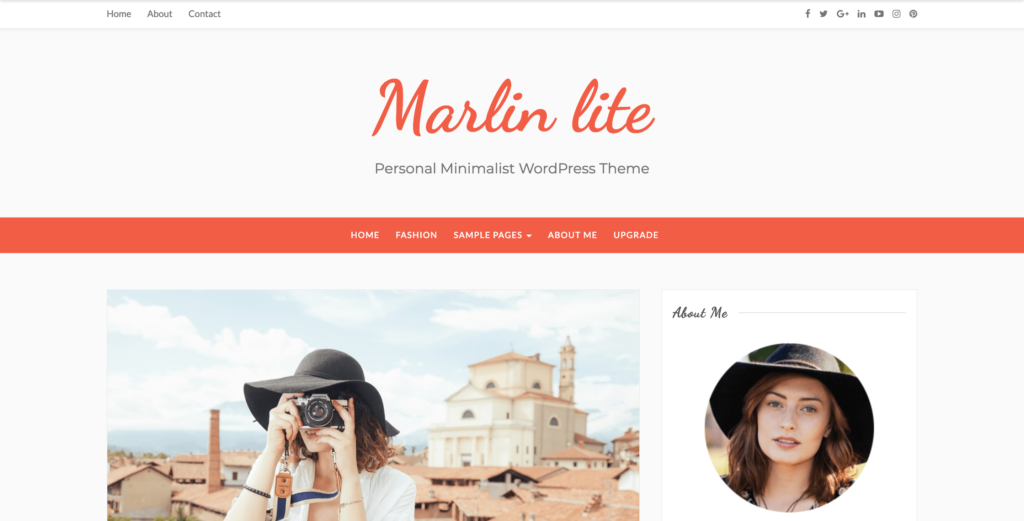
Marlin Liteは無料テーマなのですがブログをやるならもってこいのテーマです。
海外風のブログっぽくてとてもおしゃれなので検討してもいいと思います。
【WordPress】Marlin Liteの使い方とカスタマイズ【無料テーマ】
Marlin Liteのダウンロードはこちらです。
→【無料】Marlin Liteのダウンロード
大まかな設定はそんなに難しくないので一つ一つ設定していきましょう。
[ダッシュボード]→[外観]→[カスタマイズ]
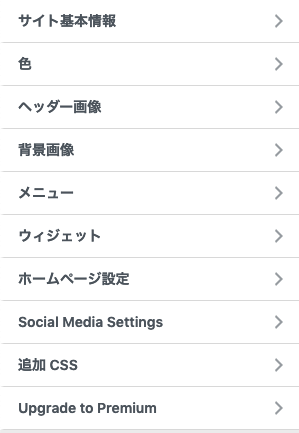
Marlin Liteのカスタマイズは画像の通りです。

Marlin Liteの専用のカスタマイズは「サイト基本情報」・「ヘッダー画像」・「Social Media Settings」・「Upgrade to Premium」です。ですが、「Upgrade to Premium」は有料になってきますので、今回は無料の設定を行なっていきます。
【Fukasawa】サイト基本情報でサイトのアイコンなどを変更
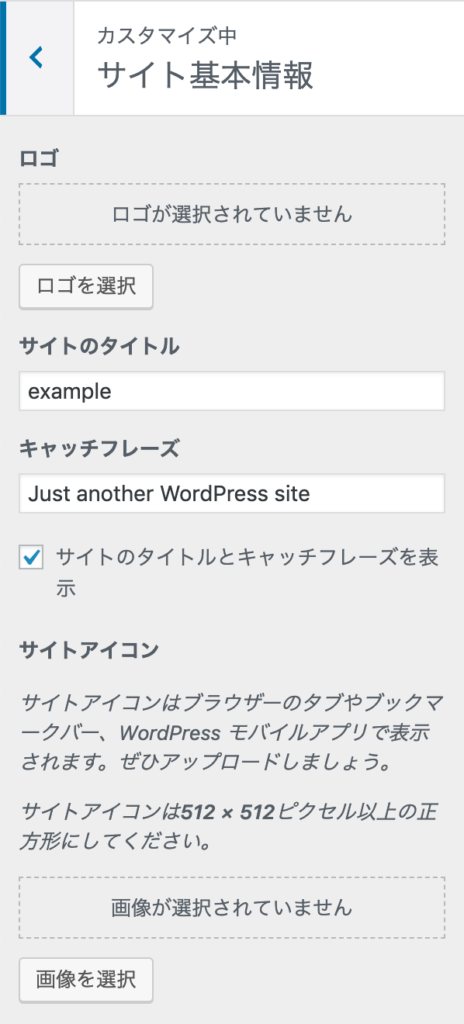
ここでは、主にサイトのタイトル・キャッチコピー・サイトのアイコンを設定できます。

ロゴ
→ロゴを選択できます。ですが、次の「ヘッダー画像」で設定しましょう。
サイトのタイトル
→サイトのタイトルを記入できます。
キャッチフレーズ
→サイトのキャッチフレーズを記入できます。
サイトアイコン
→サイトアイコンは必須です。ユーザーにあなたのサイトだと認識させるために設定しましょう。
【Marlin Lite】ヘッダー画像でヘッダーのロゴを変更
Marlin Liteは英語のテーマなのでロゴを日本語で文字入力するとデザインが変わってしまいます。
そんなときは好きなデザインのロゴを作って貼りましょう。

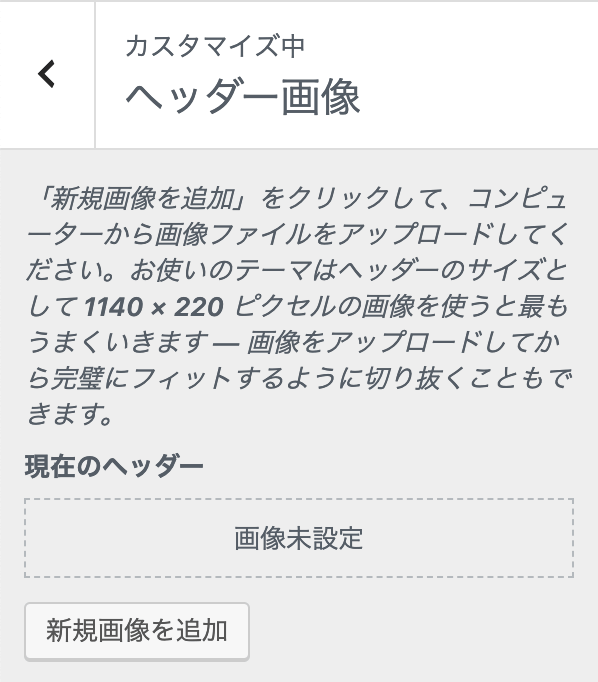
ヘッダー画像
→[新規画像を追加]ボタンを押して画像をアップロードまたは選択してください。サイズは1140px × 220pxの大きさだとうまくいきます。
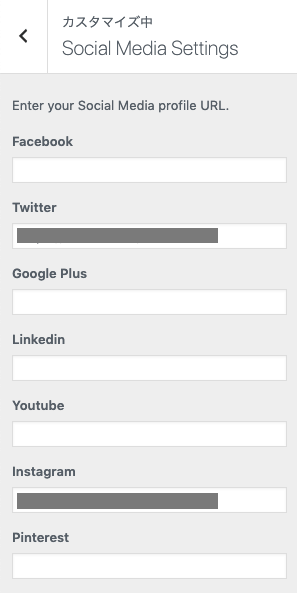
【Marlin Lite】Social Media SettingsでSNSのリンクアイコンを表示
ここでは、SNSのアイコンを表示する設定ができます。
一つ注意点として「@〇〇〇〇」のように自分のIDを書いても何もなりません。
自分の各SNSのURLを入力してください。

SNS
→ご自分のSNSのURLを入力してください。URLが何かわからない方は下記をご覧ください。
URLとは、インターネット上の住所のことです。
例えば、このページだと[https://cocoro-re.com/wordpress/marlin-lite-settings/]がURLになります。
今回の場合、Twitterアカウントでしたら[https://twitter.com/〇〇(@より後ろのアカウント名)]のすべてがURLになりますので、上のTwitterの項目にURLを記入してください。
Marlin Liteのまとめ
WordPressテーマで無料の「Marlin Lite」ですが、最初からブログっぽくなっていて初心者の方でも使いやすいのではないでしょうか。
ですがアドセンスやアナリティクスを入れにくいことが欠点です。
サイトデザインとしては全然いいのでぜひ検討してみてください。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)