今回は旧エディタで記事を書いてみましょう。
WordPress初心者でもわかる記事の書き方【旧エディタ】

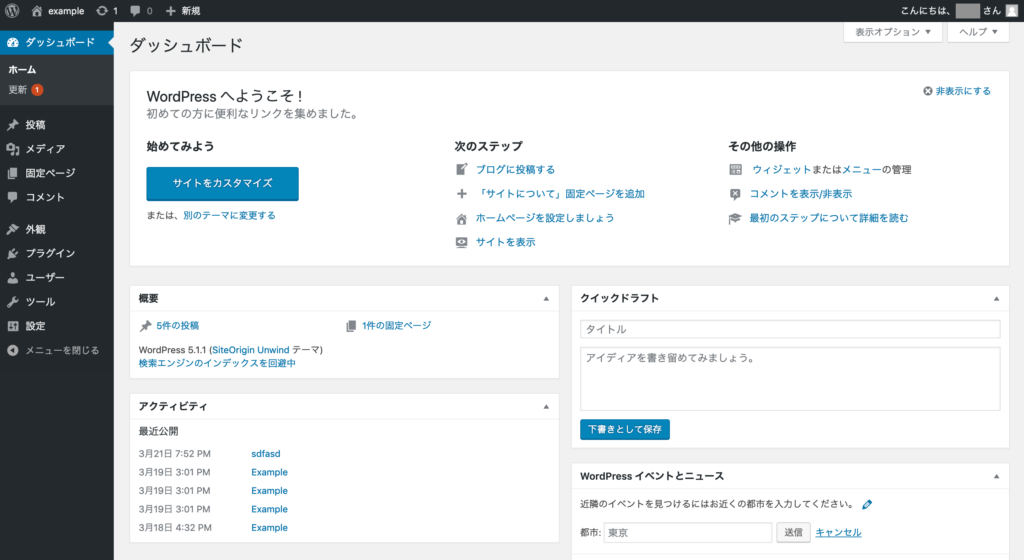
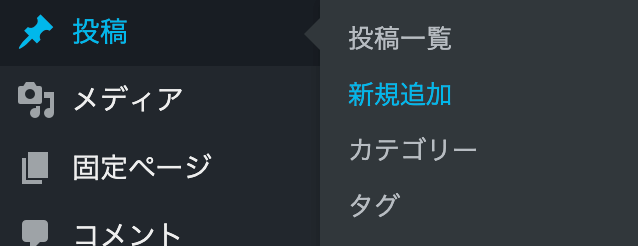
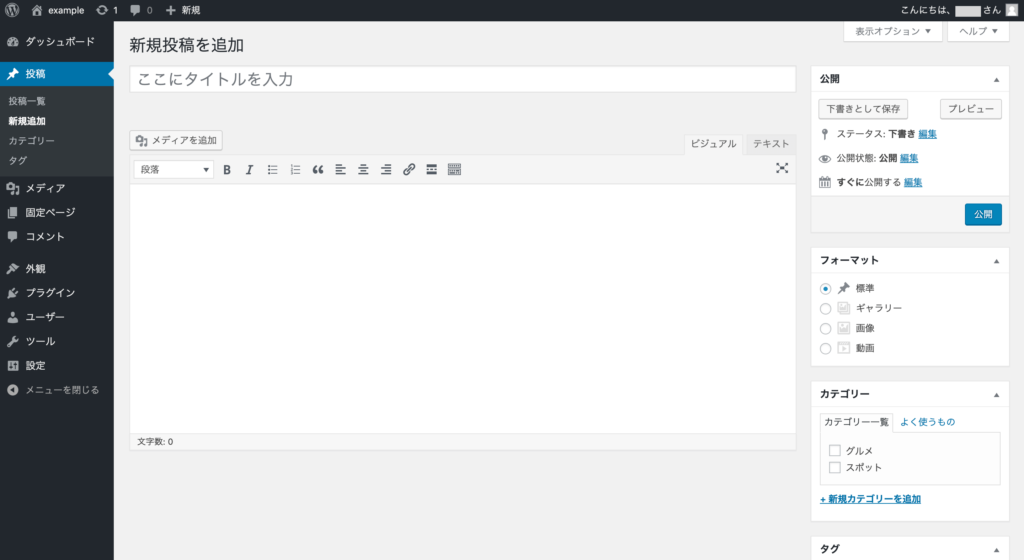
こちらの画面から「投稿→新規追加」で下記の画面を開きます。

基本この画面で記事を書いていきますので覚えておきましょう。
この画面がどう開けばいいかわからない方は、下記を参考にしてください。
http://〇〇〇〇.△△/wp-admin
(SSL化している場合はhttps://〇〇〇〇.△△/wp-admin)
赤枠の部分を見ると「ビジュアル」・「テキスト」があります。
これは書き方が少し違います。
ビジュアル・・・視覚的に表示されるため初心者の方におすすめ。
テキストエディタ・・・HTML,CSSといったコードが書ける方におすすめ。
今回はどちらも解説していきます。
まずはビジュアルエディタを解説していきます。
ビジュアルエディタで記事を書いてみよう

最低限入力が必要な箇所がありますので分割して説明していきます。
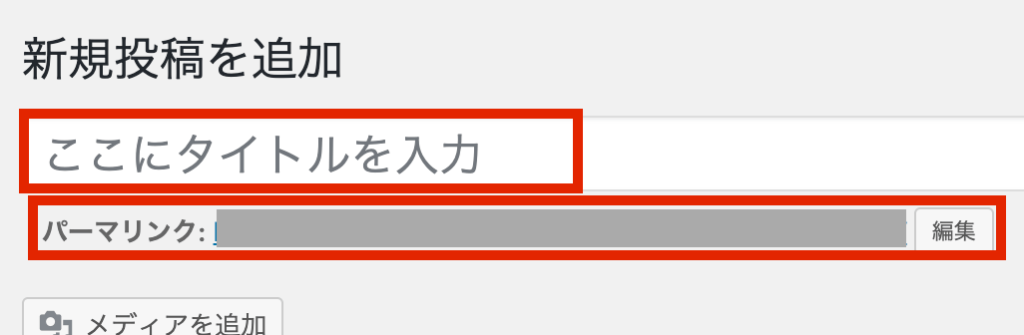
まずは、タイトルとパーマリンクの設定をしていきます。

タイトル
→SEOでも大事になってくる部分。キーワードに沿ったタイトルをつけましょう。
パーマリンク
→URLと呼ばれる部分です。記事ごとのURLを作れますのでしっかり設定しましょう。
当サイトでしたら今回の記事は「https://cocoro-re.com/wordpress/article-write/」の部分です。
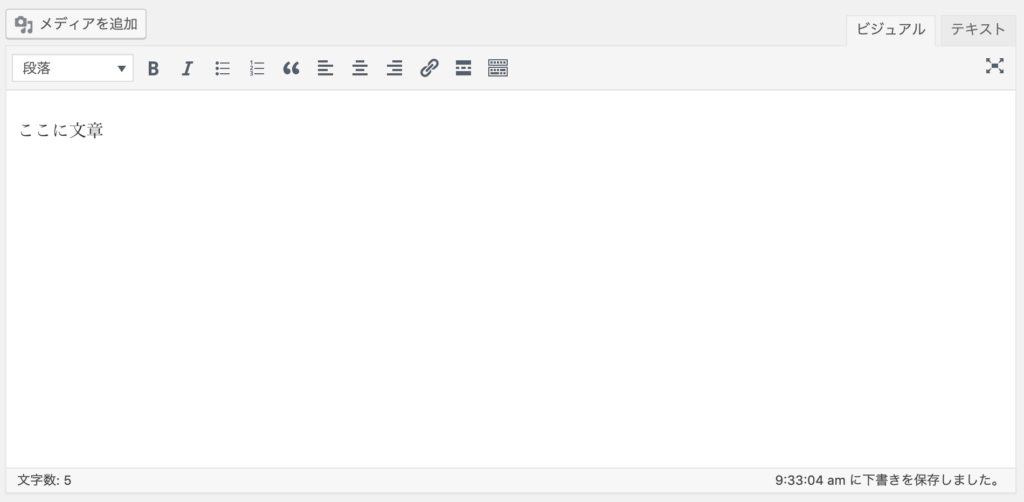
次に本文を書いていきましょう。
「ここに文章」のところに記事の内容を書いていきます。

これが正解というわけではないですが書き方の例を載せておきます。
見出し2(タイトルと似たような見出しにする)
文章
見出し3(見出し2をもっと詳しく)
文章
見出し2(さらに深掘り)
文章
見出し3(見出し2をもっと詳しく)
文章
見出し4(さらにもっと詳しく)
文章
特に見出し2と3みたいに交互にする必要はありませんが、もっと詳しく書きたい場合は2の後は3、3の後は4のように数字の低い順から書いていきましょう。
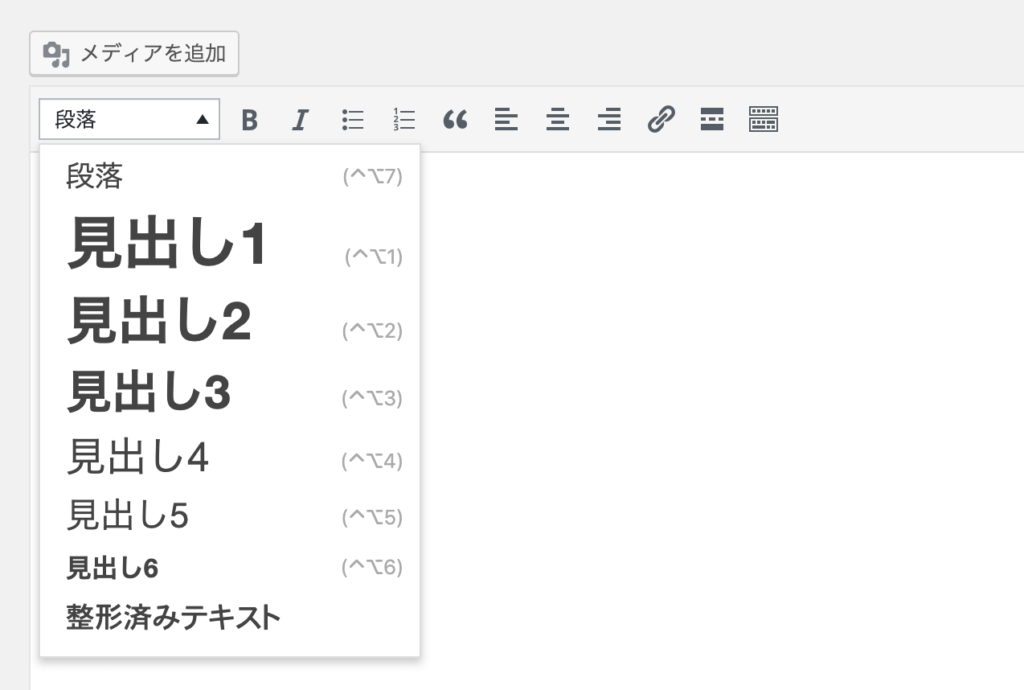
見出しは下記の手順で行なってください。
[メディアを追加]の少し下に[段落]という文字があると思います。
そこをクリックすると下記の画像のように色々でてきます。

上の方でも説明しましたが見出しは低い順から設定していきます。
簡単に言うと数字が低いもの→高いものの順で重要度が違ってきます。
じゃあ、全部見出し1でいいんじゃないの?と思うかもしれませんが、見出し1はWordPressテーマによって違いますがサイト名やタイトルに使われている可能性が大です。
そして見出し1はそのページで1回だけしか使うべきではありません。
上で説明した「書き方の例」ような書き方は、タイトルが見出し1の場合の書き方でその後に見出し2がきています。今後SEOを意識して文章を書くときに必要になりますので覚えておきましょう。
画像を追加してみよう
書き終わったら画像を入れてみましょう。
今回は一番目の見出し2の下に画像を挿入してみます。

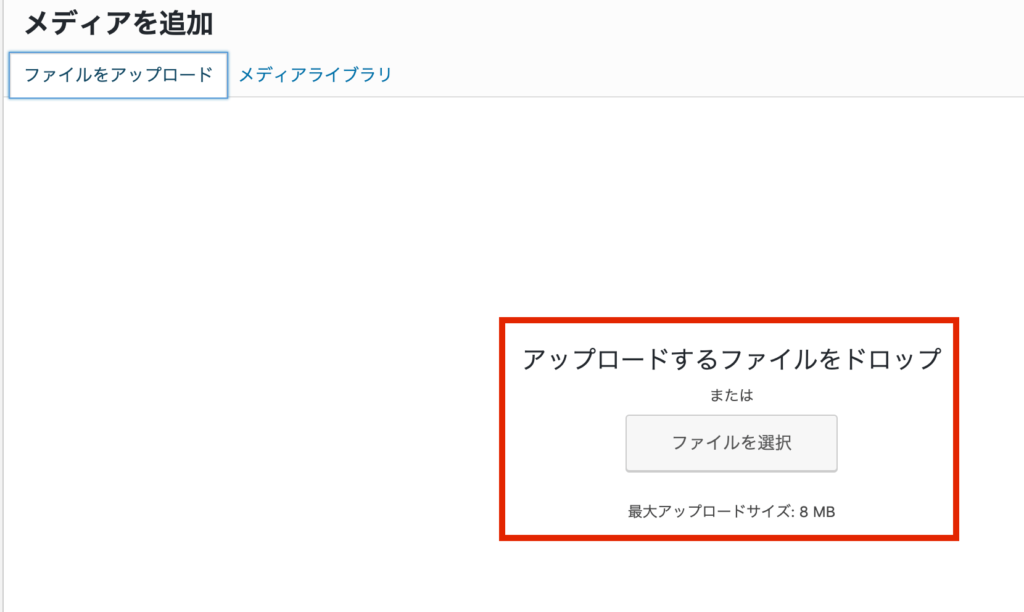
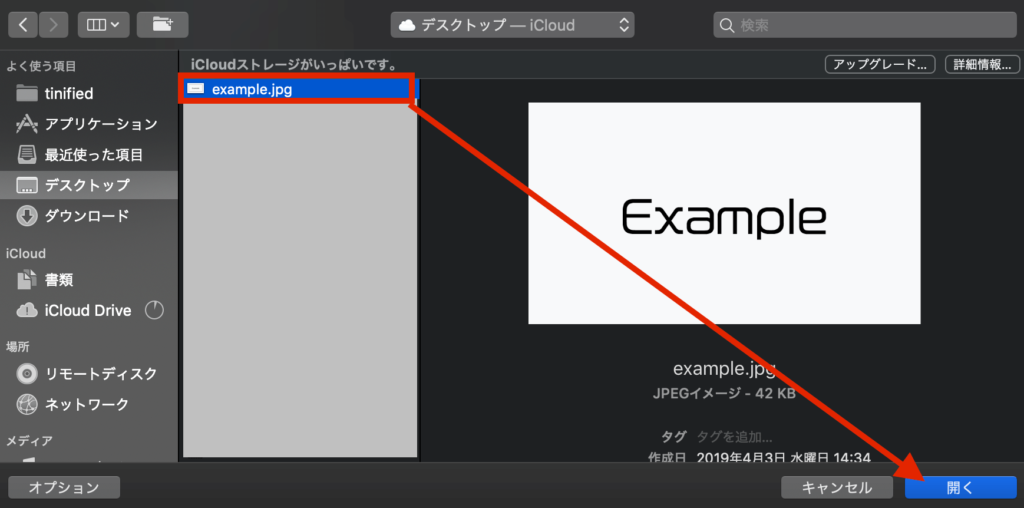
[メディアを追加]→[ファイルをアップロード]→[ファイルを選択]を押し、画像をアップロードします。

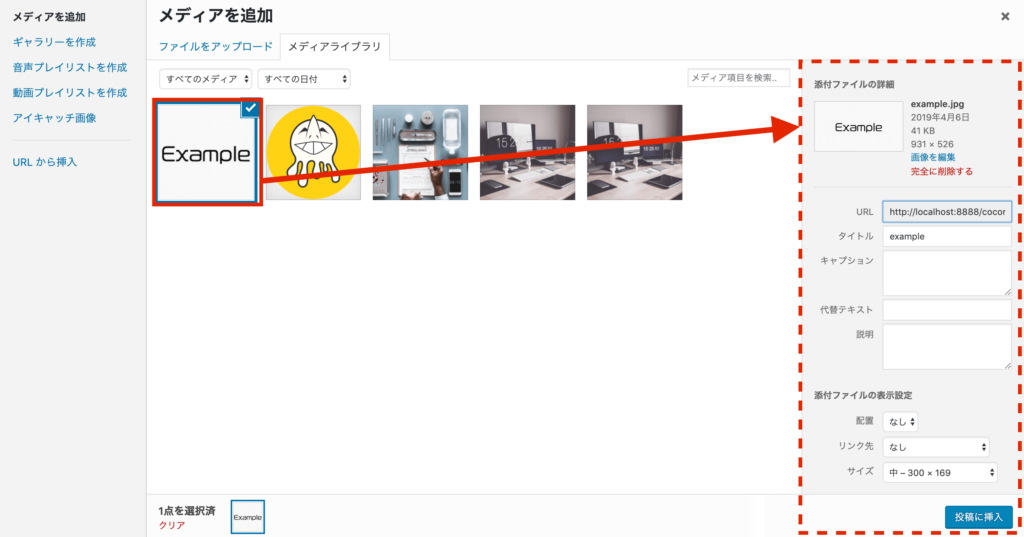
おそらく[メディアライブラリ]に先ほどアップロードした画像が出てきたと思います。
そしたら下記のように載せたい画像を選択して、[投稿に挿入]を押してみましょう。

すると、おそらく画像と同じように挿入できたと思います。
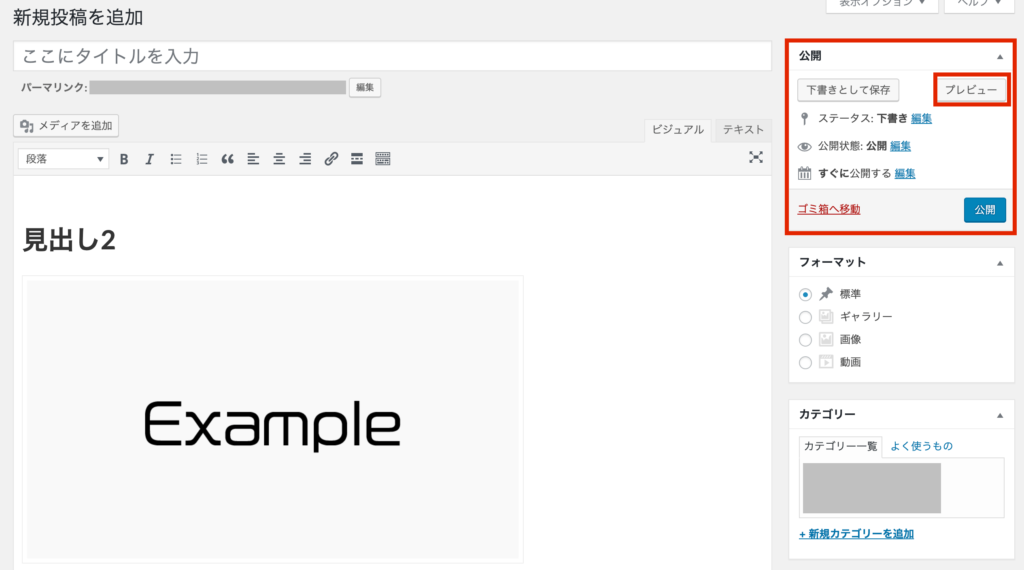
せっかくなので見てみましょう。
右上の[プレビュー]から確認しましょう。
表示できていれば大丈夫です。
※公開ボタンを押すとネットに流れてしまいますので、まだ押さないよう気をつけてください。

下記の通り、画像が出ていたらOKです。

[imgad]
カテゴリー・タグ・アイキャッチを設定しよう
ここからは先ほどプレビューがあった右側の設定を行なっていきます。
まだカテゴリー等の設定を行なっていない方はWordPressの使い方を初心者向けに解説・テーマから設定方法までにでやり方を書いていますので、まずは設定を行なってください。
設定を行なっている方は、下記の通りに設定してください。
カテゴリー・タグ・アイキャッチの設定

カテゴリー
→グルメ・スポットがありますが、書いた記事に合うカテゴリーにチェックを入れましょう。
タグ
テーマによってはタグを表示する場合があります。カテゴリーが「グルメ」で「カレー」について記事を書いているなら、[カレー,作り方,簡単レシピ]のように関連のあるタグを書きましょう。
アイキャッチ画像
→アイキャッチ画像は記事の顔になる部分です。ユーザーがパッと見てなんの記事なのかわかる画像にしましょう。
アイキャッチの設定も[メディアを追加]と同様の設定です。
重要な部分ですが、やり方は簡単です。
ただ2つ注意しておくところはカテゴリーとアイキャッチ画像です。
カテゴリーは、記事に合ったカテゴリーをアイキャッチは必ず設定をしておきましょう。
記事を公開してみてみよう
例として今回は下記のような書き方をしています。
パーマリンク:example
見出し2:見出し2テスト
見出し2の下画像:example
見出し3:見出し3テスト
文章:テストをしています。
カテゴリー:スポット
タグ:example,テスト
アイキャッチ:example.jpg
テストですので真似はしなくていいですが、最低限上記のように書き終えたらいよいよ[公開]です。
先ほどの[プレビュー]の少し下、[公開]ボタンを押します。

トップページで確認してみましょう。

先ほど書いた記事が出てれば完了です。
ちなみにこれだけじゃ公開されたか不安の方は、記事を書く画面に戻って先ほどの[公開]ボタンを見たら[更新]に切り替わっているはずなので、これが確認できたら完了です。
もし今書いた記事を修正したい場合は再度記事を開いて、修正後更新を押すと修正されたものに変わりますので覚えておきましょう。
ブログを書いていくと必ずと言っていいほどぶつかるのが検索順位です。
失敗談から成功した方法も書いてますので参考にしてください。
記事投稿のまとめ
・タイトル(SEOで必須)
・パーマリンク(わかりやすいものにする)
・文章(見出しを使う)
・カテゴリー(記事に合ったものを選ぶ)
・タグ(記事に沿ったタグ)
・アイキャッチ(顔になる部分なので記事に合う画像を選ぶ)
以上で記事投稿は完了なので、しっかり手順を踏んで記事を書いていきましょう。
人気記事フリーランス向けの求人サイトとサービス【全て無料】
人気記事WEB制作を独学するため勉強法とおすすめサービス・本【初心者向け】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)