こんな疑問に答えます。
最初に言っておくと、コピペOKなのですが、やや難しいかもしれません。
とはいえ、使っているとなれてくるので、なんどもトライしてくださいね。
[imgad]
WordPressのFukasawaで関連記事を表示する方法【コピペ可】

下記をコピペでOKです。
<?php if ( is_single() ) : ?>
<h2 class="relation">関連記事</h2>
<div class="relatedWrap">
<?php if(has_category() ) {
$cats =get_the_category();
$catkwds = array();
foreach($cats as $cat){
$catkwds[] = $cat->term_id;
}
} ?>
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => '8',
'post__not_in' =>array( $post->ID ),
'category__in' => $catkwds,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<a href="<?php the_permalink(); ?>">
<div class="rcolumn cf">
<img src="<?php the_post_thumbnail_url(); ?>">
</div>
<h3 class="title"><?php the_title(); ?></h3>
</a>
<?php endwhile;?>
</div>
<?php endif; ?>
Fukasawaに関連記事を表示させるの手順
上記のコードを貼るところは少しややこしく、Fukasawaのデータを開かなくてはいけません。
FTPなどを使って取り出すことも可能ですが、ややこしすぎるので一旦の解決策として、下記の手順で進めていきましょう。
注意点
データをいじる

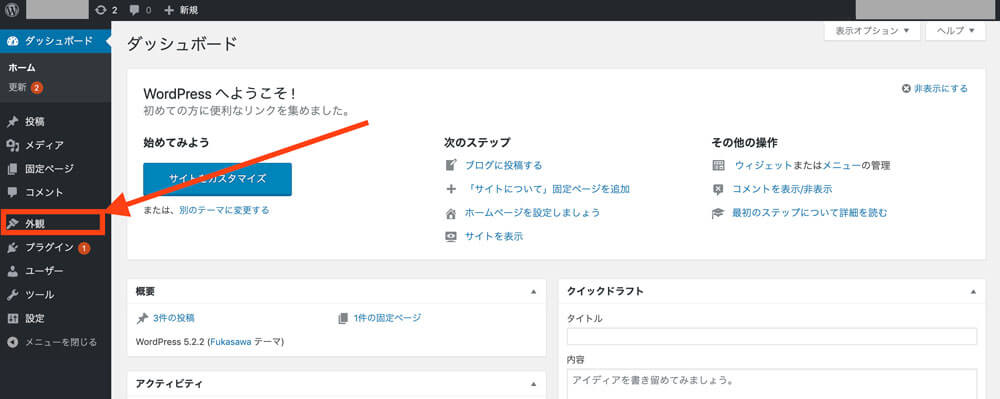
まずはダッシュボード(記事を書く画面)を開き、下記の画像の手順で、[外観]→[テーマエディター]を開いてください。

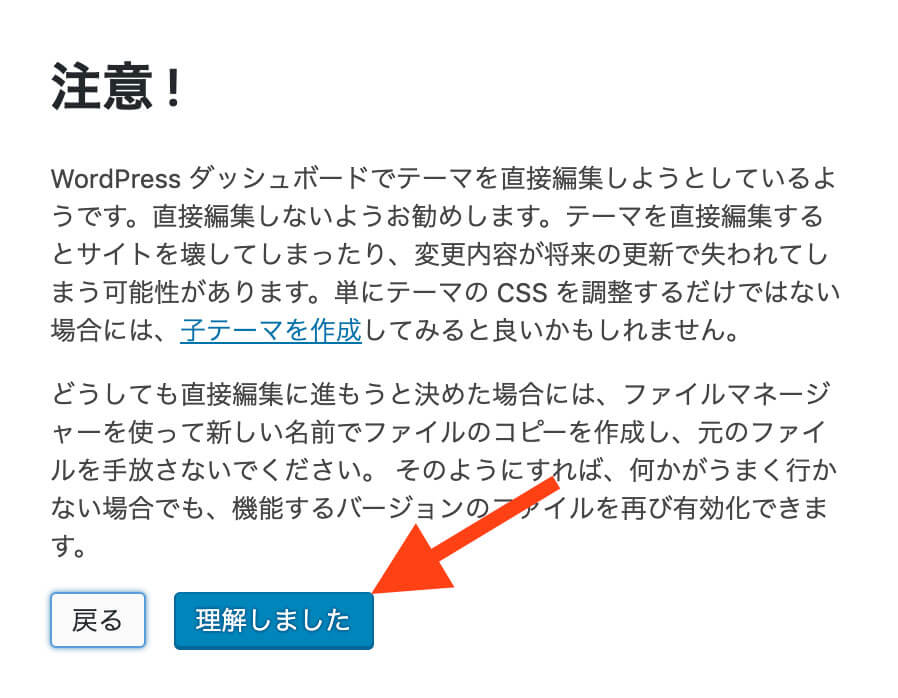
初めて開く方は、[テーマエディター]を開くとおそらく下記の画面が出てくると思いますが、[理解しました]をクリックしてください。

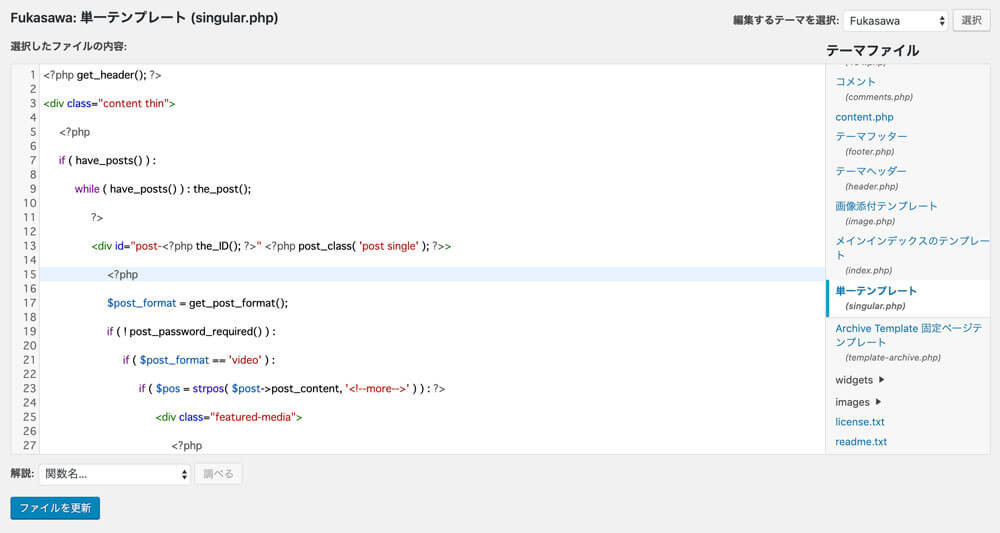
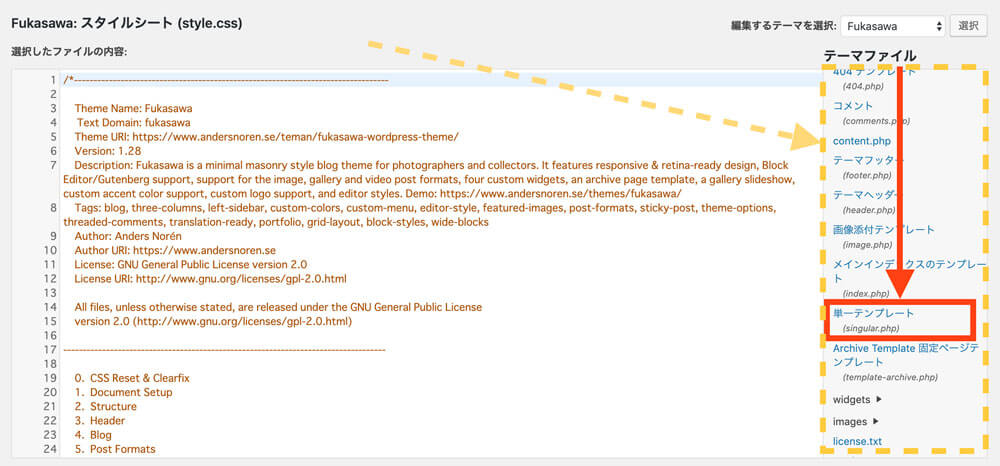
すると下記の画面が開かれます。

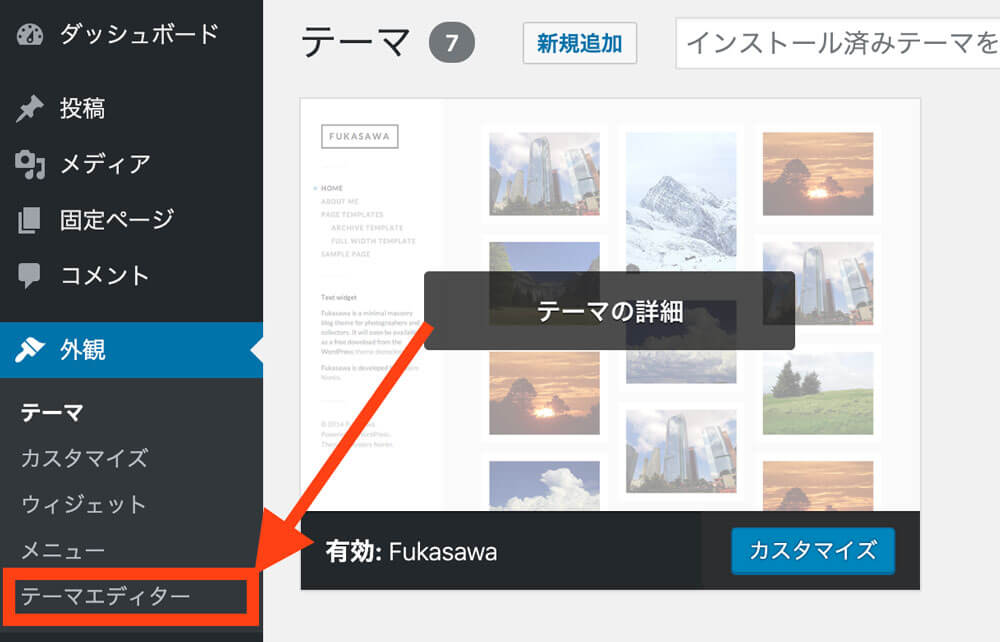
そこから右側の singlar.php(単一テンプレート) を開きます。

早速コードを追加していくのですが、その前にバックアップをしておきましょう。
バックアップをしておかないと、書き換えを間違えた時に取り返しのつかないことになります。
- Mac:command + Aで全選択・command + cでコピー
- Windows:Ctrl + Aで全選択・Ctrl + cでコピー
コピーしたら、どこでもいいので貼り付け(ペースト)しておいてください。
今回はMacのメモに貼り付けています

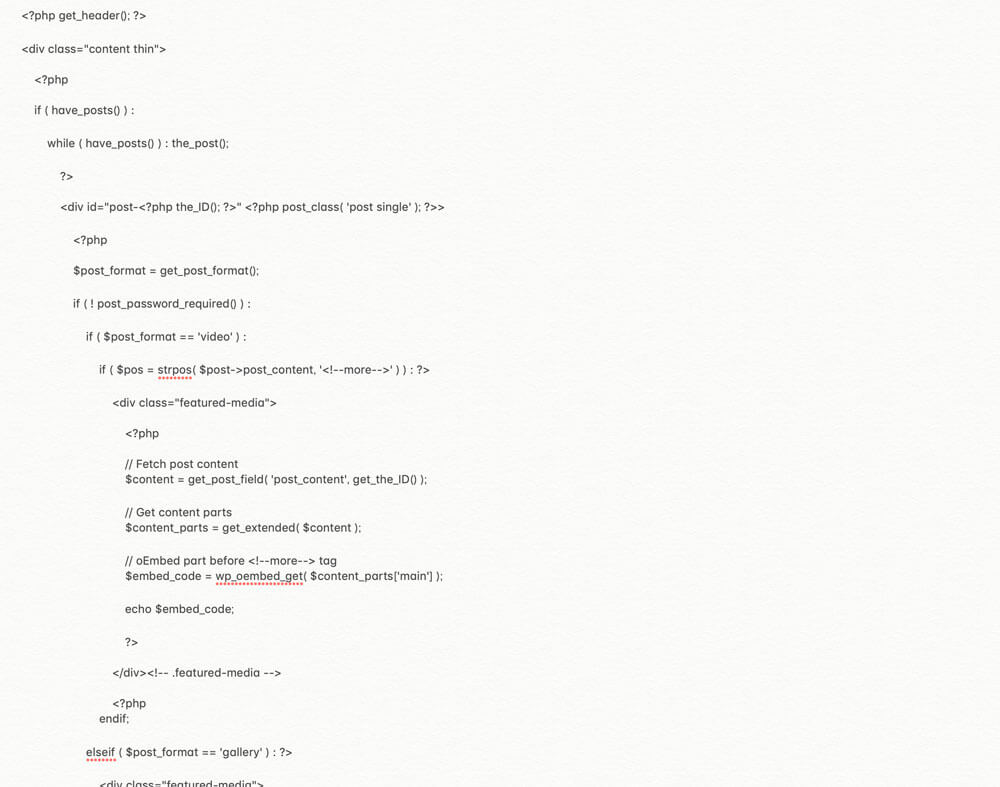
バックアップが完了したらsinglar.php(単一テンプレート)の92行目までスクロールしてください。

そこに先ほど説明したコードを貼り付けてください
<?php if ( is_single() ) : ?>
<h2 class="relation">関連記事</h2>
<div class="relatedWrap">
<?php if(has_category() ) {
$cats =get_the_category();
$catkwds = array();
foreach($cats as $cat){
$catkwds[] = $cat->term_id;
}
} ?>
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => '8',
'post__not_in' =>array( $post->ID ),
'category__in' => $catkwds,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<a href="<?php the_permalink(); ?>">
<div class="rcolumn cf">
<img src="<?php the_post_thumbnail_url(); ?>">
</div>
<h3 class="title"><?php the_title(); ?></h3>
</a>
<?php endwhile;?>
</div>
<?php endif; ?>
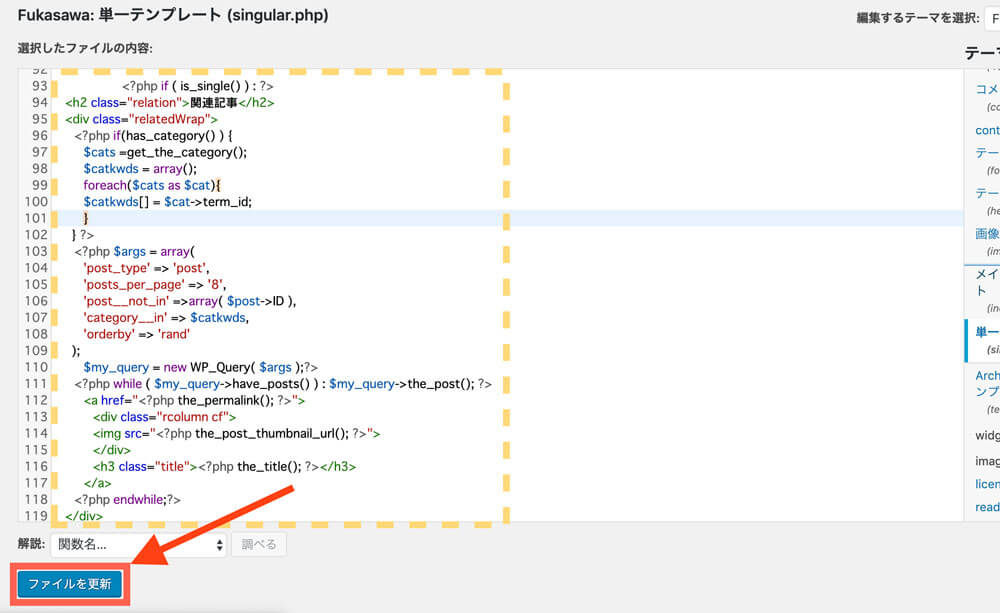
こんな感じに下記のように貼り付けたら、左下の[ファイルを更新]を押します。

そして一度投稿記事のページを見てみると下記のようになってるはずです。

画像はあなたが設定したものなので、ちゃんと表示されているか確認してください。
ですが、デザインが崩れているので治しましょう。
CSSを追加していく

1つの例として上記を完成とします↑
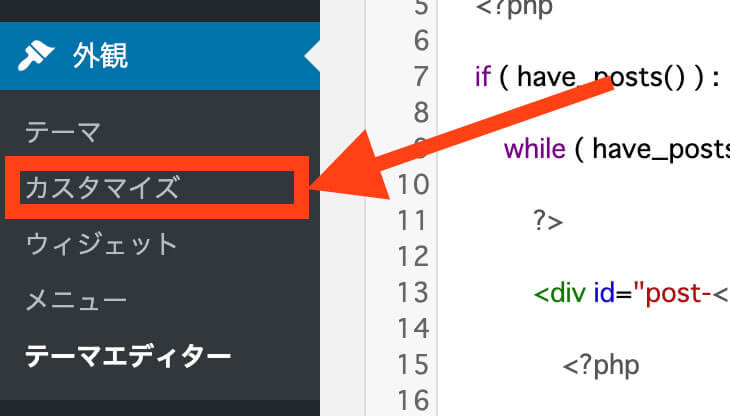
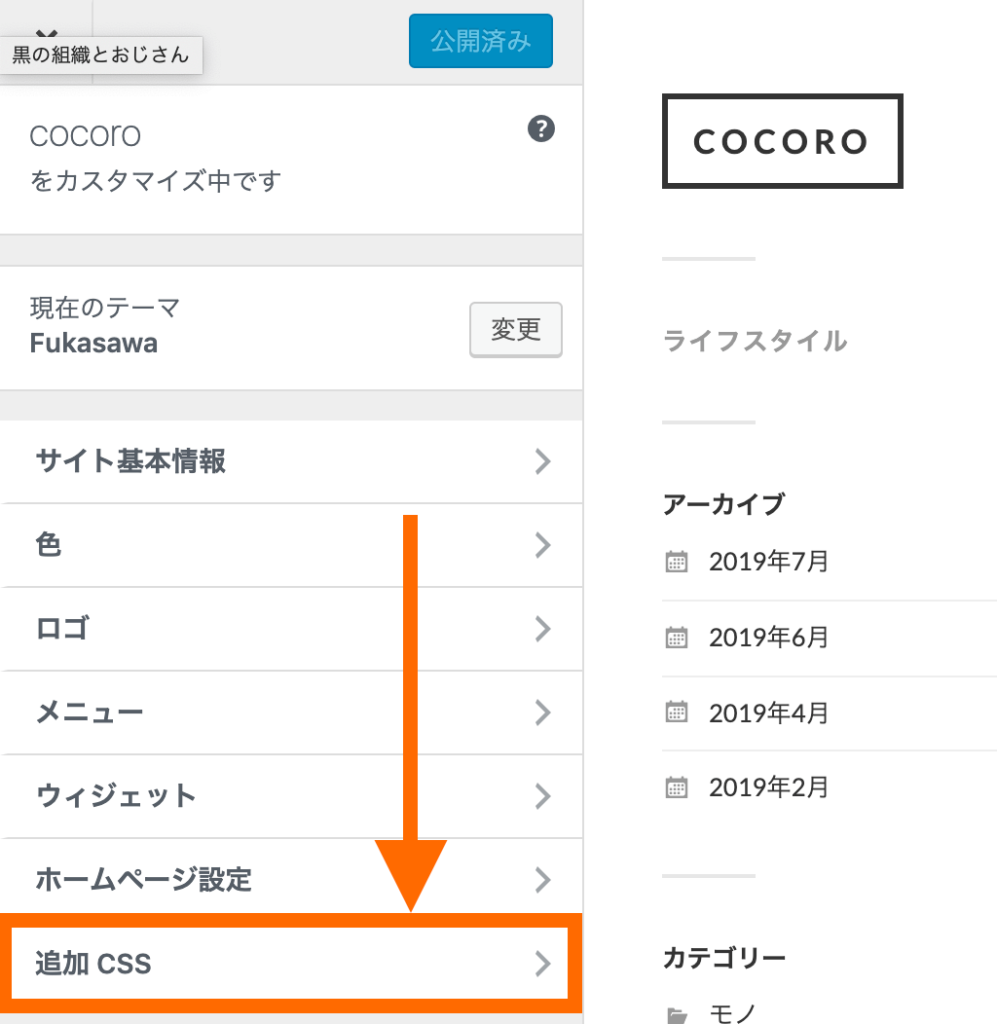
そして下記の手順のとおり、[外観]→[カスタマイズ]を開いてください。

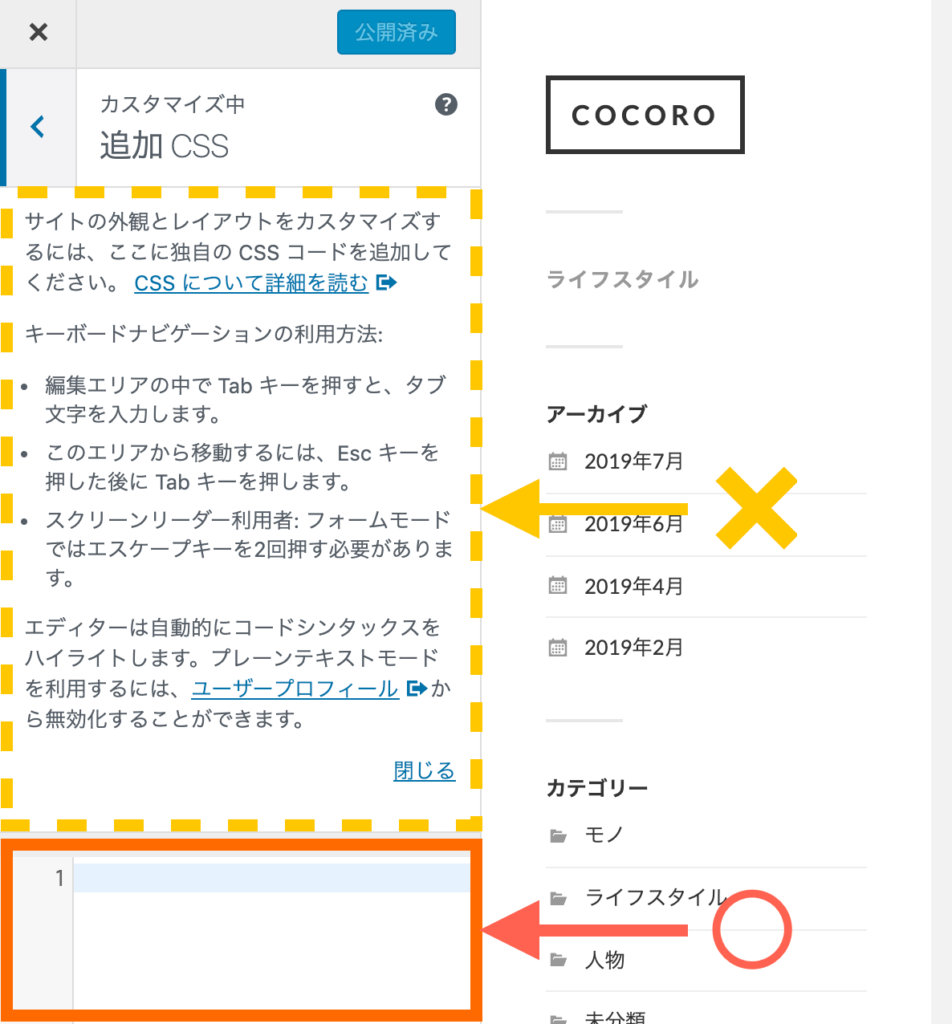
すると下記のような画面が開くと思います。そして、下の方の[追加CSS]を開きます。


上記が開いたら、コードを書く画面が表示されるので、下記のコードをコピー&ペースとしましょう。
@media screen and (max-width: 460px){
.relatedWrap a {
width: 100%!important;
}
}
#related {
margin: 0 auto;
width: 100%;
max-width: 1000px;
background-color: #fff;
}
.relation {
text-align: center;
margin: 10% auto 0;
border: none;
background-color: #fff;
font-size: 18px;
margin-bottom: 20px;
font-weight: 600;
}
.relatedWrap {
width: 100%;
margin: 1% 0 5%;
display: flex;
-webkit-justify-content: space-around;
-ms-flex-pack: distribute;
justify-content: space-around;
flex-wrap: wrap;
}
.relatedWrap a {
width: 24%;
cursor: pointer;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 1px 3px 1px #bbb;
transition: .3s;
margin-bottom: 10px;
}
.rcolumn {
width: 100%;
}
.rcolumn > img {
width: 100%!important;
height: 120px!important;
object-fit: cover;
border-radius: 5px 5px 0 0;
}
h3.title {
color: #666666;
padding: 3% 4%;
box-sizing: border-box;
line-height: 1;
font-size: 14px;
text-align: justify;
word-break: break-all;
text-justify: inter-ideograph;
}
すると下記のように表示できたと思います。これで完了です。

WordPressのFukasawaで関連記事を表示する方法:まとめ
まず、関連記事を表示させるなら下記のコードです。
関連記事を表示させる
<?php if ( is_single() ) : ?>
<h2 class="relation">関連記事</h2>
<div class="relatedWrap">
<?php if(has_category() ) {
$cats =get_the_category();
$catkwds = array();
foreach($cats as $cat){
$catkwds[] = $cat->term_id;
}
} ?>
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => '8',
'post__not_in' =>array( $post->ID ),
'category__in' => $catkwds,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<a href="<?php the_permalink(); ?>">
<div class="rcolumn cf">
<img src="<?php the_post_thumbnail_url(); ?>">
</div>
<h3 class="title"><?php the_title(); ?></h3>
</a>
<?php endwhile;?>
</div>
<?php endif; ?>
関連記事をきれい(CSS)にする
@media screen and (max-width: 460px){
.relatedWrap a {
width: 100%!important;
}
}
#related {
margin: 0 auto;
width: 100%;
max-width: 1000px;
background-color: #fff;
}
.relation {
text-align: center;
margin: 10% auto 0;
border: none;
background-color: #fff;
font-size: 18px;
margin-bottom: 20px;
font-weight: 600;
}
.relatedWrap {
width: 100%;
margin: 1% 0 5%;
display: flex;
-webkit-justify-content: space-around;
-ms-flex-pack: distribute;
justify-content: space-around;
flex-wrap: wrap;
}
.relatedWrap a {
width: 24%;
cursor: pointer;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 1px 3px 1px #bbb;
transition: .3s;
margin-bottom: 10px;
}
.rcolumn {
width: 100%;
}
.rcolumn > img {
width: 100%!important;
height: 120px!important;
object-fit: cover;
border-radius: 5px 5px 0 0;
}
h3.title {
color: #666666;
padding: 3% 4%;
box-sizing: border-box;
line-height: 1;
font-size: 14px;
text-align: justify;
word-break: break-all;
text-justify: inter-ideograph;
}
必ず作業する時はどこかにコピペ(バックアップ)をしてから作業をしてください。
人気記事サラリーマンの副業でおすすめな在宅ワークは7つだけ【実録】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)





