サイト作りの知識がない超初心者の方向けにこの記事では下記の手順に沿って、サイト作りの基本を解説していきます。
- サイト作りに必要なもの5つを紹介
- それぞれの役割をイラスト付きで解説
- サイト作りの大まかな流れを経験者視点で紹介
上記の通りです。
この流れを頭の中に入れておけば、次にやるべきことが明確化され、作業に入りやすくなります。
これから紹介する基本を押さえて、制作に取り掛かりましょう。
[imgad]
Webサイト制作の流れと必要なもの5つ
早速必要な5つを見てみましょう
- ブラウザ
- テキストエディタ
- 言語
- ドメイン
- サーバー
おそらく初心者の方はなんのことかわからないと思いますので、「サイト=家」と考えるとわかりやすいかもしれません。
ここでわからなくても、ここからそれぞれ詳しく解説していきますので、このまま読み進めてください。
1.ブラウザ
ブラウザとは、日本語で「閲覧」という意味があります。
このブラウザは、普段私たちがインターネットを使って調べ物をする時に必ず使用するものになります。
その種類は様々で下記の表をご覧ください。
| アイコン | 名前 | 読み方 |
|---|---|---|
| Chrome | クロム | |
| IE (Internet Explorer) |
アイイー | |
| safari | サファリ | |
| Firefox | ファイアーフォックス | |
| Edge | エッジ |
上記の中で一度は見たことがあるものもあると思います。特に や のマーク、iPhoneなら このマークも見たことあるかもしれません。
このアイコンを押して、いつもインターネットを見ているのですが、この無意識に使っているものこそブラウザになります。
このブラウザはサイト作りに欠かせないので、ダウンロードしておく必要があります。(すでにダウンロードされている方はOK)
そのダウンロード方法も含め、下記の記事でブラウザについてまとめてますのでご覧ください。
2.テキストエディタ
テキストエディタとは、テキスト(Text:本文等)をエディタ(Editor:編集)するという意味であり、主にコードや文章を書くところという認識でOKです。
おそらく一度は使ったことがあるパソコンの「メモ帳」もテキストエディタの一種です。
ですが、メモ帳はあくまでメモなのでやや使いにくいのが難点。そんな時にメモ帳の代わりになるのが、SublimeTextというものになります。
他にもたくさんテキストエディタはありますが、このSublimeTextはかなり使いやすく、実際に現場でも使っている方も多いので、この機会に使いこなしましょう。
このSublimeTextのダウンロード方法については下記の記事でまとめてますので、合わせてお読みください。5分で終わります。
3.Webサイト作りに必要な言語
言語と言っても日本語や英語のことではありません。ITの技術には様々な言語が存在しており、サイト作りに関しては、ほぼその言語は決まっています。
よく一般的に使われる言語
- HTML:マークアップ言語
- CSS:スタイルシート言語
- JavaScript:プログラミング言語
なので、ここからはWebサイト作りで最低限必要な言語から応用が効くものまでを説明していきます。
最初はこんなものを使うんだ〜くらいの認識で大丈夫ですので、頭に入れておきましょう。
それぞれの言語がどんな役割があるのか解説していきます。
【基本】HTML:マークアップ言語

Webサイトを家作りに置き換えるとHTMLは、家を作るための素材。
木材や屋根瓦など家作りに必要なものを揃えてくれるのがHTMLです。
この素材を元に、次で紹介する「CSS」というものを使ってサイトの形にしていきます。
HTMLはWebサイトの素材を作るもの!と覚えておきましょう。
【基本】CSS:スタイルシート言語

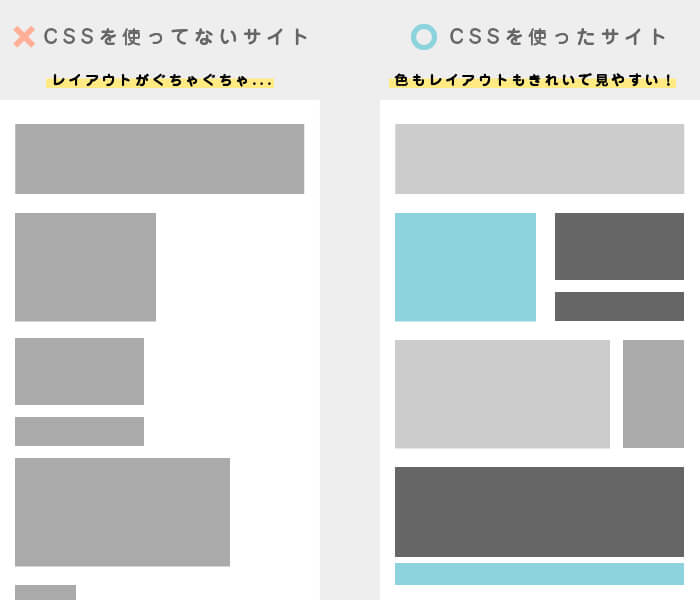
CSSは、大工さんや塗装屋さんのような立ち位置。HTMLで揃えた素材を使って、組み立てたり、色をつけたりできます。

右と左を比べるとその差がわかると思います。CSSを使ってないサイトは今のところないと断言していいほどです。
この「基本だけ」2つをまとめると
- HTML:サイトの「素材」を用意する
- CSS:HTML(素材)を「装飾」できる
CSSは組み立てたり、色をつけるだけでなく、アニメーションをしたりと色々なことができます。
CSSは、HTMLを装飾するもの!と覚えておきましょう。
【応用】JavaScript:プログラミング言語

JavaScriptは、プログラミング言語の1つで、サイトに動きをつけてくれるという考えでOKです。
例えば、こちら(mimicrydesign.co.jp/)のサイトは下にスクロールすると、文字や画像がふわっと表示されてきますよね。
こういった動作をサイトに入れたり、後はこちら(keihanhotels-resorts.co.jp/)のサイトのように画像が横にスライドしたりできます。
他にも色々なことができるのですが、まずは基本のHTMLとCSSを理解だけしましょう。
JavaScriptは、サイトに動きを与えてくれる!と覚えておきましょう。
4~5.「作ったWebサイト」をネットで見るための方法

少しここでえ躓く方も多いかもしれませんが、大事なところなので押さえておきましょう。
作ったWebサイトをネットで見るためには下記の2つが必要です。
- ドメイン:作ったWebサイトの「住所」の役割
- サーバー:作ったWebサイトの「土地」の役割
細かい設定方法は、違う記事で詳しくまとめているので、ここではイメージだけ頭に入れておきましょう。
ドメイン:Webサイトの「住所」

ドメインとは、サイトごとに持つ、たった1つだけのネットの住所です。
例えば、今あなたが見ているこのサイトの住所は「https://cocoro-re.com~~~」です。
このhttpsから始まる名前は、この世に1つしかなく、あなたがその住所を使えば他の人は使えなくなります。
少しややこしいので、ここではこの辺までにしておきますが、設定自体はまったく難しくないので、別の章で解説します。
ドメインは、サイトの住所の役割!と覚えておきます。
サーバー:Webサイトの「土地」

住所があるなら、土地がなくてはいけないですよね。サーバーというものには、この役割があります。
サーバーを開設する場合、ほとんどが「レンタルサーバー」というものを使います。ここも別記事で詳しく解説していきます。
サーバーは、サイトの土地!と覚えておきましょう。
Webサイトを作るときの流れ
流れは作り手次第のところもありますが、最初は基本的にこの記事で紹介した流れを意識してみてください。
- ブラウザとテキストエディタを準備しておく
- HTMLを書く
- CSSで組み立てる・色をつける
- JavaScriptで必要に応じて動きをつける
- ドメインでサイトの住所を設定
- サーバーでサイトの土地を確保したら完成
迷ったら上記を思い出して制作に入りましょう。
この記事ではここまで。次は早速、制作準備に入っていきます。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)