独学したいけどあまり時間はかけたくない…そんな方もいるかもしれません。
なるべく早くスキルをつけてWEB会社に就職したいなら短期集中で学んでいきましょう。
私も独学をしてきて、このブログを立ち上げました。私の場合は、めちゃくちゃ遠回りしてやっと手に入れたスキルでもあります。
この記事を読んでいる方には、あまり無駄な勉強をしてほしくないので一語一句しっかり読んで手順通りに勉強していくことをおすすめします。
この記事では以下の流れで説明していきます。
2.ゴール設定
3.具体的な勉強法
[imgad]
HTMLを独学で習得できる期間は?

HTMLは簡単に言うと「サイトを作る土台」です。
この土台を勉強するなら1ヶ月もあれば十分だと思います。ですが、残念ながらHTMLを勉強したからといってサイトができるというわけではありません。
他のことも学ぶと考えると最低でも3ヶ月は必要です。
「HTML」の独学は1ヶ月あれば十分
HTMLだけだったら1ヶ月もあれば十分です。
ですがHTMLを覚えるには、タグと呼ばれるものを理解する必要があります。
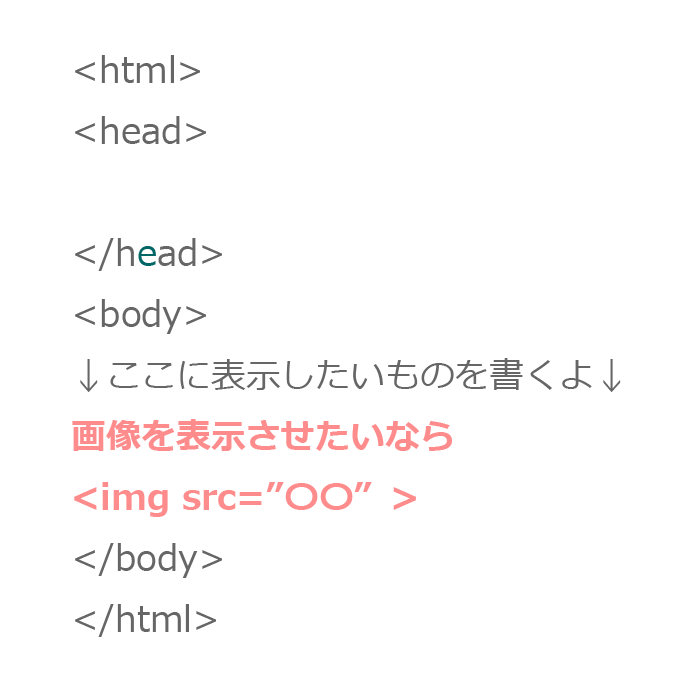
おそらくそんなことを言われてもわからないと思いますので下記の画像を参考にしてください

<body>と</body>の間にサイトに表示させたいものを書いていきます。例では画像を表示させたいので<img>タグというものを使ってます。
このタグと呼ばれるもので「サイトの土台」を作っていきます。
こだわりすぎない
HTMLだけではサイトは作れないとお話ししましたが、正直HTMLの重要度は低いです。
低いとは言ってもHTML(土台)がないとサイトも作れないので必須知識ではあるのですが、そこで時間を消耗するのだけはやめましょう。
「ここにはこのタグを使うんだな」くらいの感覚で大丈夫です。例えば<head>タグというものがありますが、つまりヘッド(頭)だからサイトの頭の部分(最初の部分)に書く!という感じで覚えましょう。
サイト(HP)を作るなら何を勉強したらいい?
最低限として覚えておくことは、以下です。
2. CSS
3. jQuery
覚えていく順に書いてますが、3番目のjQueryは少し勉強から外してください。
初心者が独学で失敗するケースは、何をしたらいいかわからないからとりあえず色々勉強することです。1つ1つ覚えていくことがスキルアップの一番の近道です。
[imgad]
HTMLを独学する前に目標を決める

少しはサイトを制作する上での知識が増えたのではないでしょうか。ぼんやりやらなきゃいけないことがわかったら次はゴール設定です。
散々技術よりの話をしてきましたが、そもそもあなたの最終的なゴールは明確ですか?
自分や知り合いのサイトを作りたい・WEB会社に入りたい・フリーランスになって時間に縛られずに仕事をしたいなど人によってバラバラだと思います。
まずは、目標設定から行なっていきましょう。
WEB会社で働きたい
おそらくHTMLを独学しようという方は、WEB制作会社に就職・転職したい方ではないでしょうか。
お金や時間があまりないから自分のペースで勉強したい、なら独学でスキルをつけようという方もいると思います。
ならなおさらあなたが就きたい会社に向けて目標を設定していきましょう。
そして行きたい会社を自分の中でピックアップすることが大事です。その会社がどんなスキルを持つ人を求めているのか明確にすると、おのずと勉強する内容が変わってきます。
ちなみにHTMLなどでサイトを作る人をコーダーと言います。WEBデザイナーと言う人も中にはいますが、「コーダー」か「WEBデザイナー」で調べてみてください。
フリーランスになりたい
IT関係の知識をつけたらフリーランスになりたいという方も少なくはないでしょう。
特に時間に縛られた仕事はせず、自分の力で稼いでいきたいという方もいると思います。
フリーランスでも一緒ですが、その仕事の市場を知っておくことが重要です。主にフリーランスとなるとリモートで仕事をすることが多くなってくると思います。
そしてその仕事獲得するには、クラウドソーシングというものもあります。自分で営業しまくるのも1つの手かもしれませんが、とりあえずはサイトを作ってほしい人が集まるクラウドソーシングでどんな依頼があるのか調査してみるのも勉強になります。
中にはライティングやイラスト制作など色々な仕事があるので、感覚を掴む練習として試しに1つやってみるのも手です。
[imgad]
HTMLを独学していく流れ

おそらく「HTMLがどんなものなのか、それによって自分が目指したいゴールを明確化する」ところまでできたと思います。
次は、制作に向けての必要なことを説明していきます。
プロに相談する
独学とは、無駄な時間を費やすためにするものではありません。限られた時間で上手に勉強していきましょう。
わからないところが出てきたときはプロに聞きましょう。聞いてみるだけでも時間の効率になります。
初心者が一番時間がかかるところは最初の出だしです。「無料で基礎を勉強できる+現役の方に質問ができる」TechAcademyというスクールがありますので、検討してみてください。
![]()
HTMLを勉強する流れ
流れをわからないとだらだらしてしまうのでしっかり把握していきましょう。
下記の記事をご覧ください。この記事は私が2年間独学で勉強してきた内容(かなり遠回り)から余分なものを省いて3ヶ月でWEBデザイナー(コーダー)になる手順を書いています。3ヶ月分なのでかなり長い記事ですが、手順に添ってやっていけば流れを把握できます
参考サイトを真似する
ある程度基礎がわかってきたらいよいよサイトを作ってみましょう。
おすすめは、自分がいいなと思ったサイトを「模写」することです。それをあなたのポートフォリオとして提出できます。
「模写ですが、こういったサイトも作れます。」と見せるだけでもかなり周りと差がでますので、最優先で作っていきましょう。
個人的にいいなと思ったサイトをジャンル別に貼っておきます。
まとめ:HTMLの独学期間は3ヶ月

今回の記事をまとめると以下になります。
・目標を決める
・基礎知識をつけたら模写する
成長するには、周りより圧倒的に作業するのみです。なのでこの記事を読んだら即行動しましょう。
自分を信じて3ヶ月みっちりやっていってください。
人気記事IT業界に強い転職サイト・エージェント3選【まずは一歩から】
人気記事プログラミングスクール経験者がおすすめする3校【完全無料あり】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)