- 作品一覧ページが作りたい
- 作品ごとのページを作りたい
こんな方に向けた記事です。
ここまでHTML・CSS・jQueryとサイト制作に関する基礎知識を含め、実際に手を動かして制作してきましたよね。
いやいやしてないよ!という方は、ポートフォリオサイトの作り方【初心者向け】で順番に進めてください。
実際にトップページを作り終えた方は、これからよりサイトっぽく下層ページを作っていく手順を開設していきますので、このまま読み進めてください。
[imgad]
ポートフォリオサイトの下層ページを作る
この記事では新しく5つのことをします
- 下層ページ制作
- 1.Work(作品)の一覧ページ
2.作品ごとの一覧ページ - 新しくリンクをつける
- 新規CSS追加
デモサイトを元に解説
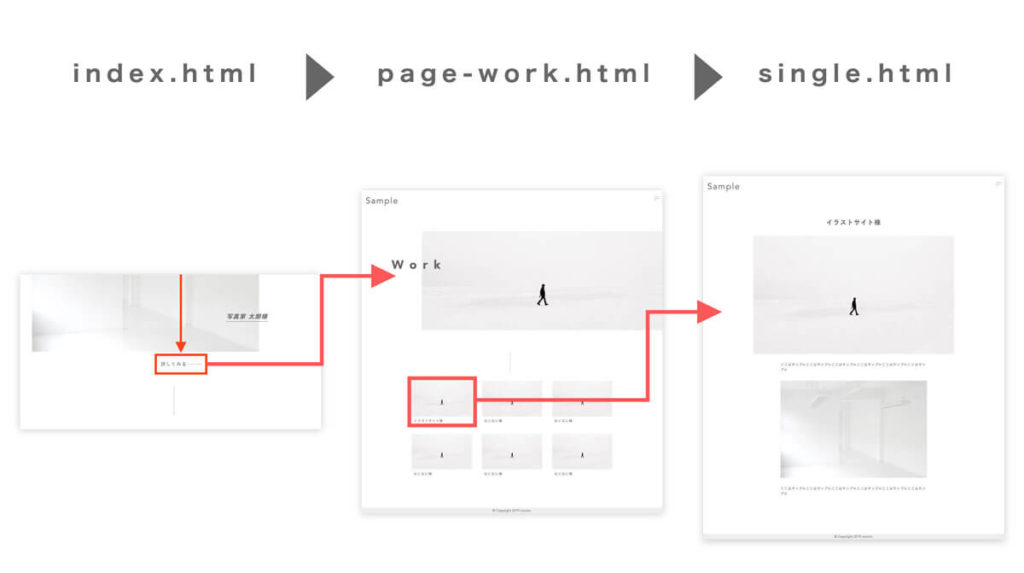
まず、デモサイトをご覧ください。

デモサイトを開き、下の方にスクロールして「詳しく見る」をクリック。

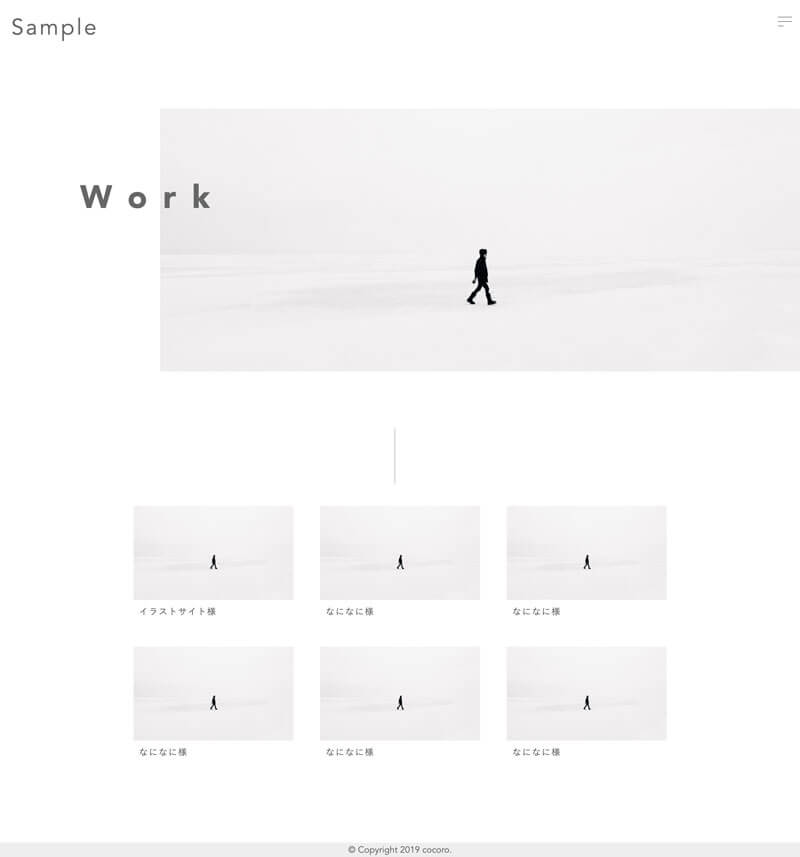
作品を一覧で見せるページです。HTMLで追加します。

作品ごとのページです。作品の概要やこだわったポイントなどまとめるページにも使えます。

トップページに表示しているWorkの記事にもリンクを入れてます。「イラストサイト様」の画像をクリックすると、作品ごとのページに飛びます。
この記事のフォルダ

新規追加で画像の通り下記の2つのファイルを準備してください。
- page-work.html
- single.html
ファイルの追加方法がわからない方向けに、下記の記事でその方法をまとめていますので参考にしてください。
ファイルの追加方法
ポートフォリオサイトのWorkページを作成

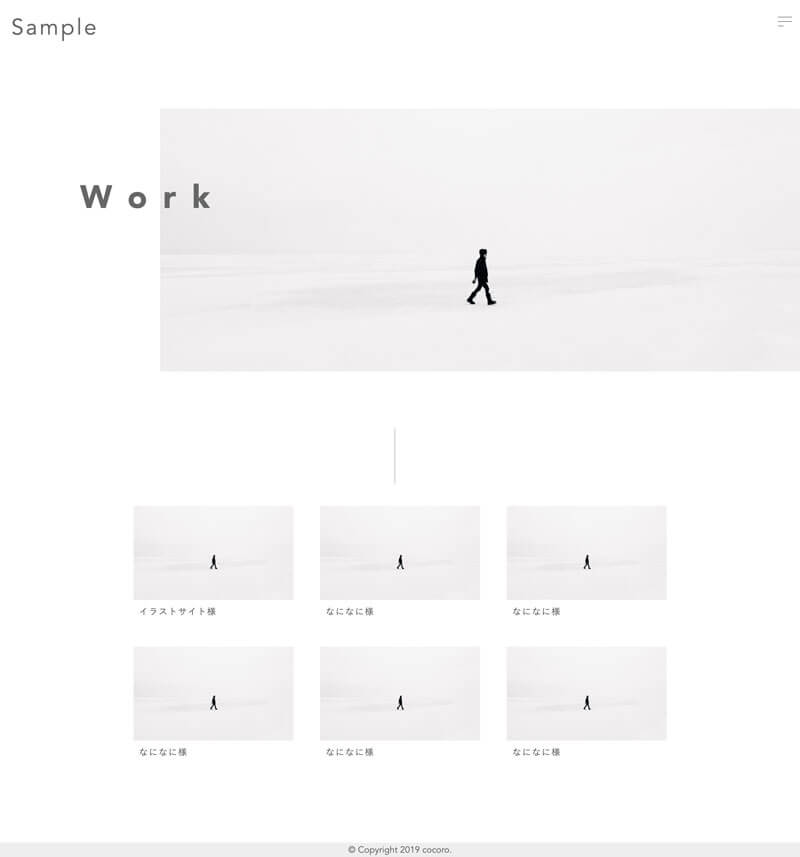
先ほども紹介しましたが、こちらのデザインで解説していきます。
→デモサイト

書く場所を間違えないように注意してください。
WorkページのHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header class="cf">
<h1 class="site-title">Sample</h1>
<div id="nav-menu">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-contents">
<div class="nav cf">
<nav class="nav-inner">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<main>
<div class="main-top">
<h2>Work</h2>
<img src="images/sample.jpg">
</div>
<section class="wrap work cf">
<div class="works">
<a href="single.html">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
</section>
</main>
<footer>
<small>©︎sample</small>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
トップページとは違い、作品を横並び3列で表示しています。
そしてその画像を押すと「作品ごと」のページに飛ぶようになっています。
基本的にトップページと同じ
トップページのHTMLコードと基本の形は同じなのですが、一部変更します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header class="cf">
<h1 class="site-title">Sample</h1>
<div id="nav-menu">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-contents">
<div class="nav cf">
<nav class="nav-inner">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<main>
<!-- ここに書いていきます -->
</main>
<footer>
<small>©︎sample</small>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
<main>~/<main>の中身を消します。消したら例のコードのようになります。
<div class="main-top">
<h2>Work</h2>
<img src="images/sample.jpg">
</div>
<section class="wrap work cf">
<div class="works">
<a href="single.html">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
</section>
中身を消した<main>~/<main>に例のコードを追加します。
今回の新しいコード
<a href="ここにリンク">
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
新しく<div class="works">で画像と作品名のタイトルを入れてます。
<div class="works">
<a href="#">
<img src="images/sample.jpg">
<p>なになに様</p>
</a>
</div>
追加するには<div class="works">~</div>を丸ごと記述します。画像を変えるには、<img src="images/画像名.拡張子">、文言なら<p>ここに文言</p>を変更してください。
WorkページのCSS
/*============ page-work.html ============*/
.works {
width: 90%;
margin: 0 auto 40px;
}
.works p {
padding: 10px;
}
.works img {
transition: .3s;
}
.works a:hover img {
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
transition: .3s;
box-shadow: 0 3px 10px #ccc;
}
@media screen and (min-width:768px) {
.works {
float: left;
width: 30%;
margin: 0 5% 40px 0;
}
.works:nth-of-type(3n){
margin-right: 0;
}
}
CSSのコードはかなり少ないですね。これは、すでにトップページでCSSをある程度書いて、それを活用しているからです。
今回のポートフォリオサイトの講座では、比較的わかりやすくをテーマにしていますので、CSSが少し長いですが、もっと短くすることもできます。
CSSは書けば書くほど、サイトは重くなってしまうという性質がありますので、なるべく少なく書くように意識すると効率的です。
float
.works {
float: left;←これ
width: 30%;
margin: 0 5% 40px 0;
}
要素(作品の画像など)を横ならびにしているのは、このfloat: left;で行なっています。
leftという文字通り、「左」から並べるという意味があります。
説明が長くなるので、詳しい使い方に関しては下記の記事でまとめました。ぜひ参考にしてください
nth-of-type
.works:nth-of-type(3n){
margin-right: 0;
}
:nth-of-typeとは、擬似クラスの一種で「n番目の要素に対してCSSを適用するよ」という意味があります。
今回のコードに関しては、:nth-of-type(3n)と書いてあります。これは「3,6,9,12…」番目の要素にCSSを適用するという意味になります。ちなみにmargin-right: 0;を指定しているので、下記のような状態になっています。

hover
.works a:hover img {
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
transition: .3s;
box-shadow: 0 3px 10px #ccc;
}
:hoverとは、「hoverを指定した要素にマウスが上に乗ったら、CSSを適用する」という意味になります。
デモサイトでは、ふわっと表示していますよね。これは、「マウスが乗ったら浮かせた感じにしてね」とCSSで書いています。
ちなみに上に動かしているCSSは下記になります。-3pxの部分を変えると、可動域が変わります。
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
ポートフォリオサイトの作品ごとのページ

こちらのデザインで解説していきます。→デモサイト

書く場所を間違えないようにしてください。
作品ごとのページのHTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header class="cf">
<h1 class="site-title">Sample</h1>
<div id="nav-menu">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-contents">
<div class="nav cf">
<nav class="nav-inner">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<main>
<section class="work single-wrap">
<h2 class="title">イラストサイト様</h2>
<img src="images/sample.jpg">
<div class="work-post">
<p>ここはサンプルここはサンプルここはサンプルここはサンプルここはサンプルここはサンプル</p>
<img src="images/sample3.jpg">
<p>ここはサンプルここはサンプルここはサンプルここはサンプルここはサンプルここはサンプル</p>
</div>
</section>
</main>
<footer>
<small>©︎sample</small>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
トップページのコードをコピーして、
HTML変更追加
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<title>Sample</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
</head>
<body>
<header class="cf">
<h1 class="site-title">Sample</h1>
<div id="nav-menu">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-contents">
<div class="nav cf">
<nav class="nav-inner">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<main>
<!-- ここに書いていきます -->
</main>
<footer>
<small>©︎sample</small>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
Workの時同様、<main>~</main>の中身を消します。
<section class="work single-wrap">
<h2 class="title">イラストサイト様</h2>
<img src="images/sample.jpg">
<div class="work-post">
<p>ここはサンプルここはサンプルここはサンプルここはサンプルここはサンプルここはサンプル</p>
<img src="images/sample3.jpg">
<p>ここはサンプルここはサンプルここはサンプルここはサンプルここはサンプルここはサンプル</p>
</div>
</section>
<main>~</main>に新しくコードを記述します。
このページの役割
上記のコードを分解して役割を解説します。
<section class="work single-wrap">
</section>
基本的にこの<section>の中に書いていきます。
<h2 class="title">イラストサイト様</h2>
h2に作品名などを書きます。
<img src="images/sample.jpg">
サムネイル的な役割です。どんな作品なのかファーストビューでユーザーに知らせます。
<div class="work-post">
中身はご自身で決めてください
</div>
中身は、作品に対する思いを書いてもいいですし、経緯を書いてもいいと思います。
ですが、ここで重要なのが<div class="work-post">~</div>の中に書くということです。class="work-post"に次で解説するCSSでスタイルを適用しているので、必ずこの間に書いてください。
作品ごとのページのCSS
/*============ single.html ============*/
@keyframes huwa {
0% {
-webkit-transform: translateY(10px);
-ms-transform: translateY(10px);
transform: translateY(10px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
.single-wrap {
padding: 100px 10px;
}
.single-wrap .title {
animation: huwa 1s;
}
.work-post {
max-width: 700px;
margin: 0 auto;
padding: 40px 0;
}
.work-post * {
margin-bottom: 40px;
}
@media screen and (min-width:768px) {
.single-wrap {
padding: 100px 0;
}
}
新しいCSSが出てきています。
ですが、分解して考えると簡単ですので、この機会に覚えましょう。
CSSでアニメーション
@keyframes huwa {
0% {
-webkit-transform: translateY(10px);
-ms-transform: translateY(10px);
transform: translateY(10px);
opacity: 0;
}
100% {
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
opacity: 1;
}
}
.single-wrap .title {
animation: huwa 1s;
}
上記のCSSがアニメーションを作っています。厳密にいえば、上の@keyframesというのが、ここでは重要です。
この@keyframesで作ったアニメーションを.single-wrap .titleに適用しています。
@keyframesをここで解説するとかなり長くなるので、別記事で解説します。
トップページなどにリンクをつける
ここまで作業ができた方は、次にリンクをつける作業をします。
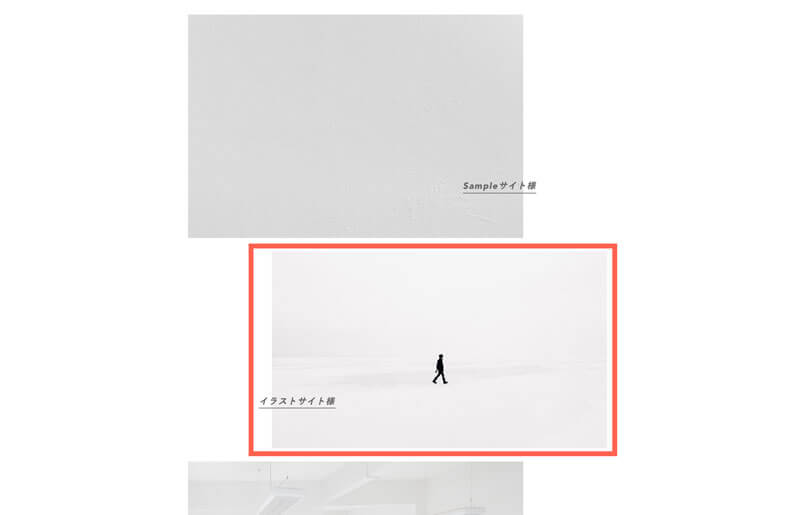
よくサイトでリンクをつけると別のページに飛びますよね。例えば、デモサイトを例にすると下記のようなイメージになります

イメージがつきにくい方は、画像のようにデモサイトで試してみてください。
<a href=""></a>
ちなみにリンクをつける方法は、こちらのコードのみです。aタグと言われていて、リンクをつける際に必ず書くコードになります。書く場所はHTMLです。
<a href="" rel="noopener" target="_blank"></a>
1つ半角スペースを空けてtarget="_blank"というのを書くと、別のタブで開くことができます。それと一緒にrel="noopener"もセットで書いておきましょう。このrel="noopener"に関しては、一度調べてみてください。
例として、下記の2つのリンクをクリックしてみてください。※どちらともデモサイトに飛びます。
この2つの使い方がわかったら実際に箇所ごとにリンクを貼っていきましょう。
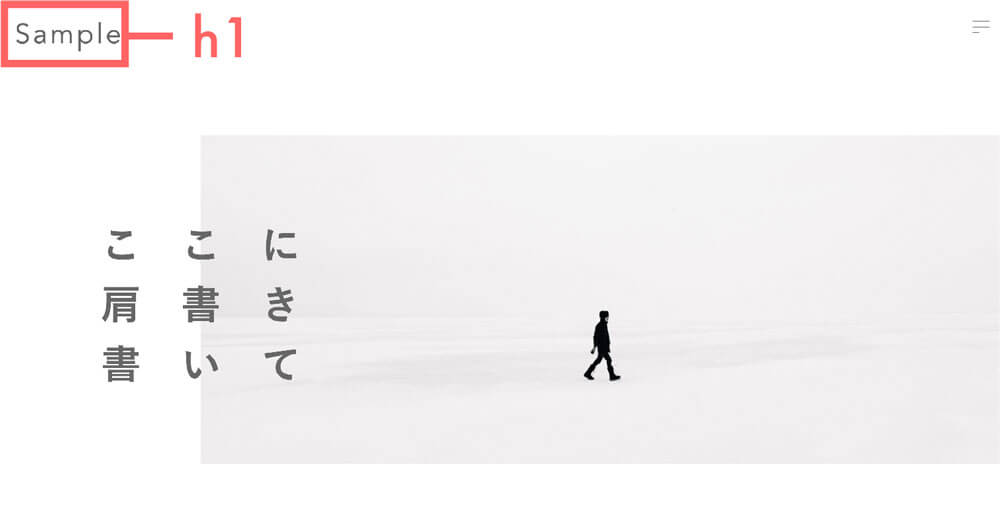
ロゴにリンクをつける

ほとんどのサイトが「ロゴの部分」にリンクをつけています。デモサイトでは、上記のようにh1で囲った「Sample」というロゴに対して、aタグでリンクをつけています。
ここで以前書いたHTMLに対して、aタグを追加してみましょう。
<header>
<h1 class="site-title"><a href="index.html">Sample</a></h1>
<div id="nav-menu">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-contents">
<div class="nav cf">
<nav class="nav-inner">
<ul>
<li>aaaa</li>
<li>aaaa</li>
<li>aaaa</li>
</ul>
</nav>
</div>
</div>
</div>
</header>
index.html・page-work.html・single.htmlで共通する部分「header」のh1に追加していきましょう。
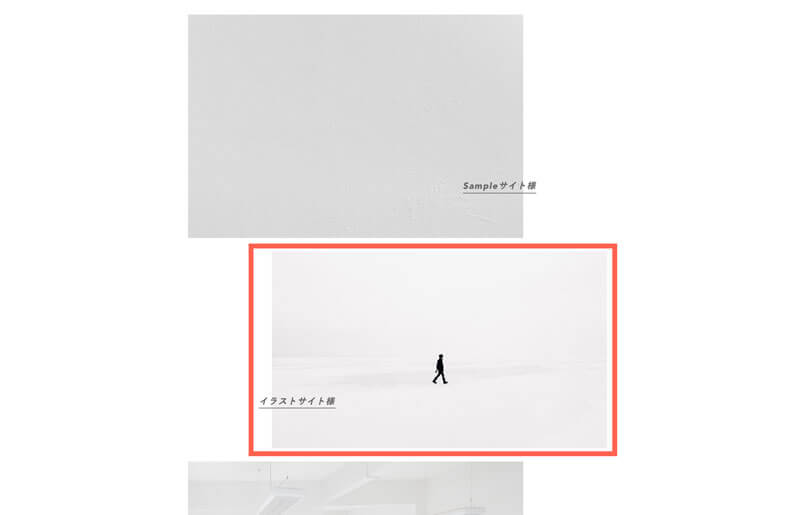
トップページのWorkの部分

今回は例として、「上から二番目の要素」と「詳しくみる」に対してaタグを貼っていきます。
<section class="wrap work">
<h2 class="title">Work</h2>
<div class="containar">
<div class="item">
<a href="#">
<img src="images/sample2.jpg">
<p>Sampleサイト様</p>
</a>
</div>
<div class="item">
<a href="single.html"><!-- ←ここのaタグに追加 -->
<img src="images/sample.jpg">
<p>イラストサイト様</p>
</a>
</div>
<div class="item">
<a href="#">
<img src="images/sample3.jpg">
<p>写真家 太朗様</p>
</a>
</div>
</div>
<div class="more"><a href="page-work.html">詳しくみる</a></div><!-- ←ここのaタグに追加 -->
</section>
二番目の要素には、直接作品ページに飛ぶように「single.html」を書き、「詳しくみる」には作品一覧が見られるよう「page-work.html」を追加しましょう。
重要:後でリンクは変わります
現在は作っている環境は「ローカル環境」といい、ネットが繋がらない状態です。実際にサイト名で検索しても出てきません。
これはなぜかというと、Web制作の流れと必要なもの【イラスト付き】で解説していますが、「ドメインとサーバー」というものを開設していないからです。
それぞれの詳細は上記の記事を読んでいただければと思いますが、とりあえずここでは「ドメインとサーバーを開設したらリンクの内容が変わる」と覚えておいてください。
ちなみに当ブログのロゴ部分のリンクは下記のようになっています
httpというものから始まり、よく見かける「〜.com」で終わってますよね。こんな感じで自分のサイトの名前をつけることで、ネットで閲覧できるようになります。
最後に
この記事はここまでです。
ちなみにもっとページを増やしたいという方もいると思いますが、そういった方は今回の手順通りにHTML・CSSを追加してみてください。
例えば、作品を作ったら「作品一覧ページ」に載せたいですよね。そういう場合はやることは下記の3つだけ。
- 名前はなんでもいいので、「〇〇.html」という作品ごとのページファイルを作る(作り方はこちら)
- 今回作った「page-work.html」に追加(追加方法はこちら)
- page-work.htmlに追加したものにリンクをつける(リンクの付け方はこちら)
今回学んだことをまとめます。
- 下層ページ(page-work.html/single.html)を追加
- 新しいCSS(hover/animationなど)を追加
- リンクをつけて回遊できるようにaタグ追加
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)