こんな悩みを解決する記事です。
- TechAcademy(テックアカデミー)卒業後、稼げるフリーランスになるならWebデザインコース
- テックアカデミー卒業後→フリーランスになる=稼ぎまくれるわけではない
- テックアカデミー後フリーランスになる3ステップ
この記事を書いている僕は、IT業界歴3年で、普段はWPテーマを開発しています。過去にはフリーランスとして、月に10万ほど稼いでいました。
ちなみに結論、テックアカデミーに限らず、フリーランスで稼ぐ方法は『学習内容を間違えないこと』です。
これを間違えなければ、フリーランスとして自由に働ける環境が作れますよ。
遠回りせずに、フリーランスを目指したい方はこの記事で書いていることを真似しつつ、夢のフリーランスを目指してくださいね。
※3分ほどで読み終わりますようにまとめましたので、サクッと読んで行動しましょう。
TechAcademy(テックアカデミー)卒業後、稼げるフリーランスになるならWebデザインコース

遠回りせずにフリーランスになる方法は『Webデザインコース』を受講することです。
似ているコースとしてフロントエンドコースがありますが、実はWebデザインだけにしかない特別なサポートがあります。
テックアカデミーのWebデザインコースなら在宅ワークサポートがある
在宅ワークサポートとは、簡単に言えば、フリーランスとしてやっていくための最初の一歩を手助けしてくれるサポートのこと。
この在宅ワークサポートに対応しているのはWebデザインコースとWordPressコースだけで、他のコースではサポートがついていません。
技術だけ学んでも、肝心な『稼いでいく方法やコツ』がわからなかったら意味ないですからね…船もなしに海に放り投げられるのと一緒。
なので、確実に学習後のサポートを受けられるWebデザインコースがおすすめです。
WebデザインコースのカリキュラムはWebサイトを作る上での知識が網羅されている
フリーランスとして活躍するためのWebサイト制作のスキルが全て教えてくれるのが大きなメリットです。
ワイヤフレームというものから、HTML・CSSという基本的な技術、サーバー関連までトータルサポートしてくれます。
これらができるようになると、オリジナルサイトが作れるようになり、フリーランスとして稼ぐことが可能ということです。
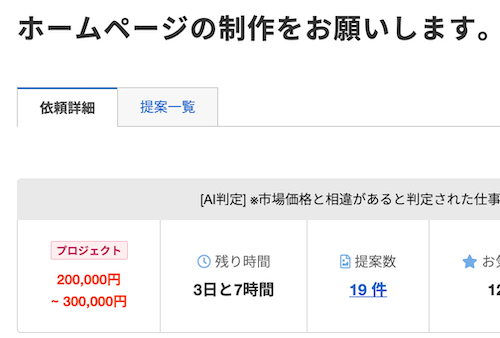
例えば、Webサイトを1つ作った場合の報酬は下記の通り

例えば、この案件でいうと1サイト作れば20~30万の報酬を得られます。
フリーランスになって、いきなり30万円は難しいかもしれませんが、まずは月に5万を目指しつつ、徐々に収入アップを目指せばOKです。
Webサイト制作はフリーランス向け
フリーランスとして活躍するなら『Webサイト制作』が一般的です。その理由は、大規模なシステムや人が必要ではないから。
他の言語は、習得まで時間がかかるデメリットがありますからね。
それに比べ、Webサイト制作は未経験の方でも習得しやすく、さらにフリーランスの案件がたくさんあるのでおすすめです。
いきなりあれこれ学ぶより、まずはWebデザインコースでWebサイト制作の技術を学びつつ、稼げるようになったら他の言語を勉強するでOK。
ちなみにWebデザインコースは、先割という8%引きで(最大23,920円分)お得に受講できるキャンペーンをやっているので、始めるなら今がおすすめですよ。
\先割キャンペーン中/
テックアカデミー卒業後→フリーランスになる=稼ぎまくれるわけではない

厳しいこというと、テックアカデミーを卒業したからといって、めちゃくちゃ稼げるわけではありません。
テックアカデミーはあくまで学校
テックアカデミーはあくまで学校と一緒です。
つまり、テックアカデミーは学ぶところであり、フリーランスとして稼ぐための場所ではないということ。
上記のような認識が必要です。
よく勘違いしてしまうのが、「スクールに通ったら稼げるようになる」または「マスターできる」なんていう誤解です。
学習するのは自分なので、スクールに行くからには自走しましょう。
基本は自走が命です
Webデザインをマスターしたいなら自走することが大事です。これはフリーランスになってからも一緒。
「どうやったらもっと早くコードを書けるか」・「効率よく作業するためにはどうしたらいいか」など常に自分で考えることが重要です。
「テックアカデミー 最悪」なんて言葉が横行していますが、中身を見てみると「身につけられなかった」が原因になっているのが多いです。
努力は必ず報われる。もし報われない努力があるのならば、それはまだ努力と呼べない
王貞治
王貞治さんの名言ですが、まさに的を得ていますね。
なので、自走しつつ、必ずマスターするという思いで勉強しましょう。そうすれば、3ヶ月後には月に20万は稼げるスキルが身についていますよ。
ちなみにテックアカデミーは無料体験をしており、内容はWebサイトを作るための基礎を学べます。実際に僕が受けた感想や詳しい内容は下記の記事でまとめましたので、合わせてどうぞ。
【本音】TechAcademyの無料体験を受講したのでがっつりレビューする
テックアカデミー後フリーランスになるための3ステップ

ここからはよりフリーランスになるためのイメージがしやすいように3つのステップに分けて解説していきます。
step1:テックアカデミーのWebデザインコースで学ぶ
まずはテックアカデミーのWebデザインコースでWebサイトを作る勉強をしていきましょう。
とはいえ、何が何の役目なのかわかりませんよね。なので下記を参考にしてください。
- ワイヤフレーム:サイトをデザイン・設計する
- 画像加工:サイトに載せる画像を編集する
- HTML:ワイヤフレームを元にサイトの土台を作る
- CSS:ワイヤフレームを元にサイトを装飾する
- JavaScript/jQuery:サイトに動きをつける
- Git/GitHub:チームで作業するときに使用
上記の通り、Webサイトを作る上で重要なものをすべて学べます。
しっかり学びつつ、オリジナルサイトを作りましょう。
step2:Webデザインコースで制作物を作る
テックアカデミーは最終的にオリジナルサイトを作れます。
下記は実際に卒業生が作ったサイトなのですが、クオリティ高いですよね。

参考:http://www.3do-d.com/
フリーランスとして稼いでいくためには、何より実績が大事です。
実際に作れるよという証拠を持っておけば、信頼性も増してフリーランスとして活動しやすくなりますよ。
step2.5:在宅ワークサポートを受ける
上でも書きましたが、Webデザインコースは在宅ワークサポートが受けられるので、必ずオリジナルサイトを作ったらサポートを受けましょう。
テックアカデミーは大手クラウドソーシングサービスの『クラウドワークス』と提携しており、その中から受講者向けの案件を受けることができます。
step3:クラウドソーシングで稼ぐ
オリジナルサイトとクラウドワークスでの実績ができたら、実際に自分で仕事を取っていきましょう。
ここらへんは「【断言】テックアカデミーのWebデザインコース受講←副業で5万稼げます」で書いていますので、合わせてどうぞ。
まとめ:テックアカデミーは早めがお得です

ここまでをまとめると
- フリーランスを目指すならWebデザインコースがおすすめ
- テックアカデミーを受けても稼げるわけではない、自走が命です
- とはいえ、まずは技術力をつけてから行動しよう
Webデザインコースなら十分Webサイトを作る技術が身につきます。
さらに在宅ワークサポートでブーストできるのがメリットですね。
ちなみにテックアカデミーは早めがお得でして、その理由は先割キャンペーンがあるから。
何より早めに受講した方がお得
スクールごとに最近は値上げ傾向にあります。テックアカデミーも去年に比べ、1万円ほど値上がりしています。
というのも、プログラミングの需要が増しているのが理由。
いつまた上がるかわからないので、早めに受講しておきましょう。
ちなみにテックアカデミーは早めに受講することによって、先割が適応されるので、8%引き(最大で23,920円分)お得になります。
通常どおり申し込んでしまうと、このキャンペーンを受けることができません。
先割の締め切りもあるので、早めに受講しつつ、お得にWebデザインを学んでいきましょう。
\最大23,920円引き中/
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)