Web制作の独学を初めて3年ほどたち、現在は福岡でITフリーランスとして働いています。
ノウハウも溜まってきたので、余すことなくまとめておきます。
人は20分経つと、42%の記憶を忘れてしまいます。なので、この記事を読んだら即手を動かして、忘れる前に行動しましょう。
WEB制作を独学するときに必要なもの

僕が独学で唯一後悔しているのは、周りに聞く人がいなかったこと。もっとグイグイ聞けばよかったものの、どうしても申し訳ない…という気持ちが強かったんです。もしかしたらこの記事を読んでいるあなたも僕と同じような考えなら、ぜひこの記事をすべて参考にしてもらえたら幸いです。
最近よく見るプログラミングスクールですが、早くWebの知識を身に付けたいならTechAcademyを受講するといいですよ。期間も1週間と長めなので、Web制作を学ぶなら全然ありですね。
TechAcademyの無料体験はこちら![]()

Web制作は最初が特に挫折の原因になるので、サクッと基礎だけでも学んでおきましょう。
【WEB独学1】HTML・CSSでWEB制作の基礎を理解する

HTMLとCSSは、サイトを作る上で絶対に必要な知識です。
まずは、入門から勉強していきましょう。
1-1. HTMLの入門/CSSの入門
- ドットインストール:はじめてのHTML入門・はじめてのCSS入門
- Progate(プロゲート):HTML&CSS
- Udemy
 :かなり高品質な勉強教材です。WEB制作に必要なことをすべて学ぶことができます。
:かなり高品質な勉強教材です。WEB制作に必要なことをすべて学ぶことができます。
どれもWEBをやっている方なら知っているサービスです。
基礎を学ぶなら一通りやっておきましょう。
ちなみにこのサイトでもWebサイトを作る手順を解説していますので、そちらも合わせてどうぞ。
ポートフォリオサイトの作り方【初心者向け】
1-2. ディベロッパーツールを使う
基本的にコードはテキストエディタというもので書いていきます。
そして「Chrome」や「IE」などのブラウザで確認していくのですが、その時にとても役に立つのが「ディベロッパーツール」です。
なれたら便利ですので覚えておきましょう。
ディベロッパーツールの使い方は、下記を参照してください。
1-3. HTML・CSSのオススメの一冊
HTML5とCSS3の数字はバージョンを意味するので本を選ぶ時は「HTML5とCSS3」を選んでください。
[imgad]
【WEB独学2】jQuery(JavaScript)を使って動きをつけていく

動きをつけるという部分で活用します。
現在ではCSSのアニメーションでもある程度できます。ですが、やっぱり細かい動きはjQuery(JavaScript)を使います。
JavaScriptは難しいので、まずはjQueryから入ることをおすすめします。
下記はjQueryを使ったデモサイトです。下にスクロールしていくと、ふわっと表示されるのがわかると思います。
jQueryのデモサイト
2-1. jQuery入門
- ドットインストール:jQuery入門 (全20回)
- Progate(プロゲート):JavaScript・jQuery
- Udemy
 :jQueryは初心者にとってつまづきやすいところでもあるので講座形式がおすすめ
:jQueryは初心者にとってつまづきやすいところでもあるので講座形式がおすすめ
jQueryはJavaScriptのフレームワークというもので、簡単に言うと「JavaScriptを簡単に書くことができる」です。
例えば、スクロールしていくと次々に画像などが浮き上がってくるようなアニメーションが作れます。
2-2. jQueryのオススメの一冊
僕も最初の頃何度も読みました。
HTML・CSSの知識がある状態でしたので、内容がスッと入ってきてわかりやすかったです。
【WEB独学3】PHPで幅広い制作・サービスやログイン機能など

PHPを学ぶと制作の幅がさらに広がります。
- WEBサービス
- お問い合わせフォーム
- ログイン機能
- 予約システム
HTMLなどを組み合わせると上記のように色々なことができます。
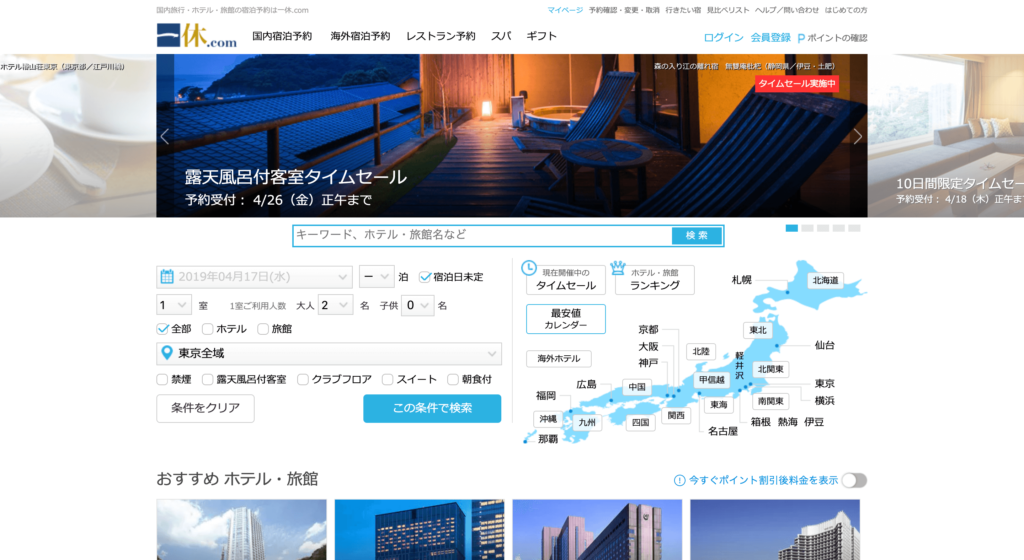
PHPを使うと例えば一休.comのような予約サイトが作れます↓

参考:https://www.ikyu.com/
3-1. PHP入門
- ドットインストール:PHPでウェブサービスを作れるようになろう
- Progate(プロゲート):PHP
ドットインストールとProgateはプログミング系もあり、初心者にやさしいサービスなので活用していきましょう。
3-2. PHPのオススメの一冊
いちばんやさしいシリーズは、PHPだけでなく色々なものも出ています。
HTMLやこれから説明していくWordPressの本も出してます。
【WEB独学4】SEOを学んで質の高いサイト作ろう

SEOというのは、一般的に検索順位を上げるものです。
サイトを作りたいだけの目的ならいいのですが、おそらく大半の人は検索されてお客さんが入ってくるそんなサイトを望んでいますよね。
例えばこの記事なら「WEB制作 独学」で検索して、読者が入ってきます。色々仕組みがありますので読んでおくべきものを紹介していきます。
4-1. SEO入門
SEOは内部的なものですが、ここをしっかり理解していないと検索順位にも反映されず、なかなか思うような結果が得られません。
時間をかけていいので、一つ一つ理解しましょう。
4-2. SEOのオススメの一冊
SEOを知りたい方は、一読しておきましょう。
【WEB独学5】WordPressでサイトやブログを作る

WordPressは今人気なCMSで、世界シェア率は60%以上です。
初心者に優しく、簡単にカスタマイズができることが特徴です。
ただWordPressは自作で作らない限り、コードを書くことがほとんどありません。
本気で勉強したい方は、基本をしっかり勉強してからでも遅くありません。
WordPressに興味がある方は下記を参考にしてください。
WordPressでのブログの始め方を解説【超初心者でもできる】
5-1. WordPress入門
- なんでものびるWEB:WordPressの使い方
- ドットインストール:WordPress入門
ブログをやっている方は特にWordPressを使っている方が多いです。
それは初心者でもきれいなサイトが作れるからというのもあります。
ですが、WEBで食っていきたいのならWordPressで1つサイトを作りましょう。
5-2. WordPressのオススメの一冊
WordPressを自作していく方向けではありますが、これから開発していく方にはおすすめの一冊。
【WEB独学6】HTMLやCSSを使ってレイアウトが組めるようになったら『デザイン』

ここまでをしっかり勉強したら、簡単なサイトが作れるようになります。
例えば、下記のようなサイトだったら1日あればできるくらいのスキルが身についています。
例:日立・新卒採用ページ
とはいえ、お気づきな方もいると思いますが、Webサイトを作るにはある程度デザインをできるようになっておくと、制作の幅も広がります。
6-1.一般的なのはPhotoshop・Illustrator
Adobeが出している『Photoshop・Illustrator』は、Webをデザインする時に使うものという認識でOK。
ただ少々値段が高いので、今はWeb制作だけに絞ってもいいかもしれません。
その代用として、手書きで書く方法があります。
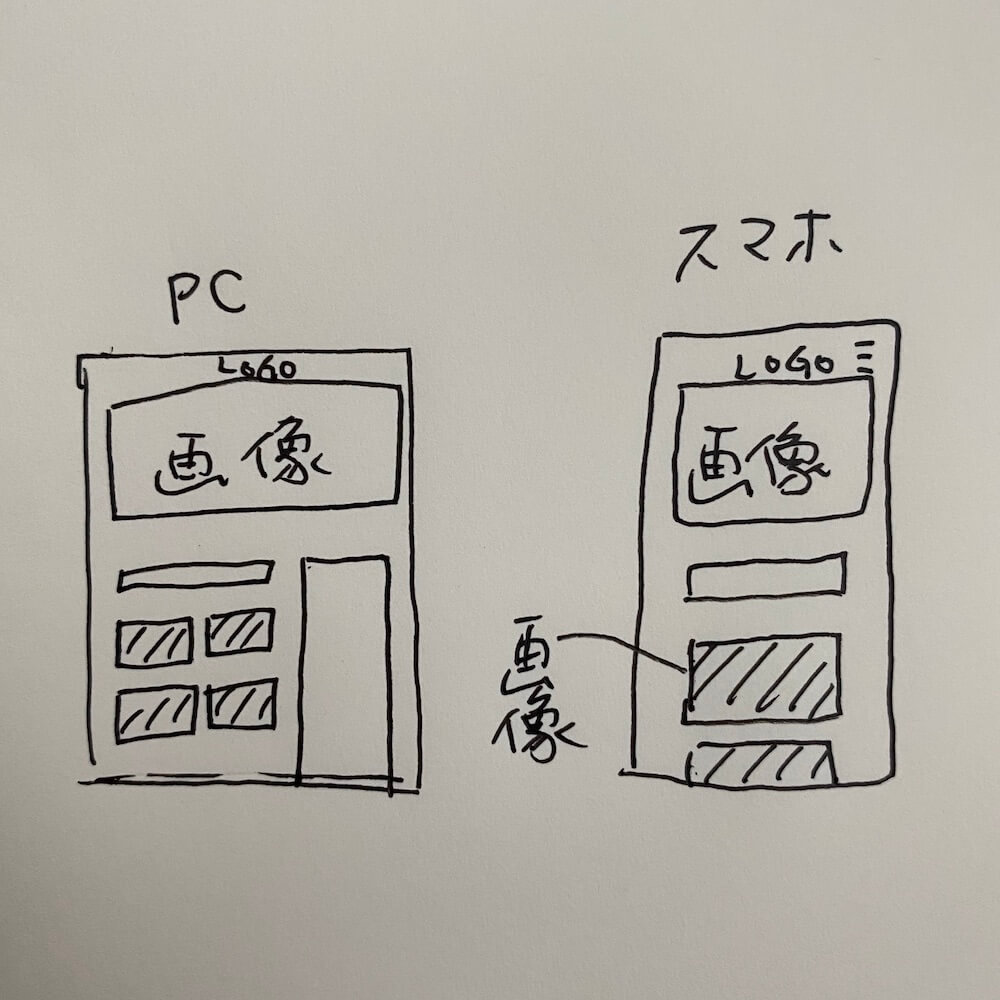
6-2.手書きでデザインを決める
Web制作の勉強段階だったら手書きでOKです。
イメージは下記のような感じ。

画像やロゴはどこに置くのか?
レイアウトはどうするか?
など自分がわかるように書く
上記のように目安を書いておけば、あとで見返してもわかりやすいのでおすすめですよ。
さいごに:Web制作の独学は初心者でもできます
独学というと難しい…なんていう考えがあるかもしれません。
ですが、サービスを活用しつつ、今回紹介したサイトを参考にしていけば必ずできるようになります。
ある程度できるなと思ったら、なんでもいいのでサイトをコピーして作ってみてください。
たくさん手を動かすと自然と覚えてきますので、諦めずに学んでいきましょう。
この記事を読み終わったらすぐ行動。TechAcademyは未経験向けに無料で現役エンジニアが教えてくれるコースがあります。
基礎を身に着けるならTechAcademyが無料で基礎を学べますので即始めましょう。
TechAcademyの無料体験はこちら![]()
人気記事IT業界に強い転職サイト・エージェント3選【まずは一歩から】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)