もう1つのブログでUnwindを使っているのですが、かなり使いやすいのでまとめます。
検討している方は参考にしてください。
[imgad]
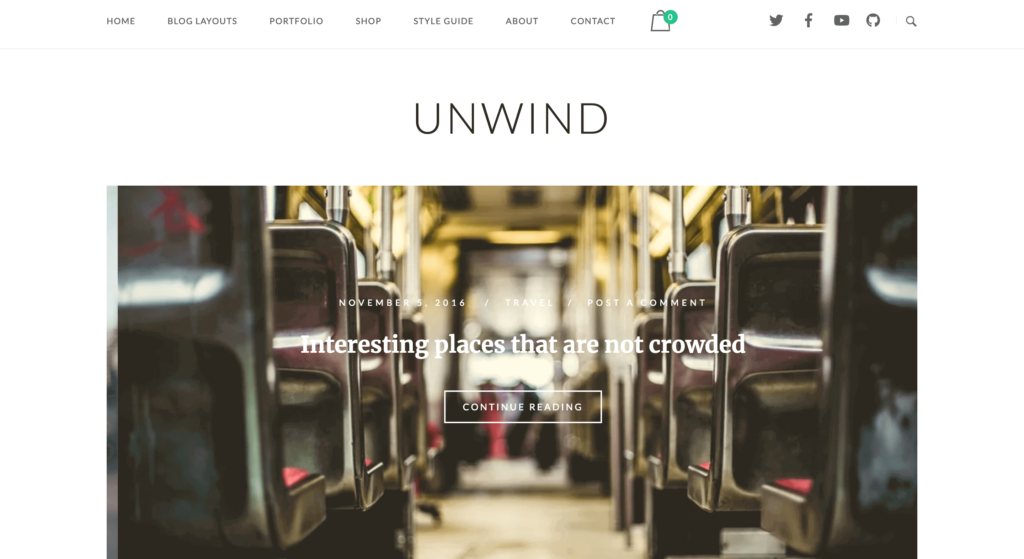
【WordPress】SiteOrigin Unwindの使い方とカスタマイズ【無料テーマ】
Unwindのダウンロードはこちらです。
→【無料】Unwindのダウンロード
すべて英語なので少しわかりずらいですが、わからなかったらGoogle翻訳に任せてしまいましょう。
[ダッシュボード]→[外観]→[カスタマイズ]
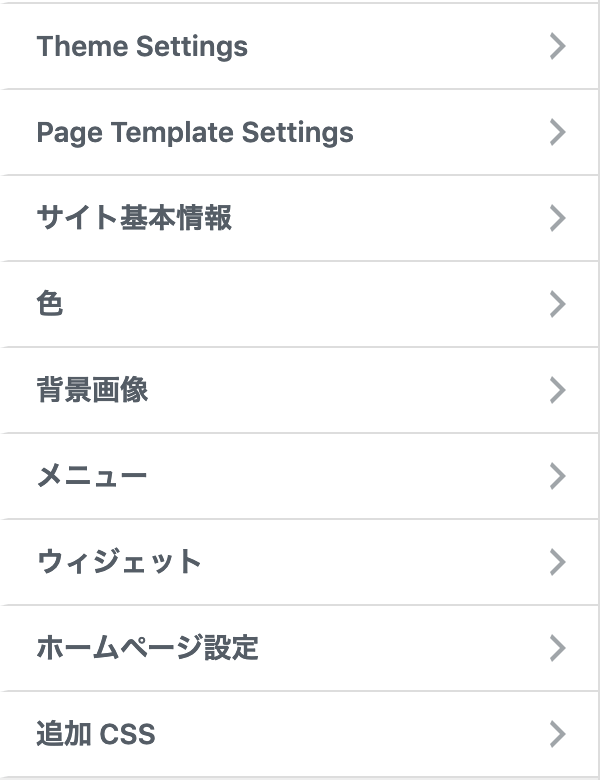
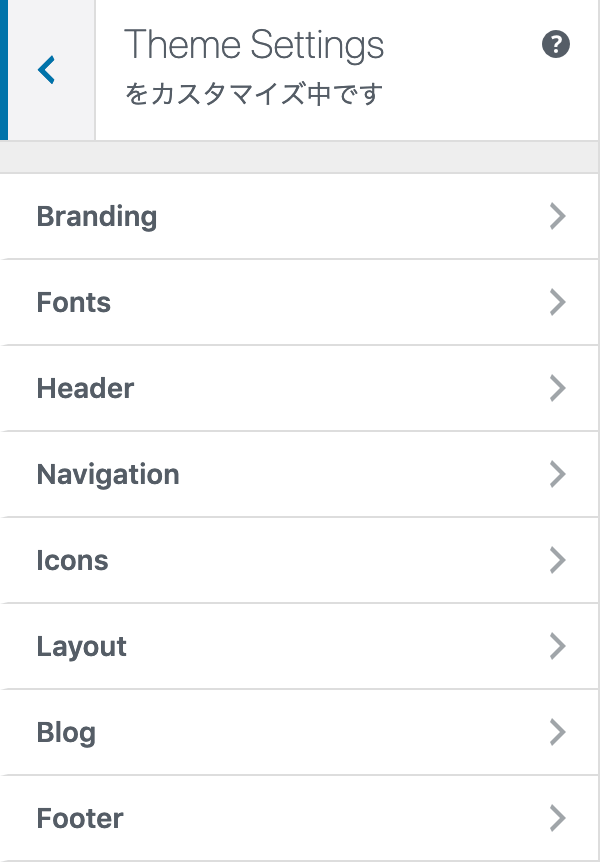
Unwindのカスタマイズは画像の通りです。

Theme Settings
Page Template Settings
上から2つはUnwindのだけのものなので今回はこの2つを解説していきます。
少し変わったカスタマイズがしたい方は下記の記事をご覧ください
【Unwind】Theme Settings

※英語読めないのでGoogle翻訳で翻訳しています。
設定を行った方がいいものにはを書いています。

【Unwind】Brandingでロゴなどを変更
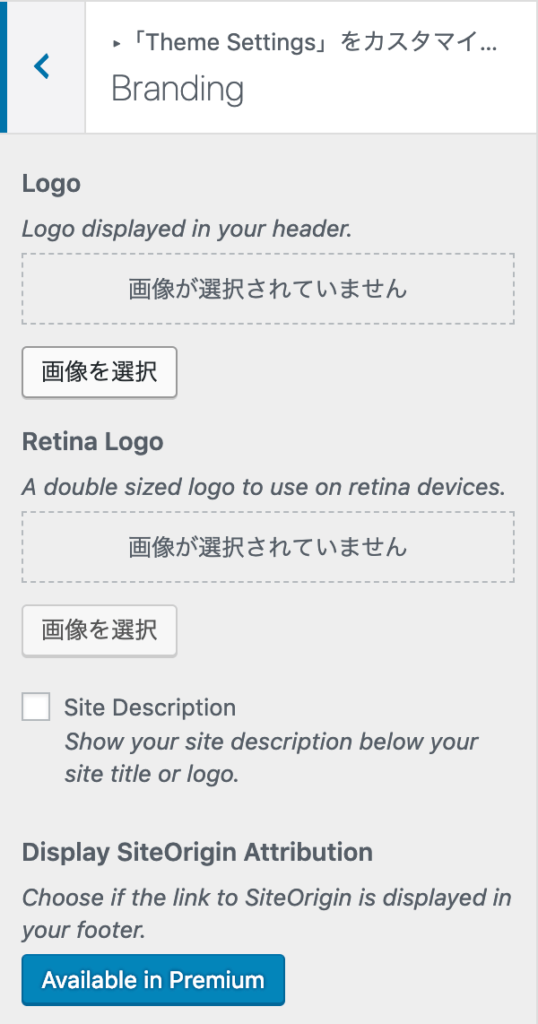
ここでは、主にサイトのロゴの設置やリンクの色を変更できます。

Logo
→ヘッダーにロゴが表示されます。
Retina Logo
→Retinaデバイスに使用するためのダブルサイズのロゴ。
Site Description
→サイトのタイトルまたはロゴの下にサイトの説明を表示します。
Display SiteOrigin Attribution
→SiteOriginへのリンクをフッターに表示するかどうかを選択してください。
※青色のボタンにAvailable in Premiumと記載されてますがこちらはお金がかかるので最初は設定しなくていいと思います。

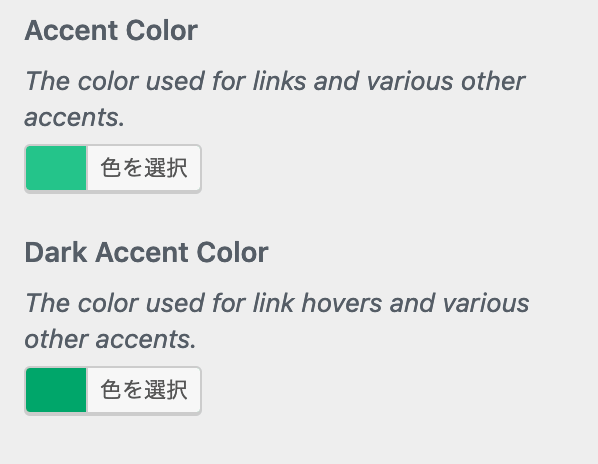
Accent Color
→リンクや他のさまざまなアクセントに使用される色。
Dark Accent Color
→リンクホバーや他のさまざまなアクセントに使用される色。
【Unwind】Fontsでフォントの設定を変更
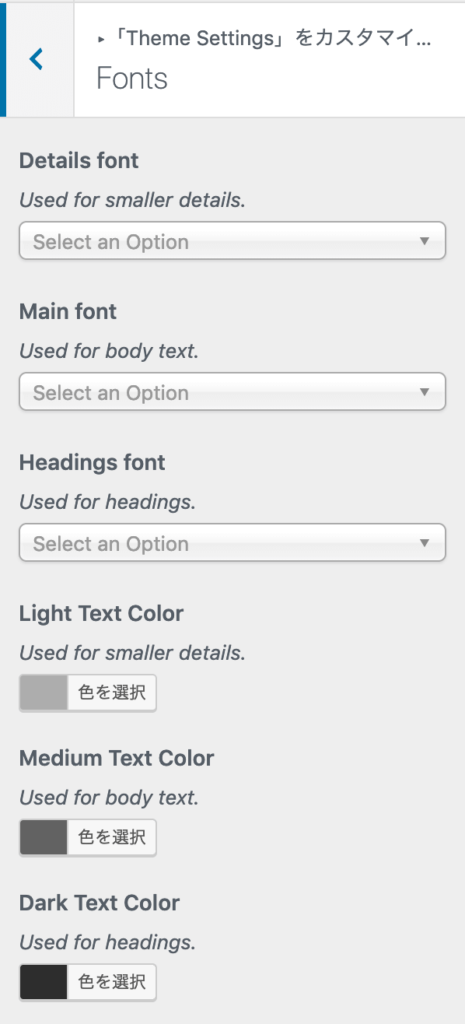
ここでは、サイト全体のフォントの設定を行います。

Details font
→細部に使用します。
Main font
→本文に使用されます。
Headings font
→見出しに使用されます。
Light Text Color
→細部に使用します。
Medium Text Color
→本文に使用されます。
Dark Text Color
→見出しに使用されます。
[imgad]
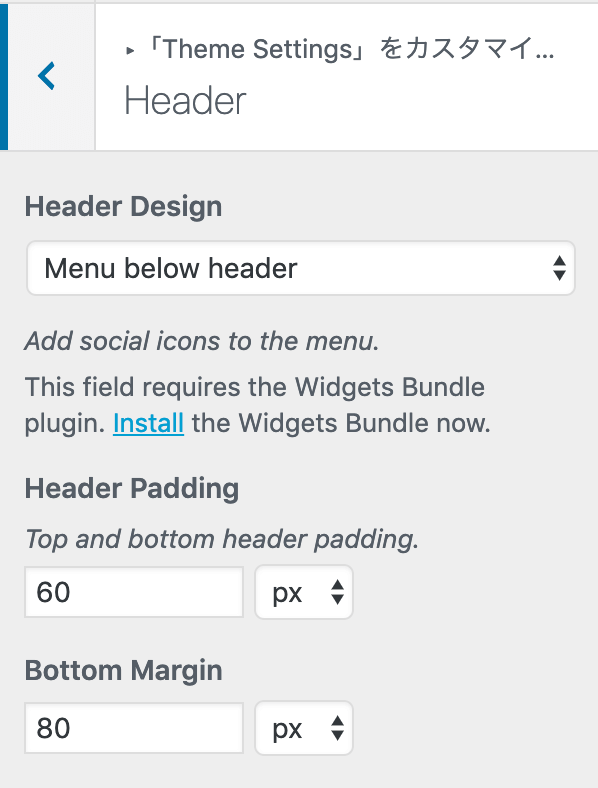
【Unwind】Headerでヘッダー周りを変更
「Header Design」のところのWidgets Bundleプラグインというのはアイコンなどを簡単に表示できるものらしいですが、今は必要ないと思います。

Header Design
→メニューにソーシャルアイコンを追加します。
このフィールドにはWidgets Bundleプラグインが必要です。
今すぐWidgets Bundleをインストールしてください。
※ここはヘッダーの表示をどうするか聞かれているのでお好みのものを使用しましょう。
Header Padding
→上下のヘッダーパディング。
Bottom Margin
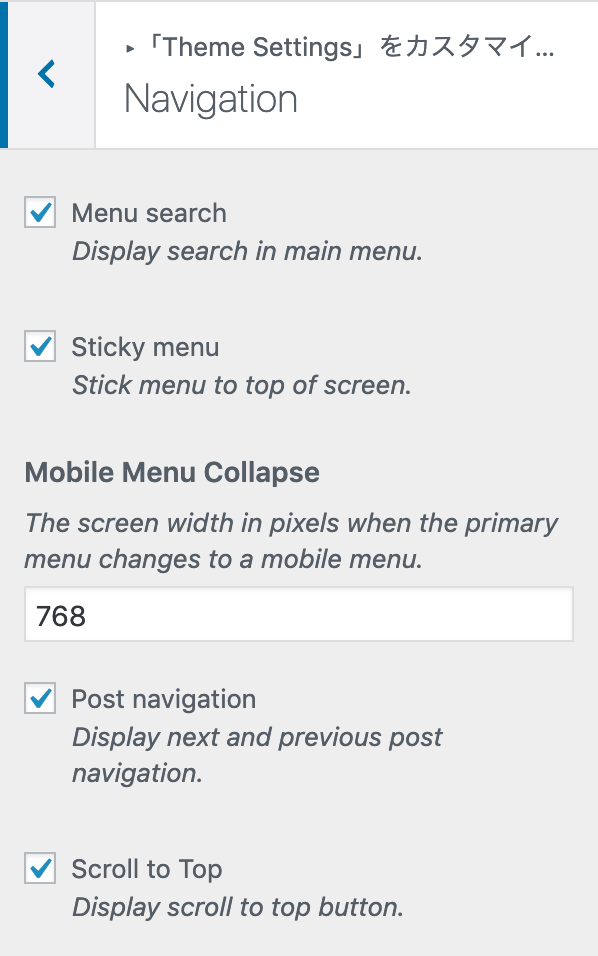
【Unwind】Navigationでナビゲーション周りを変更

Menu search
→メインメニューに検索ボタンを表示します。
Sticky menu
→メニューを画面の一番上に貼り付けます。
Mobile Menu Collapse
→メインメニューがモバイルメニューに変更されたときの画面幅(ピクセル単位)。
Post navigation
→前後の投稿ナビゲーションを表示します。
Scroll to Top
→一番上のボタンまでスクロールして表示します。
Menu search・・・(検索マーク)を表示するか聞かれています。
Sticky menu・・・スマホなどでサイトを表示した時、画面の上の方で追従するかしないかの有無を聞かれています。
Mobile Menu Collapse・・・ナビゲーションメニューをどこからモバイル形式にしますか?という意味になります。こちらは「768」でいいです。
Scroll to Top・・・少し下にスクロールすると、画面の右下に↑アイコンが表示されると思います。それの有無を聞かれているので、いらなければチェックをはずしてください。
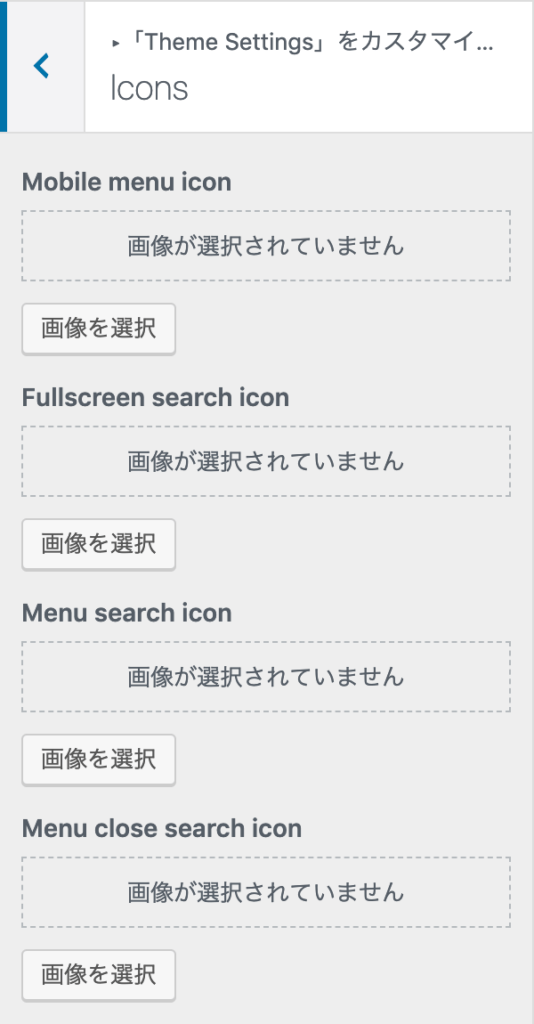
【Unwind】Iconsで既存のアイコンを変更
ここは、特に設定はいらないと思います。
こだわりたい方は好きなアイコンに変更してみてください。
やり方は、変更したい画像(アイコン)を画像を選択から選ぶだけです。

Mobile menu icon
→モバイルメニューのアイコンを変更できます。
Fullscreen search icon
→検索ボタンを押された後のアイコンを変更できます。
Menu search icon
→検索マークを変更できます。
Menu close search icon
→検索を閉じるアイコンを変更できます。
[imgad]
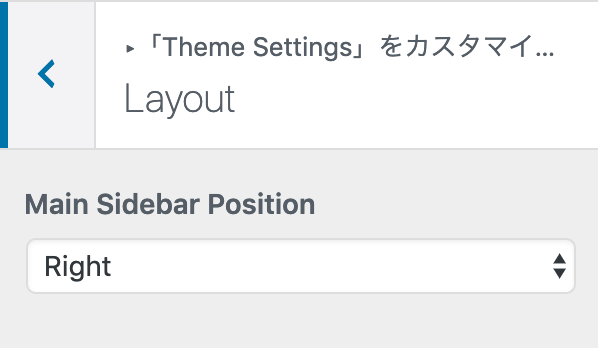
【Unwind】Layoutでサイドバーの左右を変更
サイドバーの位置を左右どちらかに選択できます。
お好きな方を選びましょう。

Main Sidebar Position
→メインサイドバーの位置
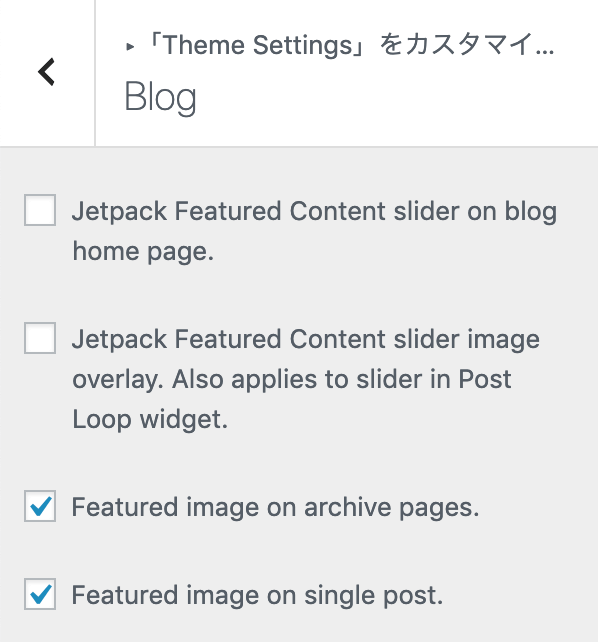
【Unwind】Blogで記事の表示形式を変更

Jetpack Featured Content slider on blog home page.
→ブログのホームページの「Jetpackのおすすめコンテンツ」スライダ。
Jetpack Featured Content slider image overlay. Also applies to slider in Post Loop widget.
→Jetpackのおすすめコンテンツスライダー画像オーバーレイ。 ポストループウィジェットのスライダーにも適用されます。
Featured image on archive pages.
→アーカイブページのおすすめ画像。
Featured image on single post.
→記事に注目の画像。
上から4つは少しわかりにくいですが、おそらくスライダーなどが表示されるとのことです。
ですが、使い方はまた別物の設定が必要なので今回は割愛します。

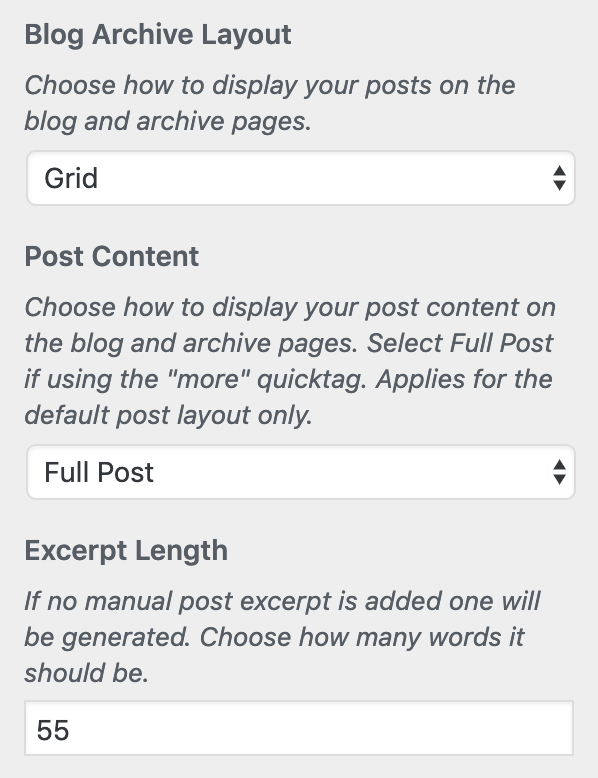
Blog Archive Layout
→ブログページとアーカイブページに投稿を表示する方法を選択します。
Post Content
→ブログページとアーカイブページに投稿内容を表示する方法を選択します。 「詳細」クイックタグを使用する場合は、[全文]を選択します。 デフォルトの投稿レイアウトにのみ適用されます。
Excerpt Length
→手動の投稿抜粋が追加されていない場合は、投稿が生成されます。 単語数を選択してください。
Blog Archive Layout
・Default→記事の中身まで表示される
・Grid→アイキャッチやタイトルが表示される。一般的。
・Offset→Defaultと同様中身も表示され、書いた人も表示される。
・Alternate→アイキャッチとタイトルが左右交互に表示される。
・Masonry→Grid同様並べられて表示するが、崩れる時がある。
Excerpt Length・・・100前後で設定。

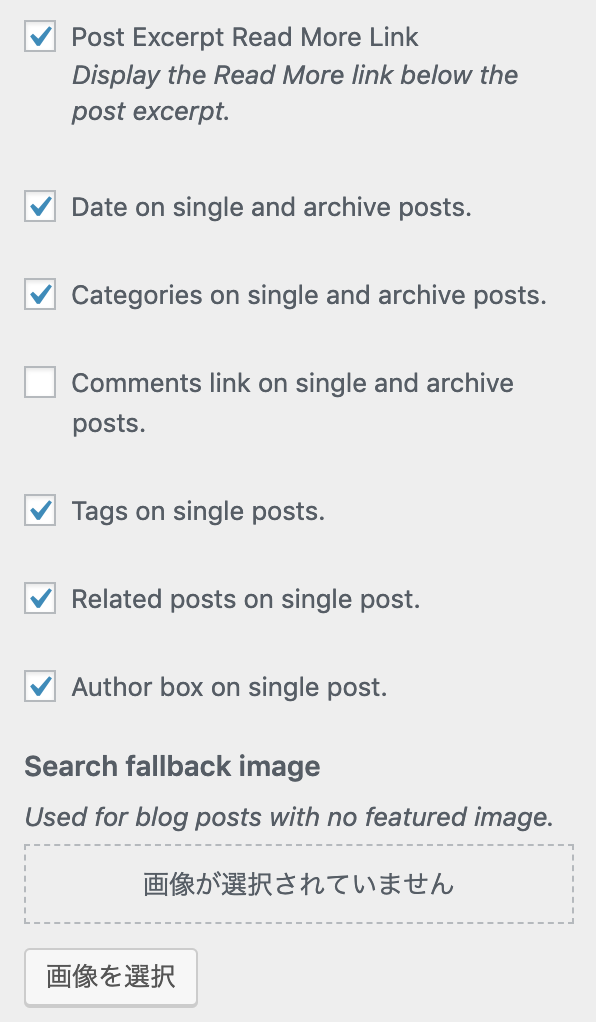
Post Excerpt Read More Link
→記事の抜粋の下に「続きを読む」リンクを表示します。
Date on single and archive posts.
→シングル投稿およびアーカイブ投稿の日付。
Categories on single and archive posts.
→単一投稿およびアーカイブ投稿のカテゴリ。
Comments link on single and archive posts.
→コメントは単一およびアーカイブの投稿にリンクしています。
Tags on single posts.
→単一の投稿にタグを付けます。
Related posts on single post.
→単一の投稿に関連する投稿。
Author box on single post.
→単一の投稿に著者ボックス。
Search fallback image
→特集画像のないブログ投稿に使用されます。
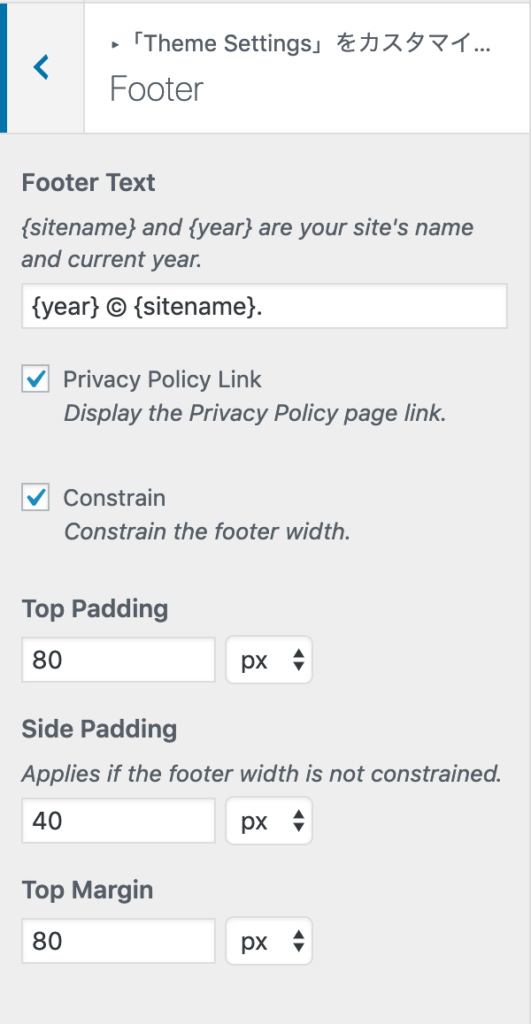
【Unwind】Footerでフッター周りやコピーライトを変更
デフォルトでいいと思いますが、コピーライトやプライバシーポリシーのリンクの有無などを設定したいときはここで設定します。

Footer Text
→{sitename}と{year}はあなたのサイトの名前と現在の年です。
Privacy Policy Link
→プライバシーポリシーページのリンクを表示します。
Constrain
→フッター幅を制限します。
Top Padding
Side Padding
→フッター幅が制限されていない場合に適用されます。
Top Margin
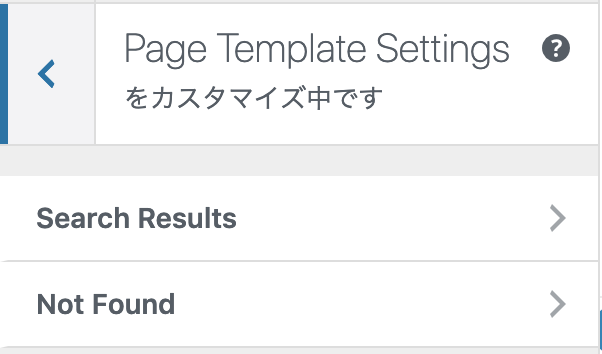
【Unwind】Page Template Settings

検索結果やNot Foundの設定ができます。

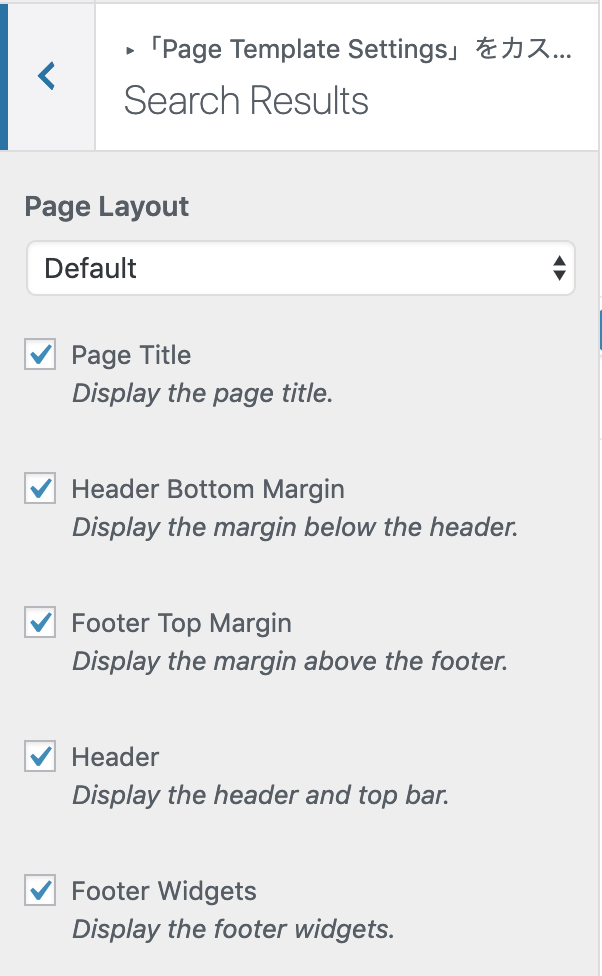
【Unwind】Search Resultsで検索結果を変更
Search Resultsとは、検索結果のことです。
ここでは、検索結果の設定を行ってきます。
基本的に全てで大丈夫です。

Page Layout
→Defaultを設定で大丈夫です。
Page Title
→ページタイトルを表示します。
Header Bottom Margin
→ヘッダーの下に余白を表示します。
Footer Top Margin
→フッターの上に余白を表示します。
Header
→ヘッダーとトップバーを表示します。
Footer Widgets
→フッターウィジェットを表示します。
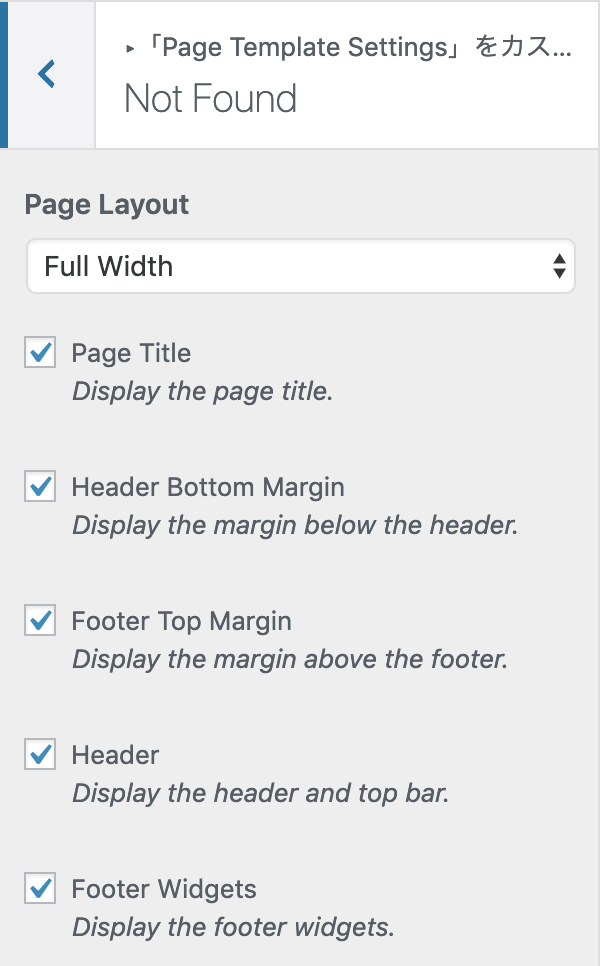
【Unwind】Not Foundでページがなかった時の変更
ページが見つからなかった時のページ設定ができます。
Search Resultsと同様、基本的に全てで大丈夫です。

Page Layout
→お好きなものをお選びください。
Page Title
→ページタイトルを表示します。
Header Bottom Margin
→ヘッダーの下に余白を表示します。
Footer Top Margin
→フッターの上に余白を表示します。
Header
→ヘッダーとトップバーを表示します。
Footer Widgets
→フッターウィジェットを表示します。
SiteOrigin Unwindのまとめ
長かったですが以上で設定は終了です。
後は、細かいところを設定してみてください。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)