今回はテーマのインストールから細かい設定方法まで解説していきます。
WordPressの使い方を初心者向けに解説
慣れてきたら設定も簡単なのですが、最初はわからないこともたくさんあると思います。
WordPressは基本的に難しいコードを書いたりしなくても、基本操作だけで色々設定できます。
画像を使って説明していきますので何度でも見返して覚えましょう。
WordPressの使い方【テーマを導入】
選んだテーマを導入していきましょう。
今回は、「SiteOrigin Unwind」というテーマで進めていきます。
まずはWordPressを開いてください。
http://〇〇〇〇.△△/wp-admin
(SSL化している場合はhttps://〇〇〇〇.△△/wp-admin)
すると下記の画面が出てくると思いますのでインストールした際のユーザー名またはメールアドレス・パスワードを入力してください。

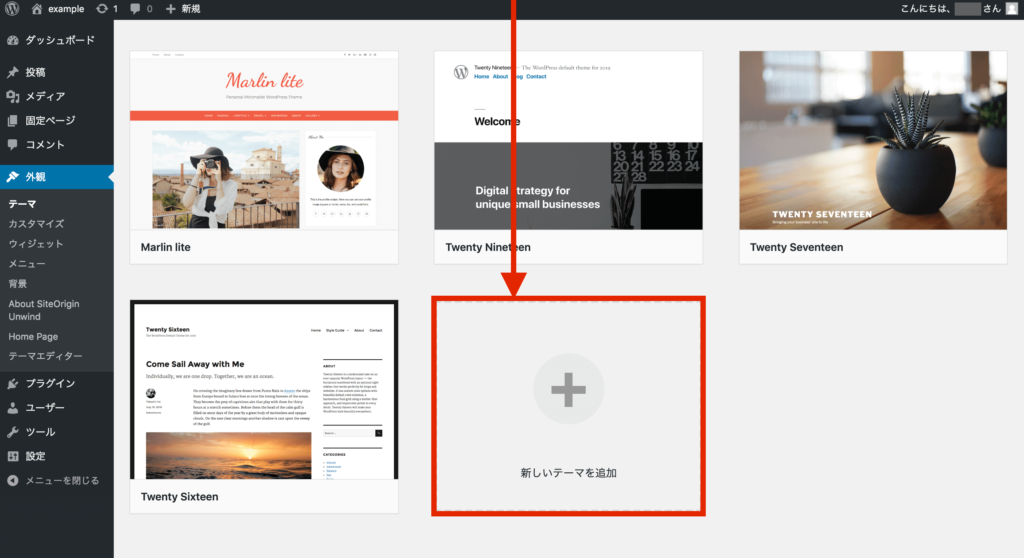
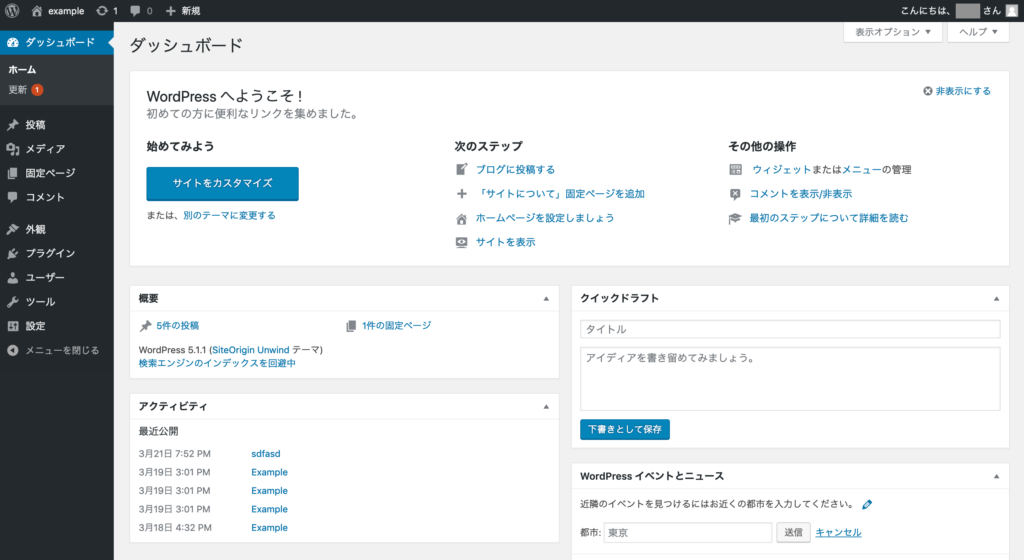
ログインしたら画像と同じ画面がでると思いますので、左の外観からテーマを開いてください。

下の方にいくと「新しいテーマを追加」がありますので選択します。

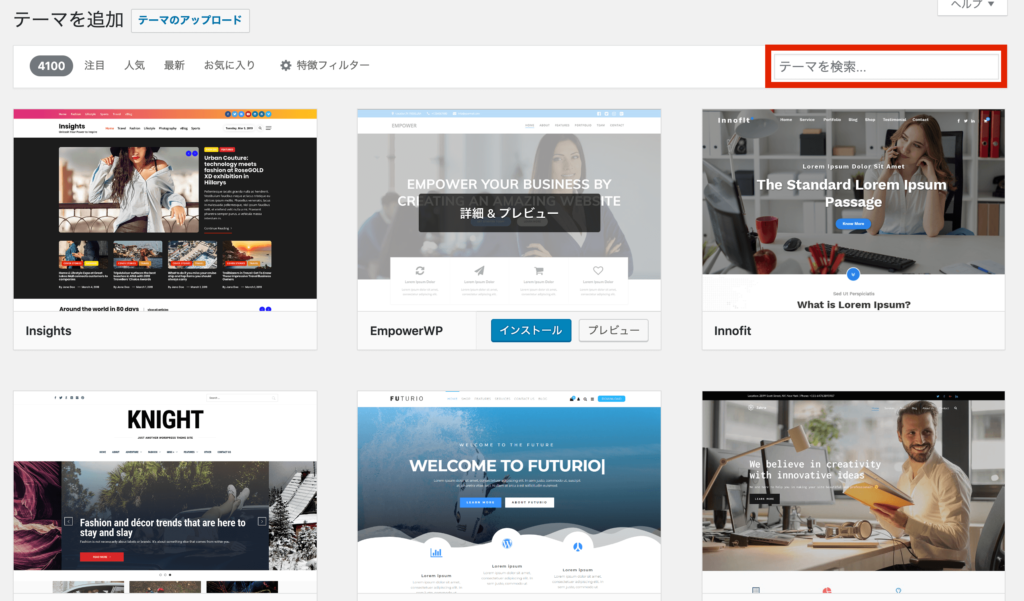
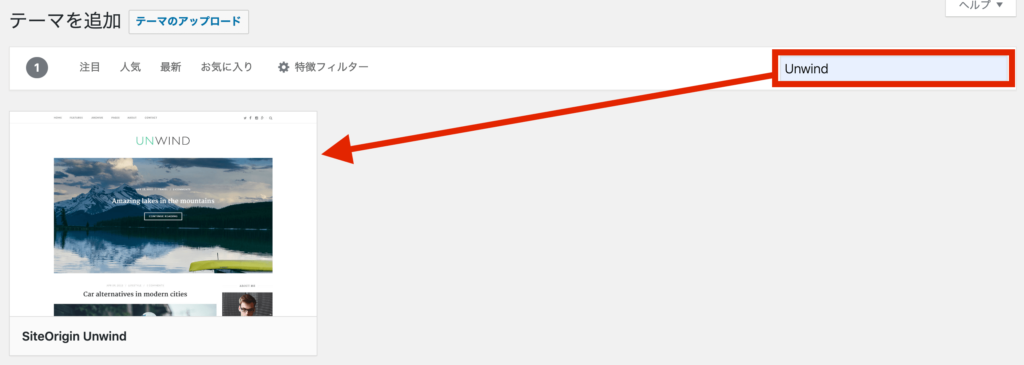
右上の「テーマを検索…」にインストールしたいテーマ名を入力してください。

表示されたテーマをインストールします。

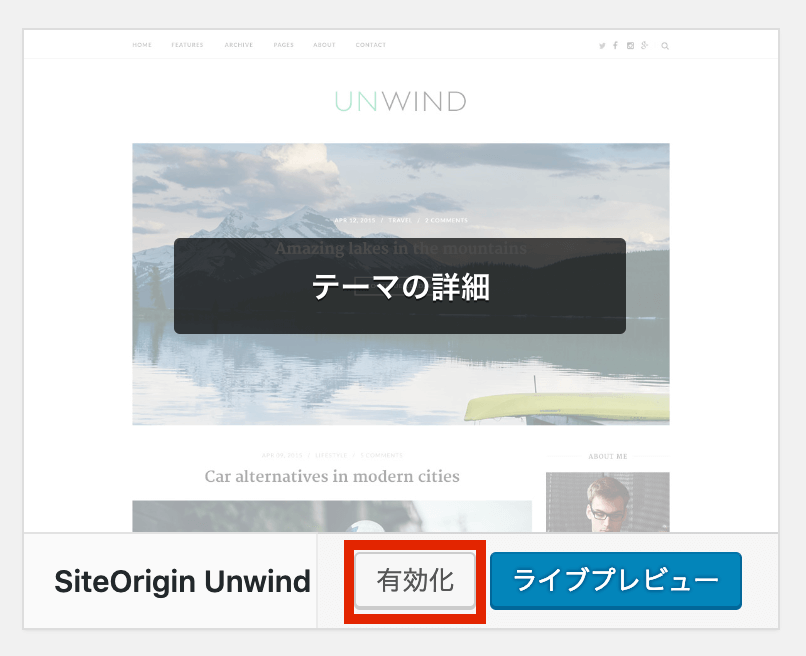
するとインストールの文字が有効化に変わりますので選択するとデザインが変わります。

確認してみましょう。

見た目は殺風景ですがこれから設定していくので大丈夫です。
[imgad]
WordPressの使い方【設定方法】
今回の設定ではカテゴリーとナビゲーション・サイドバーの設定をしてきましょう。
こちらの設定は後からでも使うことがありますので覚えておきましょう。
カテゴリー
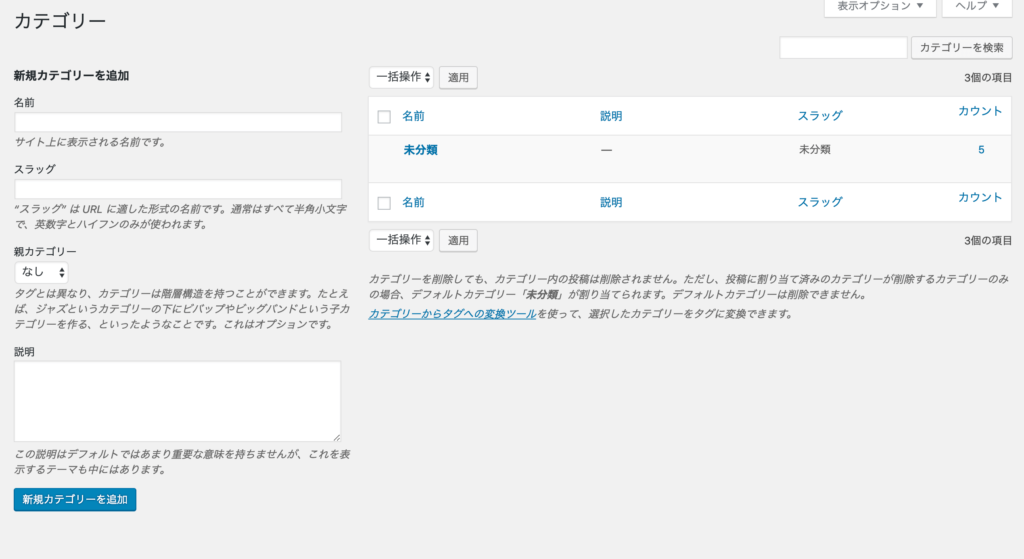
「投稿→カテゴリー」を開きます。

任意のカテゴリーを入力してきます。
簡単に言うとジャンルです。
生活について記事を書くなら「暮らし」
食だったら「グルメ」などがよく見られます。

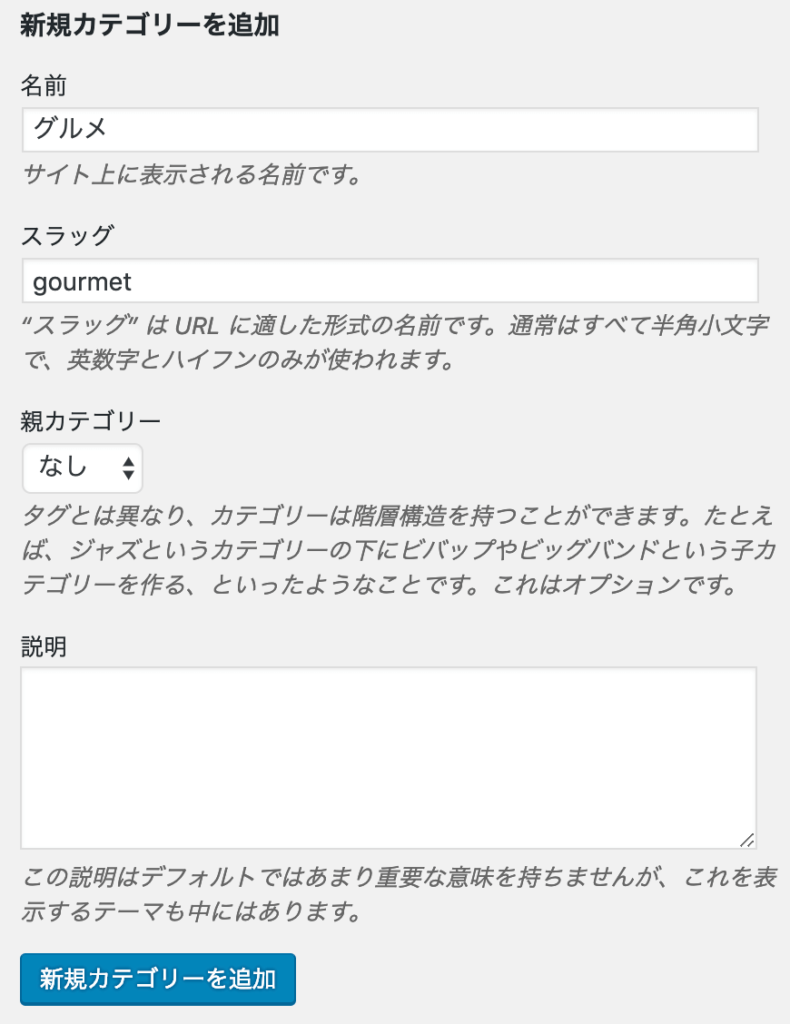
<例>
名前
→グルメ
スラッグ
→gourmet
スラッグには英語で記入しましょう。
名前と関連のあるスラッグだとユーザーにもわかりやすいです。
[新規カテゴリーを追加]をすると右側に追加されたことがわかります。
せっかくなので未分類も変えてしまいしょう。

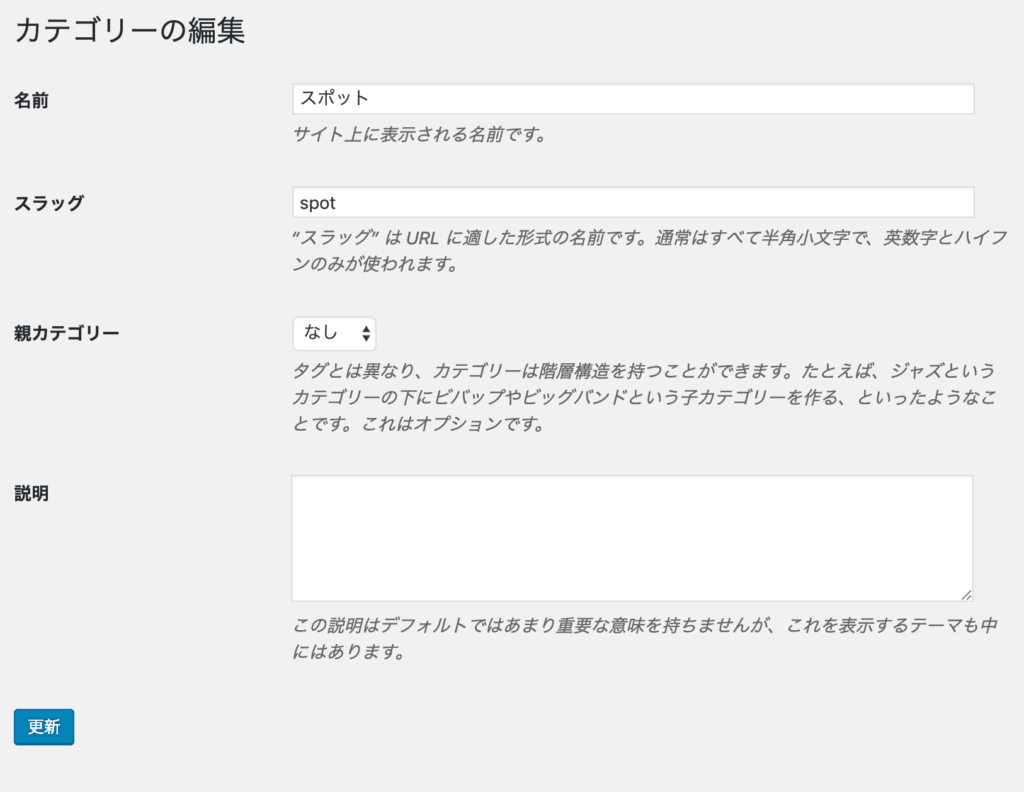
未分類をクリックすると下記の画像がでます。

先ほどと同様、任意のカテゴリー名を入力してください。
<例>
名前
→スポット
スラッグ
→spot
以上で設定は終わりです。
ナビゲーション

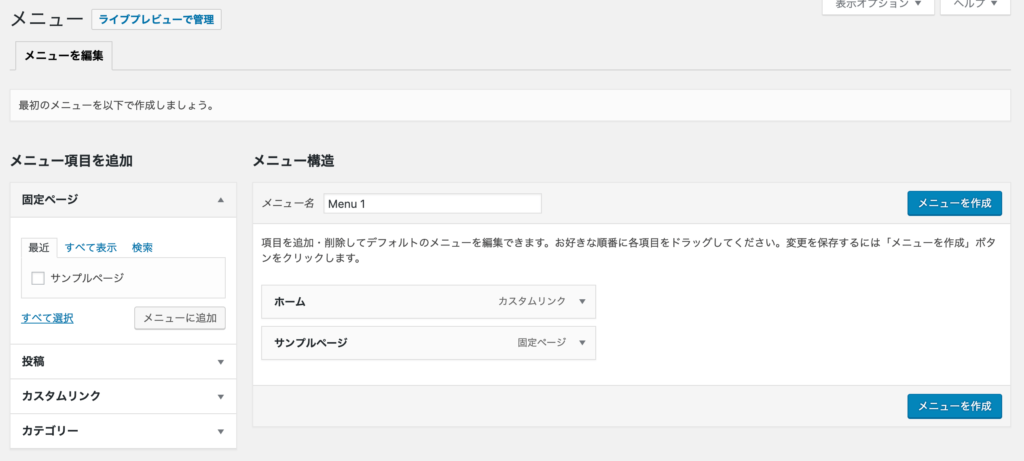
テーマの時と同様こちらのページから「外観→メニュー」を開きます。

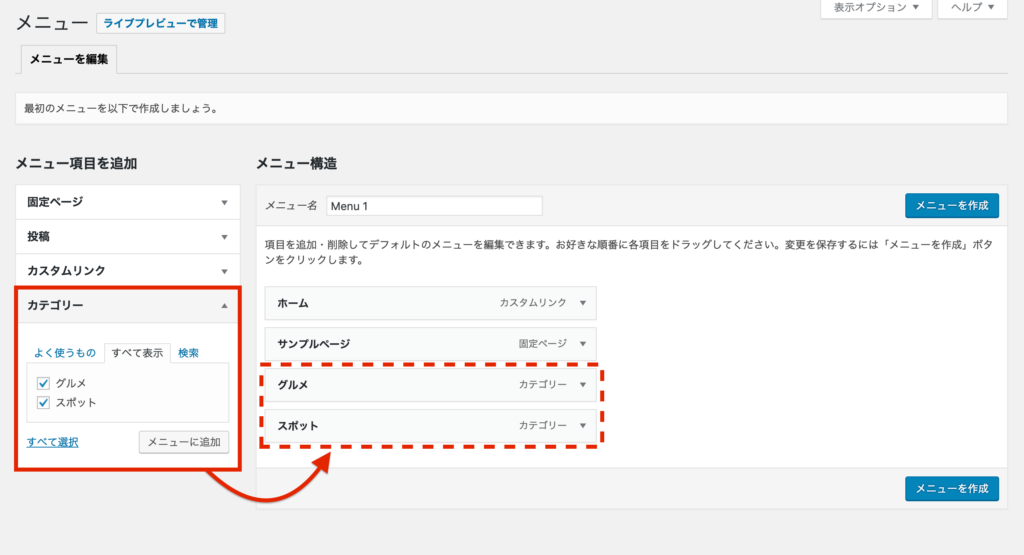
先ほど作ったカテゴリーを追加していきます。
下記の画像の通り、「カテゴリー→すべて表示→任意のカテゴリー→メニューに追加」をすると右側に新しくカテゴリーが追加されます。

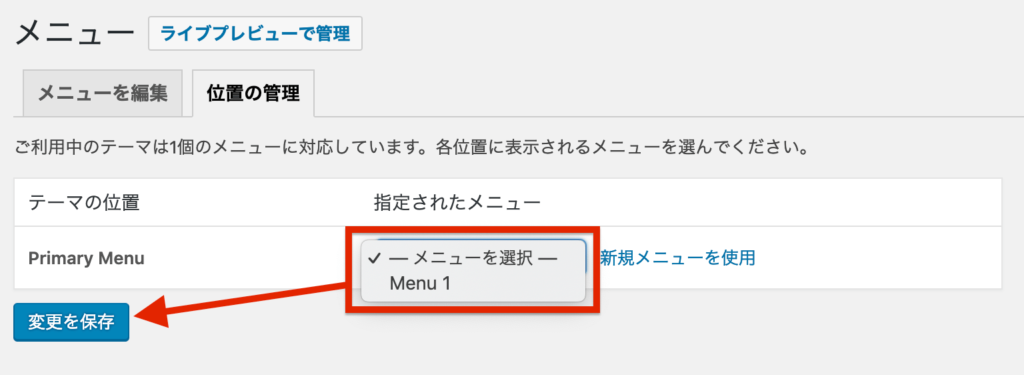
右上の[メニューを作成]を押すと、左上に「位置の管理」が表示されますのでクリックしてください。

ここではPrimary Menuのみなので変更します。
先ほど作ったMenu1を選択して、[変更を保存]をクリック。
するとナビゲーションが追加されますので、確認してみましょう。
サイドバー
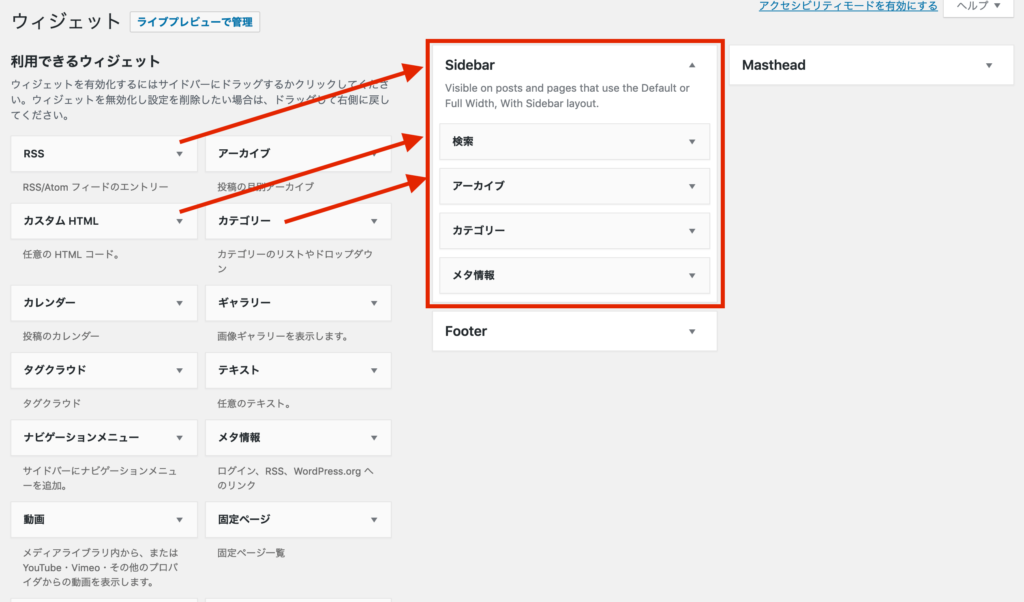
「外観→ウィジェット」を開きます。
下記の画面が開きますのでここでサイドバーの設定を行なっていきます。
サイドバーに載せたいものを左から右にドラッグ&ドロップします。


検索
→検索はユーザーにとって必要なので設置しましょう。
アーカイブ
→あってもなくてもいいですが設置しておきましょう。
カテゴリー
→先ほど追加したカテゴリーが表示されます。
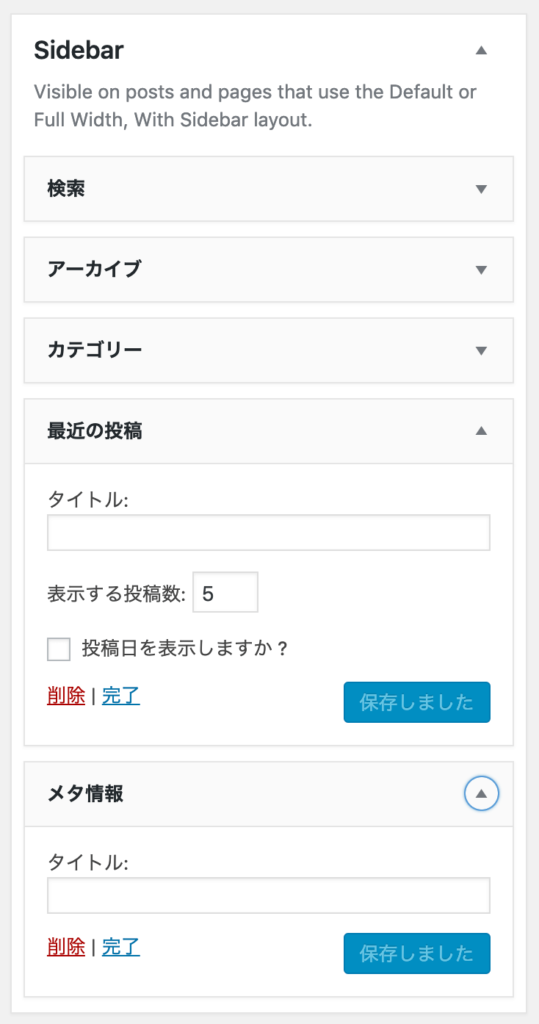
最近の投稿
→最近投稿された記事が表示されます。
→表示する投稿数は”5″くらいにしましょう。
メタ情報
→こちらは削除しましょう。
WordPressの使い方のまとめ
うまく設定はできましたか?
今回設定したものは以下です。
・カテゴリー
・ナビゲーション
・サイドバー
馴染みのない名前があると思いますが触っていくとだんだん覚えていきますので、何度も見直して自分のカスタマイズをしていってください。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)


