今回はFUKASAWAというテーマを例にして解説していきます。
[imgad]
【WordPress】Fukasawaのコピーライトを消す方法

削除方法は大きく分けて以下の2つがあります。ですが、今回は超超超初心者向けですので、「CSSで消す」やり方を紹介します。
直接消す
手っ取り早く消したい!という方はこれからやるやり方を試してみてください。
CSSで消す
3つパターンがあるので、試してみてください。
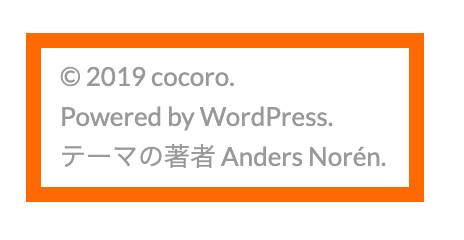
全部消す場合

.credits {
display: none;
}
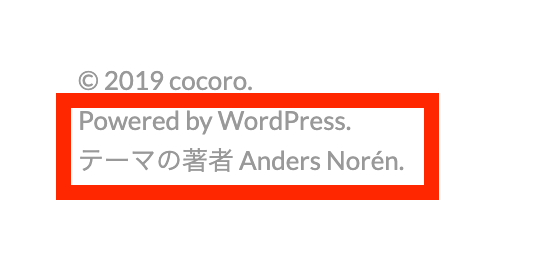
2つ目以降を消す場合

.credits p:nth-child(n+2) {
display: none;
}
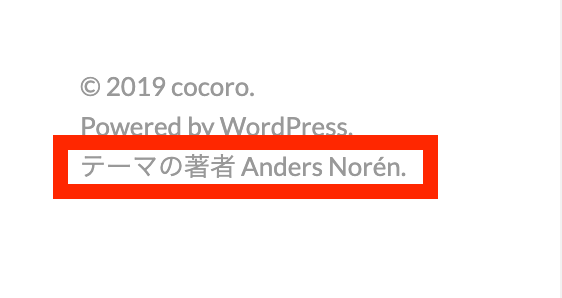
一番最後だけ消す場合

.credits p:last-child {
display: none;
}
上記のコードを下記の手順で貼り付けてください。
【FUKASAWA】CSSを配置する場所
CSSを貼り付ける
トップページからの方法は以下です。

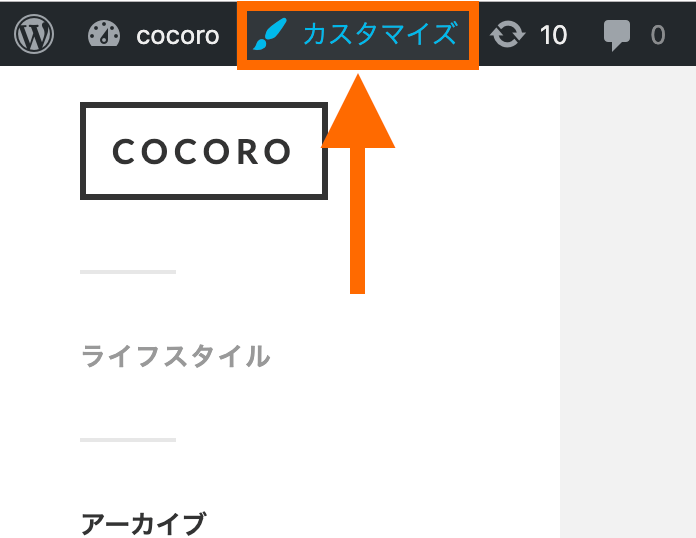
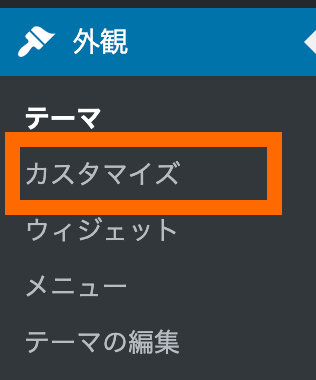
左上に「サイト名」→「カスタマイズ」の順で並んでいると思うので、カスタマイズをクリックしましょう。
ダッシュボードからの場合


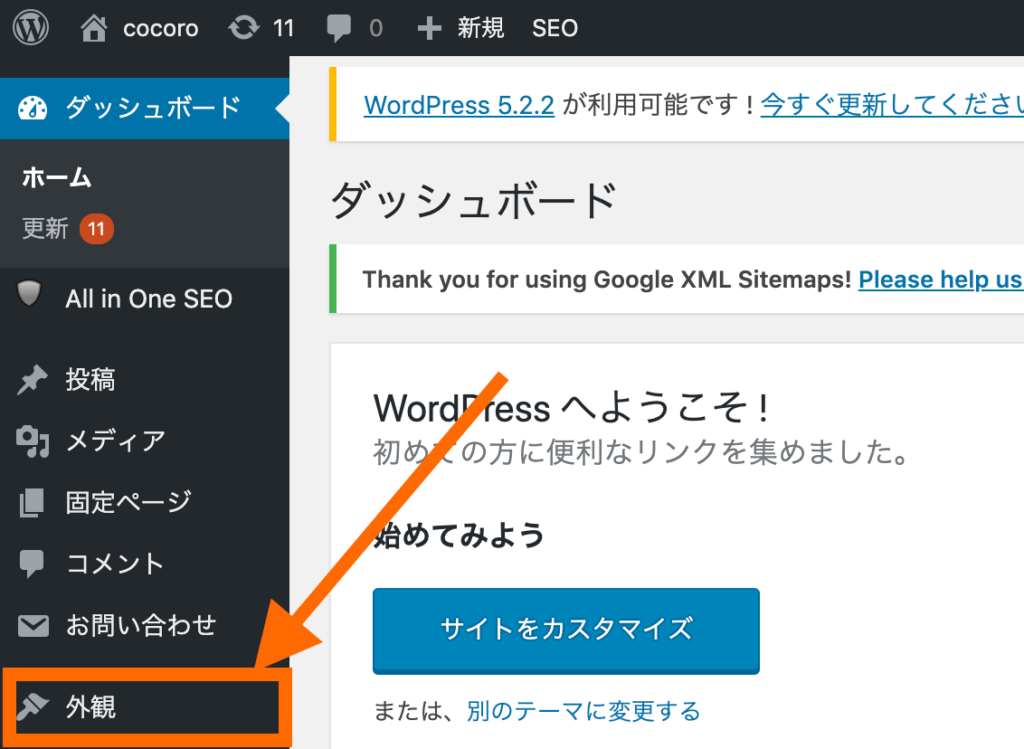
「外観」→「カスタマイズ」の順で開いてください。
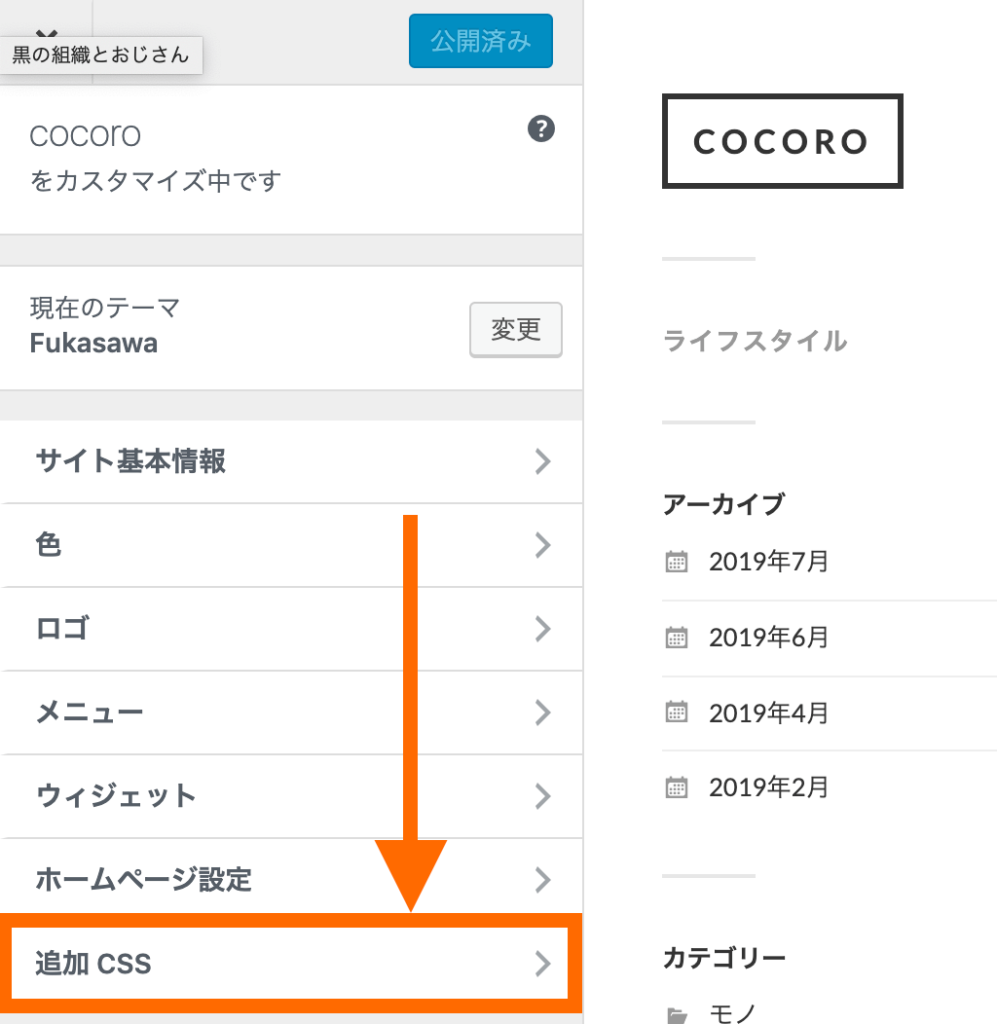
どちらとも開いたらおそらく下記のような画面になったかと思います。

そしたら一番下の「追加CSS」を開いてください。
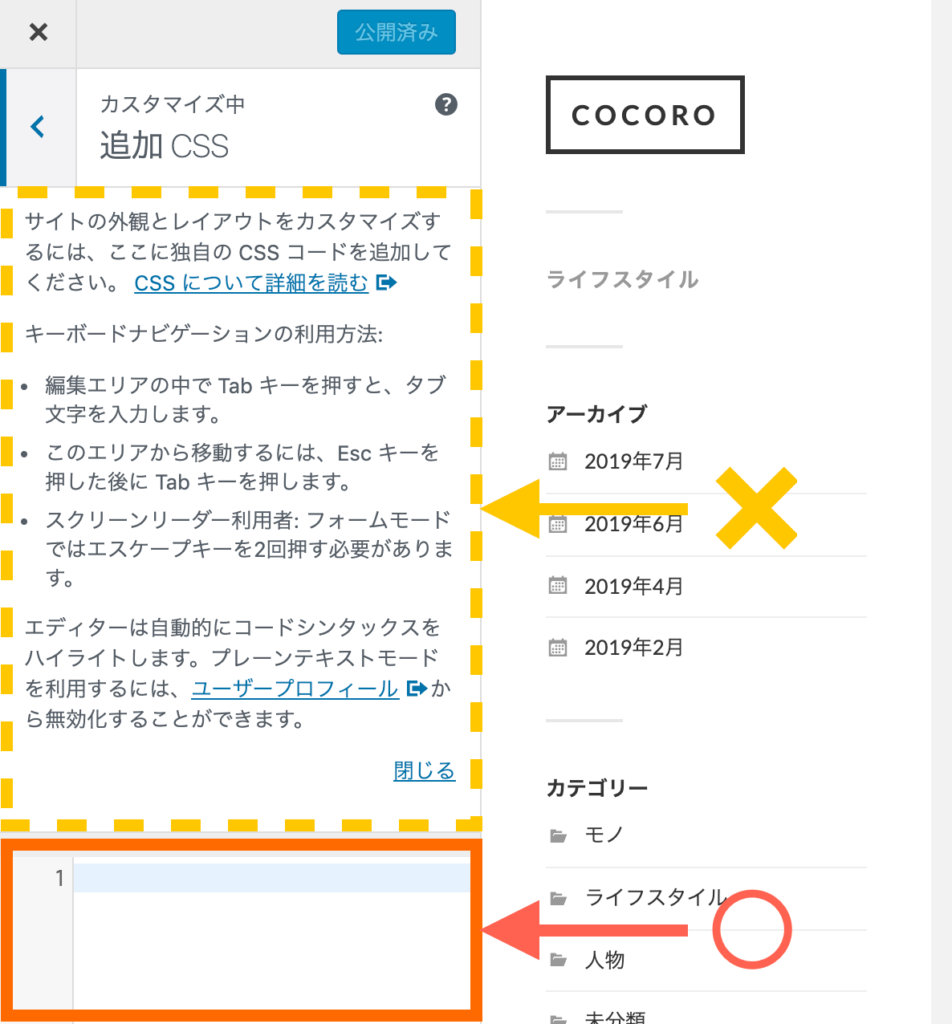
初めて開く方は、黄色い枠同様、何かでてくると思いますが、簡単にいうと「追加CSS」の使い方が書いてあるだけなので右下の閉じるで消しましょう。

黄色枠は閉じる・赤枠の方に書いていく。
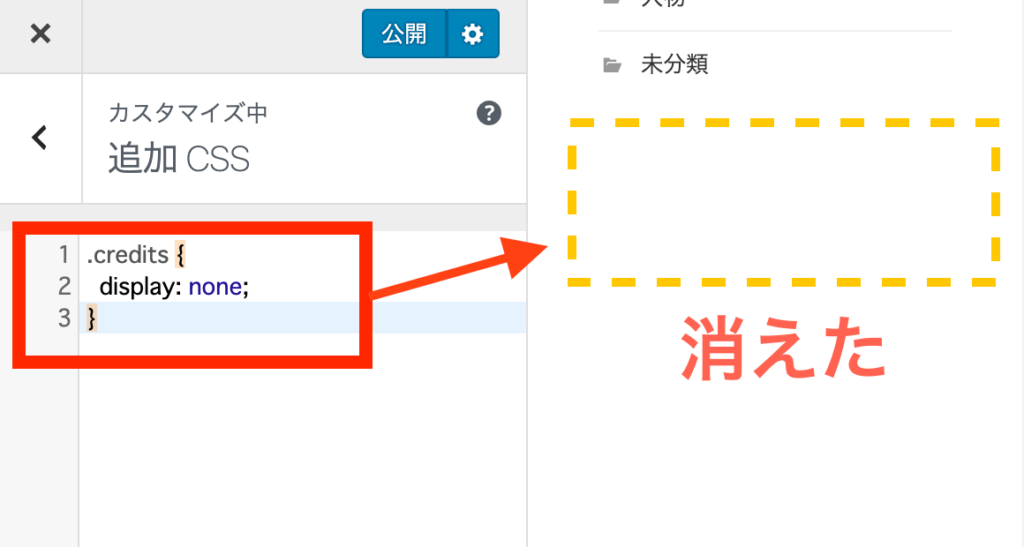
そしたら先ほどのコードをコピーして貼り付けます。下記のコードです。
全消しパターン
もう一度他の消し方が見たい方はここをクリック。
.credits {
display: none;
}

すると画像のように消えたと思います。これで右上の「公開」ボタンを押せば、完了です。
CSSをやってみたけど消えないよ?
消えない原因は以下の2つです。
そもそもテーマが違う
CSSの打ち間違いの場合はもう一度コピーして対応してください。
そしてテーマが違う方は下記の手順でやってみてください。
そもそもテーマが違う
今回はFUKASAWAというテーマで解説していますが、おそらく他のテーマだと反映されてないと思います。
その原因はクラス名というものが違うからです。
少し技術的な話になってしまいますが、HTMLにはそれぞれに名前をつけることができます。
なので今回のFUKASAWAのコピーライトには「.credits」という名前がついてあったので「display: none;」というので
と言ってるわけです。
そしてそれを他のテーマでも使えるようにするには、下記の記事で紹介している調べ方をします。
Chromeのデベロッパーツール(検証機能)を使いこなそう
最初は意味わからないと思いますが、使いこなすと今回のようなことは1分で終わります。
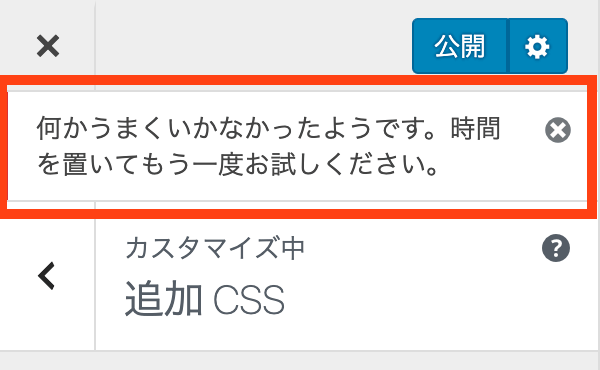
エラーがでる…そんな時は?

上記のようなエラーは出てませんか?
あまりにもざっくりしすぎて、混乱しますが、私がよくする方法は「WAF」というものをOFFにする方法です。
おそらく今エックスサーバー![]() やシックスコア
やシックスコア![]() のようなレンタルサーバーを借りてると思います。
のようなレンタルサーバーを借りてると思います。
サーバーによって「ON・OFF」できる場所が違うので、下記のように検索してみてください。
WAFの注意点
WAFとはセキュリティ対策の一部なので、OFFにしてCSSを追加した後は、必ずONに戻してください。
[imgad]
【WordPress】Fukasawaのコピーライトを消す他の方法
CSSだけでなく、プラグインやデータをいじれば即解決です。
個人的にはCSSが一番楽ですが、他の方がいいと言う方は、下記の記事を参考にしてください。
コピーライトを削除する方法
とはいえ、データをいじるのは少し難易度が高いのでおすすめはしませんが、少し試してみたいという方はチャレンジしてみてください。
【WordPress】Fukasawaのコピーライトを消す方法まとめ
CSSを少しでもできるようになるとデザインの幅がグッと上がります。
例えば、このブログを開いた時にふわっと表示されたと思いますが、これもCSSです。
装飾だけでなくアニメーションもできるのでこの機会に色々してみてください。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)




