始め方の手順が知りたいな…
初心者でも大丈夫かな?
こういった疑問を解決します。
初心者の方はWEBを始めたいけど何からしたらいいかわからないですよね。
ちなみに私はネットや本などで得た知識を駆使して独学で勉強してきました。当ブログもWordPressのテーマというものを一から勉強し、制作しました。
この経験をいかして、初心者に向けて出し惜しみせず、紹介していこうと思います。
この記事では、初心者がつまづきやすい箇所や勉強法から制作するに向けての必要なものを徹底的に洗い出して紹介していきます。
[imgad]
【1】【超初心者向け】WEBサイトの始め方:手順まとめ

さっそく作っていきましょう。
といいたいところですが、少しだけあなたが目指す目標を設定しておきましょう。
これをしておかないと完全に詰みます…
就職or転職がしたい
一人で仕事をしたい
大まかにわけるとこの3つになるのではないでしょうか。これ以外にも目標は持っていて大丈夫です。
そしてそれぞれの目標ごとに少しだけ説明していきます。
サイトをとりあえず作れるようになりたい
サイトを作れると自身が増しますよね。
私がそうでしたが、サイトを1つ作った瞬間一気にやる気と自身がでてきました。
特に今後の考えてない方は、サイトを作れるようになるところから始めましょう・
ちなみに3ヶ月でWEBができる手順を下記で書いてます。WEBデザインからコーディングまでを集約しています。
私の全知識がここに入ってますので、参考になる方と思います。
【3ヶ月集中】WEBデザイナー未経験でも独学で仕事をもらうための勉強法
就職or転職がしたい
最終目標が就職or転職をしたい方は多いでしょう。
勉強した知識を十二分にはっきしたい、バリバリ働いて稼ぎたい方もいると思います。
そんな方は、必ずある程度仕事先を絞っておきましょう。
WEBだと大きく分けるとデザイナーとコーダーに分かれますので、チェックしておくと安心です。
一人で仕事をしたい
どうせなら今後はフリーランスをしたい、もっと自由に働きたいという方もいるかと思います。
「せっかくパソコン1つで仕事できるんだから」ということならフリーランスを目指すのもありです。
意外にもフリーランス求人というものが最近は増えてきているので、下記の記事を合わせて読んでください。
フリーランス向け求人サイトのおすすめ3選と選び方【初心者OK】
[imgad]
【WEBサイトの始め方2】必要な技術

サイトを作るなら下記の技術が必要です。
CSS
jQuery
PHP
※この記事は初心者向けなのでこのくらいです。
これらの技術を駆使して、サイトは作られています。
聞き慣れないことばかりでピンと来ないかも知れませんが、ここは重要なのでしっかり押さえておきましょう。
ちなみにこちらの「WEBデザイン初心者は何から始めたらいいの?その疑問に答えます」で初心者が何から始めるべきなのかを書いてますので、参考にどうぞ。
サイトはHTMLが基本
4つ紹介しましたが、その中でも重要なのはHTMLです。
なんだそれ?という方もいると思いますが、ここは基本なので押さえておきましょう。
他の3つはHTMLありきでもあるので、まずはこのHTMLを覚えてください。
下記の記事で詳しく書いていますので参考にどうぞ。
【3ヶ月集中】WEBデザイナー未経験でも独学で仕事をもらうための勉強法
プログラミングとは違うの?
ほとんどがそう思うかも知れません。
基本的にはHTMLはマークアップ言語と呼ばれるものなので、プログラミング言語ではありません。
ですが、先ほどのPHPはプログラミング言語と呼ばれ、少し難易度があがります。
とはいえ、HTMLが分かればある程度理解することができます。(少し仕組みは違いますが)
意味を理解するよりもまずは手を動かしつつ、理解した方がいいです。
【WEBサイトの始め方3】「基礎学習」→「サイト制作」

なんでもそうですが、基礎は大事です。基礎がわかってないと、わからない度に戻って勉強しての繰り返しになってしまうので、集中してやっていきましょう。
おそらく他の技術者の方も同じことをいうと思いますが、いきなりサイト制作に取りかかるとどこかでつまづき、大幅なタイムロスをしてしまうので、なんども言いますが、基礎を学んでからサイト制作に取り掛かりましょう。
もう一度言いますが、基本は「基礎学習」→「サイト制作」ですよ。
基礎をつける勉強法
基礎をつけたい方におすすめな勉強法は以下です。
書籍を読む→手を動かす
無料スクールで基礎を学ぶ
動画で学ぶなら「ドットインストール」
ドットインストールは、かなりおすすめ。
基礎を学ぶまでは無料かつ動画(音声付き)で聞けるので初心者に優しいです。
技術系の方々は知らない人はいないんじゃないかな?と思うくらい有名なのでおすすめですよ。
ちなみに下記の2つから始めましょう
テキストベースなら「Progate」
Progateは、テキストベースで学習ができ、初心者にはおすすめです。
初心者が何よりつまづきやすいところを画像を使って説明してくれて、なおかつ無料なのでおすすめです。
順番は「HTML&CSS→jQuery→PHP」で勉強すると効率いいですよ。
ちなみに、「Progateの後+終わったらやることの徹底まとめ【第2フェーズへ】」でProgateが終わったらやることをまとめてますので、このまま読んでみてください。
おそらくこれを読んだ後の方が、今から紹介していく手順がスッと入ってくるかと思います。
書籍で勉強したいならこれ
これ一択です。
WEB業界で有名なWebクリエイターボックスのManaさんが執筆されており、シンプルかつ丁寧に教えてくれてます。
2019年の3月発売なので、技術的にも新しく、最新の技術を駆使してる初心者におすすめです。
そして何よりわかりやすい、それにつきます。
書籍を買うにあたっての注意点
たまに数年前の書籍を見かけることがあります。他のブログで紹介されていたり、図書館に置いてあったりしますが、基本的に昔の書籍は読まないでください。
根本的な構造は理解することはできるかもしれませんが、技術が古い可能性がありますのでNGです。
書籍を買う際は新しくて技術も最新のものを選びましょう。
無料スクールで基礎を学ぶ
あまり知られてないのが残念ですが、おそらく無料というところにお得感があるけど、怪しいと思ってしまう方がいるかもしれません。
そんな方でも安心しておすすめする無料スクールはTechAcademy![]() です。
です。
たまに無料スクールで、有料への勧誘などがあるかもしれないという不安を持つ方がいますが、まったくそんなことはありませんよ。私も試しに受けてみましたが、全く勧誘がない+講師の方が丁寧に教えてくれる印象でした。
ですが1つだけ、デメリットとして1週間という期間が決められており、講師に直接ビデオ会話ができるのは一回だけです。
とはいえ、0円なのでそこはいたしかないかと。でも基礎を学ぶならちょうどいい期間で、わからないところをまとめておけばビデオ通話で聞くこともできます。
よく「ちょっと今日はきついから明日やろ」・「時間ないからゆっくりになったらやろ」という方を見かけますが、1つだけ言わせていただくと、「なんでも後回しだと何にも成長しませんよ」。
たった1週間勉強すれば、基礎が身につくので私は全力でおすすめします。
TechAcademyの無料体験はこちら![]()
【WEBサイトの始め方4】実際に手を動かしていく

ここまで基礎の勉強法を紹介してきましたが、次は実際に手を動かしていきます。
WEBサイト制作をするには基本的には以下のことをしなくてはいけません。
デザイン
大きく分けてこの2つが必要です。
場合によっては、分担してやることもありますが、最初はある程度自分でできるようになっておきましょう。
この2つについては「『WEBデザインとコーディング』の独学|初心者のための一番効率の良い勉強法」で詳しく書いてます。
模写が大切
自分のいいなと思うサイトを見つけて模写をしていくことが大事です。
簡単なサイトでもいいので、まずはレイアウトを組む→色味や動きをつけていく。この流れで大丈夫です。
この時に大事になってくるスキルが「コーディング」と呼ばれるものなので、下記の記事を参考にしてください
【WEBサイト制作】コーディングの独学手順【実践編】
実践編なので、わからないよ!という方もいると思いますが、最低この記事を三回は見直してください。
[imgad]
【WEBサイトの始め方5】その他細かな事

ここまできたら頭がパンパンの方も多いかもしれません。
ですが、これからのことも重要なのでしっかり頭に焼き付けておきましょう。
サーバー
ドメイン
これらは非常に重要なことなので画像を使って説明していきます。
ブラウザ
ブラウザはたくさんありますが、主に使われているのが「Chrome・safari・IE・Firefox」あたりです。
これらはブラウザと呼ばれ制作にするには必要不可欠です。
よくGoogleやYahoo!などとは違うの?と勘違いしてしまう方もいますが、別物と考えていいです。
そしてブラウザごとにCSSが反映されないなんてこともあるので、そこも勉強しなくてはいけません。
とはいえ、始めたばかりなら一旦排除しても大丈夫です。
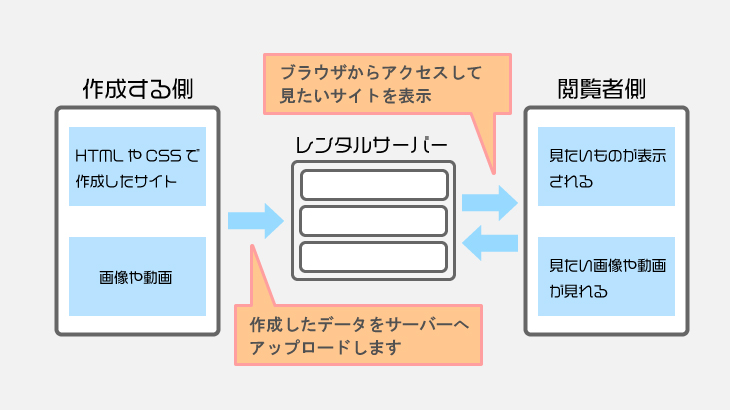
サーバー

サーバーの動きは上記のような感じです。
「ユーザーと製作者側の中間役になってくてるのがサーバー」と思っておきましょう。
つまり中間役がいないとユーザーに情報を届けることができません。
そしてサーバーにレンタルサーバーというものがあるのですが、基本的に私たちが使うのはこの「レンタルサーバー」です。
有名どころは「エックスサーバー![]() 」や「シックスコア
」や「シックスコア![]() 」なのでサイトを見てみてください。
」なのでサイトを見てみてください。
ドメイン

ドメインとは簡単に言ったら、サイトの住所です。
当ブログだったら、「https://cocoro-re.com」がドメインになります。(もっと細かく言えば違いますが…)
これは「お名前.com![]() 」や「ムームードメイン
」や「ムームードメイン![]() 」で取ることができます。
」で取ることができます。
ちなみにこういったサービスを使わないとドメインは取得できないので、必ずと言っていいほどサービスを活用することになります。
【WEBサイトの始め方6】まとめ

ここまでが基本的な流れです。
勉強する手順としては、この流れでいくのが一番近道かと思います。
この「【WEB制作を独学】勉強法とおすすめまとめ【初心者向け】」でも詳しく書いてますので、参考にしてください。独学者向けではありますが、手順を包み隠さず書いてるので、合わせて読んでください。
おそらく一回読んだだけでは、この記事の書いてあることがわからないと思います。それは当たり前なので最低三回じっくり読みつつ、手を動かすことをやってください。
もちろんずっとこの記事は無料で残しておきますので、これから勉強する方の手助けになればと思います。
人気記事 20代前半が異業種へ転職できる求人サイト6選【今がチャンス】
人気記事 フリーランス向け求人サイトのおすすめ3選と選び方【初心者OK】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)