この記事の内容
コーディングで必要なものが分かる
実際に手を動かしてコーディング
WEBの基礎が分かる
Progateやドットインストールでやった方なら少しわかると思いますが、WEBサイトを作るにはコーディングというものをしなくてはなりません。
まだやってないよという方は、まずは下記の記事を読んでからこの記事を読んだ方がスムーズです。
Progateの後+終わったらやることの徹底まとめ
ある程度無料の講座をやった方は、次にコーディングの作業に入りましょう。
この記事は全くコーディングをやったことがなく、どうやったらいいかわからない方向けに解説していきます。
[imgad]
WEBサイト制作のコーディングの独学手順【初心者向け】

コーディングするには最低限以下の3つを用意する必要があります。
テキストエディタ:Sublime Text
ブラウザ:Chromeなど
テキストエディタとブラウザに関しては、Progateの後+終わったらやることの徹底まとめで詳細に書いてますので、ここでは簡単に説明していきます。
【1-1】ファイル・フォルダーを作る:一番最初に作る
画像-フォルダの構造
ファイルやフォルダーは必要なものになります。作りたいサイトのデータを入れる場所なので上の画像のように階層で分けておきましょう。
もちろん時と場合によっては、それぞれのデータの置き場所は違うのですが、基本型としてはこの形にしましょう。
【1-2】テキストエディタ:コードを書く準備
テキストエディタとは下記のような画面です。

ここにHTMLやCSSなどのコードを書いていきます。
メモ帳でも代用がきくのですが、機能的に物足りないのでしっかり勉強したい場合はSublime TextかAtomらへんでコードを書いていきましょう。
書き方は後述します。
【1-3】ブラウザ:ChromeやIEなど
ブラウザは現在あなたがネットを見ている環境です。勘違いしやすいのが、GoogleやYahoo,Bingをブラウザと思ってしまいがちですが、そうではなくChromeやIEなどのことを指します。
WindowsだとIE(Edge)、Macだとsafariが標準でついていると思います。これをブラウザと呼ぶのですが、そのブラウザごとにCSSの書き方などが変わってくる場合がありますので、コーディングする際は常にブラウザを意識して書いていかなくてはなりません。
[imgad]
WEB制作のコーディングの独学手順

必要なものは準備できたので、ここからコーディングに入っていきます。ファルダを準備できたらそれぞれの場所にコードを書いていくことになりますので、画像を使って詳しく説明していきます。
下記の順で説明していきます。
2. HTMLを書く
3. CSSで装飾をしていく
ちなみにコードはSublimeTextで書いていきます。Windowsならメモ帳でも大丈夫ですが、少し解説画像と画面が違うので戸惑うところもあるとので今のうちにSublimeTextをインストールしておいてください。
【2-1】フォルダ・ファイルを作成

まず、【1-1】で説明したフォルダを作っていきます。
練習なので、デスクトップにフォルダを作りましょう。

右クリックで新規フォルダを作ってください。
できたら【1-1】の通りにフォルダを作っていきます。ですが、とりあえず「study」の中には「css」だけで大丈夫です。

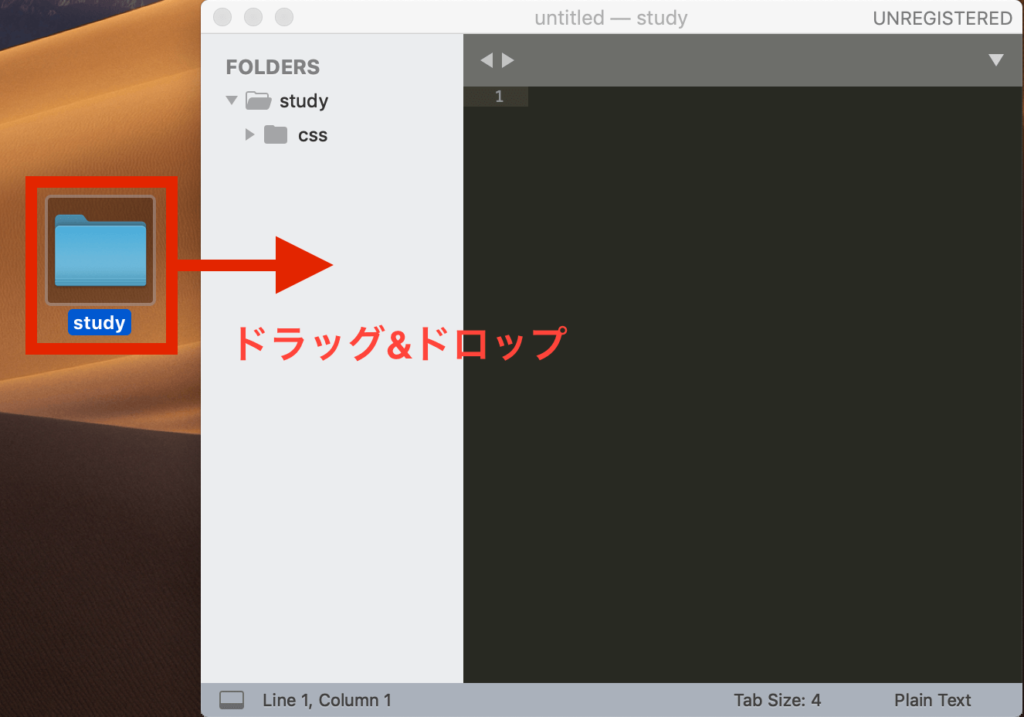
フォルダができたらドラッグ&ドロップでテキストエディタに持ってきましょう。
そしたらstudyの上で右クリックをし、[NewFile]を選択。すると画像のようなものが出てくるので保存をしておきましょう。
ファイル名は「index.html」←コピペで
【2-1-1】ブラウザで確認
おそらく画像のようにファルダにindex.htmlが保存されたと思います。
これを右クリック→「開く」かダブルクリックで表示させてみましょう。


↑真っ白な画面がでてきたら成功です!
これがブラウザで確認する方法です。
これからHTMLやCSSを書いていく時に必要になってくるので、ブラウザを確認と書いてあったら、ここをもう一度見返しましょう。
次は早速HTMLを書いていきます。
[imgad]
【2-2】HTMLを書いていこう:サイトの最重要部分

サイトを作る上でHTMLは重要な部分です。イメージは上の画像のような感じです。
HTMLは基本的にサイトに必要な素材屋さんのようなものです。ファイルの中で言えば「index.html」の部分です。赤文字で書いている部分は拡張子と呼ばれるもので、HTMLを書くときは「〇〇.html」と記載しましょう。
さっそく先ほど作った「index.html」に下記をコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><!-- 文字コード -->
<title>サイトのタイトル</title><!-- お好きなタイトルで -->
<meta name="viewport" content="width=device-width, initial-scale=1"><!-- レスポンシブの時に役に立つ -->
<!-- CSSの場所 -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
ここに色々書く
</body>
</html>
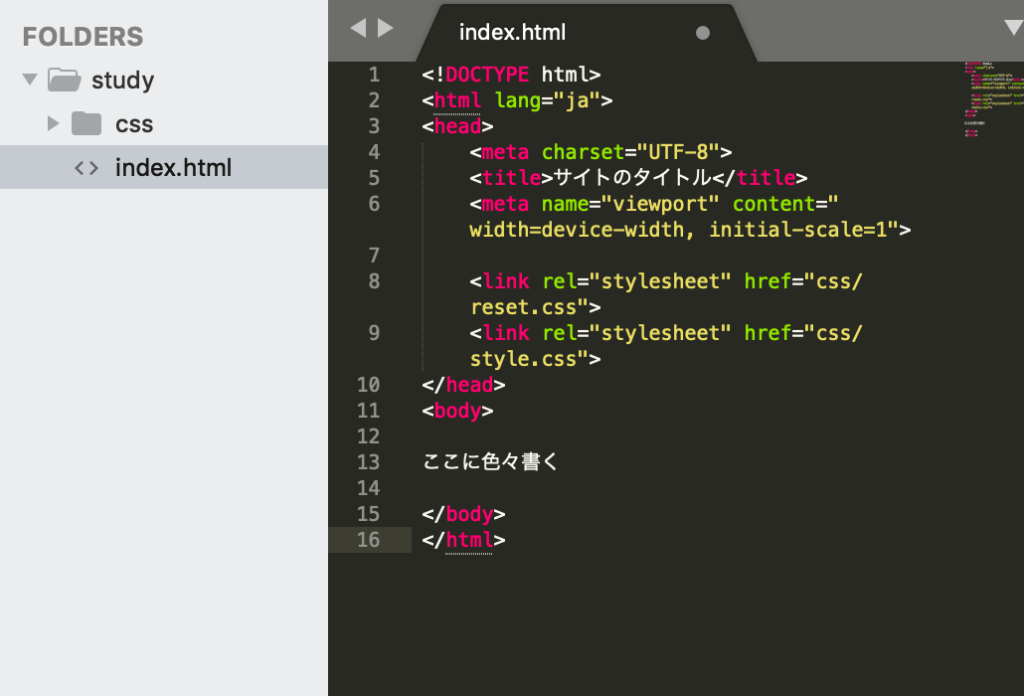
テキストエディタに書けましたら、ブラウザで確認をしましょう。

コピペをして、ブラウザで確認してみましょう。保存を忘れずにしてください。

ブラウザで見たらおそらく左上に「ここに色々書く」という文字が出ていると思います。出ていたら成功です。
【2-2-1】HTMLが表示されない時の対処法
おそらく以下の3つが考えられます。
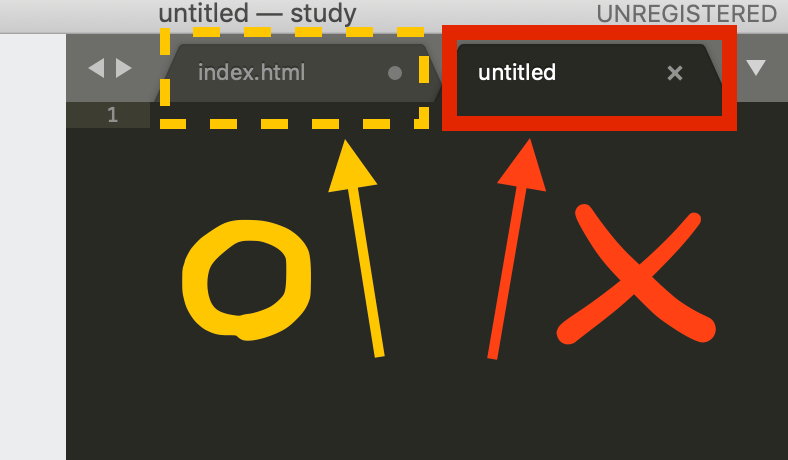
他のファイルに書いてしまっている
コードが間違っている
保存ができていない

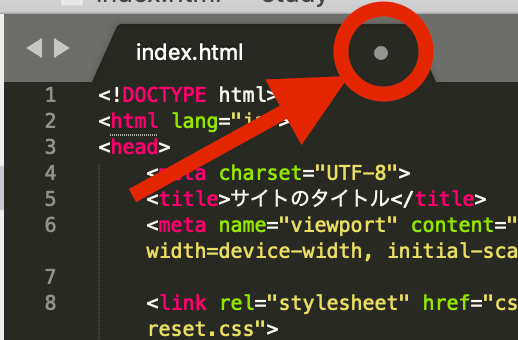
SublimeTextでは、保存ができていない場合、赤丸枠で囲っているように「●」と出ます。保存ができていれば「×」と表示されるので一度確認してみましょう。
他のファイルに書いてしまっている

自分ではちゃんと書いていてもいつの間にか違うファイルに書いていたなんてこともあります。よく自分が書いているファイルを確認してコードを書いていきましょう。
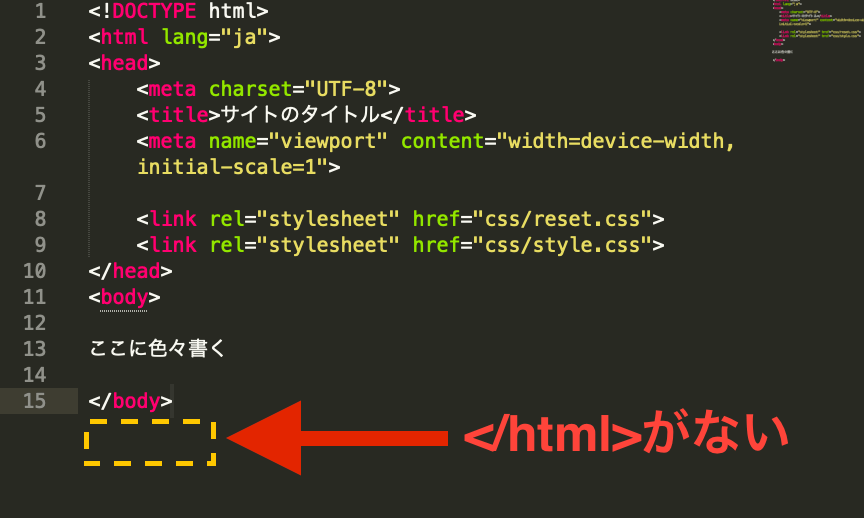
コードが間違っている

コードというのは非常に繊細です。特に初心者がやりがちなのが<>の閉じ忘れです。そして画像の場合は</html>がありません。注意して書いていきましょう。
[imgad]
【2-3】CSSを書いていこう:組み立てや装飾をする

CSSはHTMLを装飾したり、組み立てたりできます。
ですが、まず書く前にファイルを用意しましょう。(二転三転しますが、覚えるためなのでご了承ください。)
【2-1】の要領でファイルを作っていくのですが、HTMLとは違い「css」フォルダの中に作っていきます。
【2-1】と同様「css」の上で右クリックし、フォルダを作ります。ここで注意ですが、ファイル名は「style.css」にしてください。
これができたらHTML同様に書いていきます。
ですが、装飾をする前に先ほど書いたHTMLに少し書き加えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"><!-- 文字コード -->
<title>サイトのタイトル</title><!-- お好きなタイトルで -->
<meta name="viewport" content="width=device-width, initial-scale=1"><!-- レスポンシブの時に役に立つ -->
<!-- CSSの場所 -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- ↓ここを変更 -->
<p>ここに色々書く</p>
<!-- ↑ここを変更 -->
</body>
</html>
「ここに色々書く」の前後に新しく<p>タグというものを書きました。pタグは簡単に言ったら”テキストを書く“という時に使うタグなので、使用することが多いです。
【2-3-1】CSSでHTMLを装飾
CSSはHTMLを装飾する時に使うので、まずはhtmlのbodyの背景とpタグの文字に色をつけていきましょう。
例えば<body>の背景色を赤色、にしたい場合は下記のようにCSSにコードを書きます
body {
background-color: #ff0000;
}
p {
color: #ffff00;
}

すると画像のように背景が赤色、文字が黄色になったと思います。できていれば成功です。
今回は#ff0000としましたが、それを[background-color: red;]としても赤色になります。ですが、こういう場合は16進数と呼ばれるもので書くことをおすすめします。
配色に迷ったら下の記事を参考にしてください
[imgad]
WEBサイト制作のコーディングの独学手順まとめ

今回はここまでです。
基本はしっかり抑えつつ、手順通りに何度もやれば基本は身につきます。
次は少し応用編に入るので、まずは今回紹介した手順を何度も繰り返し行なってください。
応用編はもう少し先に投稿します。
フリーランス向け求人サイトのおすすめ3選と選び方【初心者OK】
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)