクションという認識を持ってください。
次でも「作品を載せる部分のセクション」・「お問い合わせの部分のセクション」と区切ってあります。
何かを1つ1つ区切る場合は、この<section></section>で区切りましょう。
ul,li
<ul class="career">
<li>WEBサイト制作・デザイン</li>
<li>イラストレーター</li>
<li>写真家</li>
</ul>
ulタグとliタグはセットと覚えましょう。
下記のように箇条書きを書きたい時はこの「ul・li」をセットで書きましょう。
<ul>
<li>箇条書きで書く時</li>
<li>ulとliはセットで書く</li>
<li>実はulだけではなく「ol」というものもある</li>
</ul>
- 箇条書きで書く時
- ulとliはセットで書く
- 実はulだけではなく「ol」というものもある
上記が基本型です。liの数に決まりはないので、必要に応じて書きましょう。
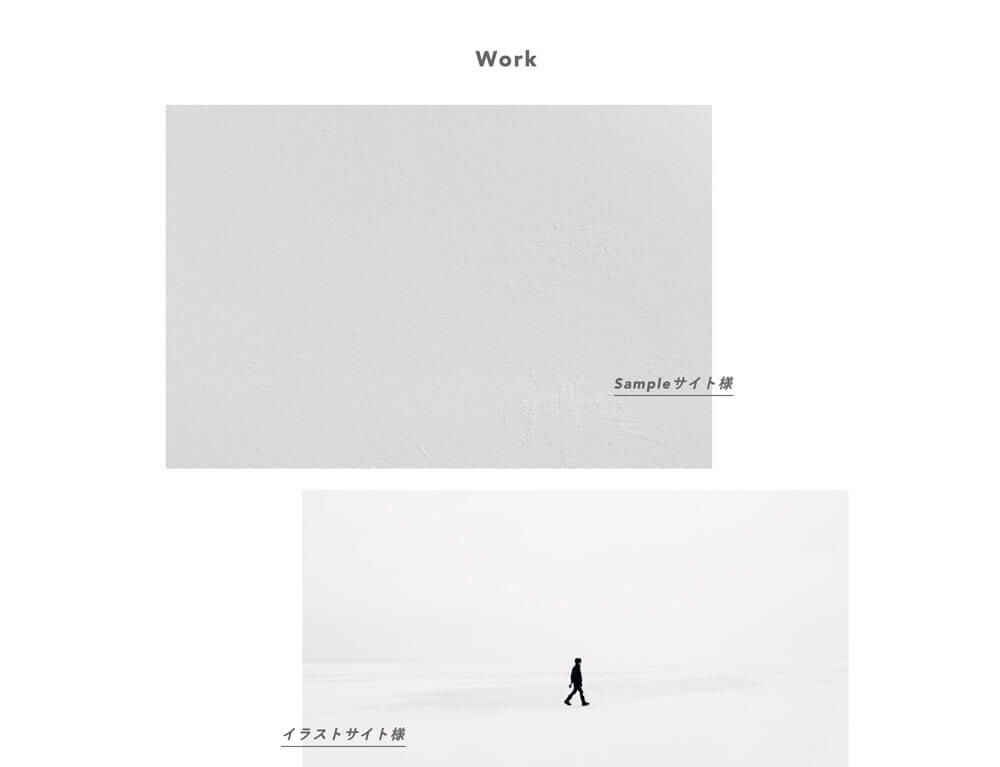
作品を載せる部分を書いていく【Work】
画像のような感じですね。

そして完成形のコードは下記です。
<section class="wrap work">
<h2 class="title">Work</h2>
<div class="containar">
<div class="item">
<a href="#">
<img src="images/sample2.jpg">
<p>Sampleサイト様</p>
</a>
</div>
<div class="item">
<a href="#">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="item">
<a href="#">
<img src="images/sample3.jpg">
<p>写真家 太朗様</p>
</a>
</div>
</div>
<div class="more"><a href="#">詳しくみる</a></div>
</section>
特に新しいタグはありませんが、少しだけ解説します。
作品を載せるには?
まず<img src="images/画像の名前.jpg">に自分が作ったものなどの画像を書きましょう。
imagesというフォルダの中に画像を入れておくと、画像の名前を指定するだけで表示されます。(.jpgや.pngなどあるので注意してください。)
作品の名前は<p>Sampleサイト様</p>の部分を書き変えます。
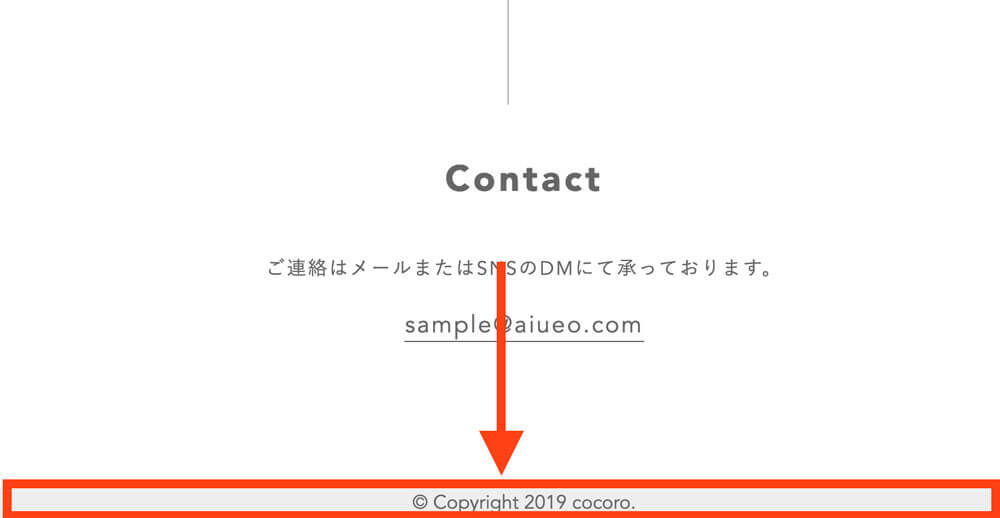
お問い合わせの部分【Contact】
画像の通りです。

そしてコードは下記になります。
<section class="wrap contact">
<h2 class="title">Contact</h2>
<p>ご連絡はメールまたはSNSのDMにて承っております。</p>
<p class="mail"><a href="mailto:sample@aiueo.com">sample@aiueo.com</a></p>
</section>
a href
<p class="mail"><a href="mailto:sample@aiueo.com">sample@aiueo.com</a></p>
デモサイトのsample@aiueo.comの部分を押すとおそらく自動でメールの画面が開きますよね。
この処理をしてくれているのが、a href=”mailto:ここに自分のメールアドレスを書く”のhref=””の部分になります。
自動で開かなくていい方は、<p class="mail">sample@aiueo.com</p>というように<a>タグは消しましょう。
footerを書いていく

基本的にfooterには、著作権情報や誰が書いたのかといった情報を書いていきます。
とはいえ、色々なサイトを見ると上記に限らず、新着記事を載せてたり、カテゴリー一覧を載せていたりと様々です。
今回のデモサイトでは、コピーライトという著作権を表すものだけを書いています。
footer
<footer>
<small>©️sample</small>
</footer>
footerはHTMLの基本なので、必ず書いておきましょう。
ちなみにfooterの中に<small> </small>というタグがありますね。このsmallには注釈などの意味があり、あまり多用するものではありません。
大体コピーライトの部分で使っているサイトが多いので、使う際は参考にしてください。
特にこだわりがなければ、この形でOKです。
まとめ
お疲れ様でした。これでデモサイト参考にしたHTMLの基本は終わりです。
おそらく現在のサイトは下記のような感じだと思います。

文言は違うかもしれませんが、おそらくレイアウトもぐちゃぐちゃでサイトとは呼べませんよね。
HTMLだけで書くとこのように、順番通りに書いたようにしか表示されません。
このHTMLを元にレイアウトを組んだり、色をつけていくものをCSSと言います。
ちなみにこのCSSを書くだけで、デモサイトと同じようなデザインになります。
今の段階では、まだサイト制作の面白みはまだまだだと思いますが、CSSを覚えるとサイト作りが楽しくなるので、覚えていきましょう。
手を動かすことに夢中で、HTMLやCSSなどの役割を忘れてしまった方は、下記の記事でおさらいしておきましょう。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)




