TechAcademy(テックアカデミー)のコースはかなり数が多いので、上記のように悩みますよね。
この記事では、将来性も含めおすすめのコースを紹介していきます。
ちなみにそのおすすめだけ紹介しておくと下記の2つです。
- フロントエンドコース
 :フリーランスとして働きたい人向け
:フリーランスとして働きたい人向け - エンジニア転職保証コース
 :エンジニアへ転職したい人向け
:エンジニアへ転職したい人向け
TechAcademyは、有名かつ金額も安めでコースがたくさんあるのが特徴です。
ちなみに僕はこの業界3年目になりますが、TechAcademyの良いと思う点は下記です。
- 地方でも授業が受けられる
- オンラインで完結
- 平均より金額がリーズナブル
- コースの豊富さ
- 丁寧+その後のサポートが良い
- 無料体験1週間もあるので選びやすい
実績もあり、安心して勉強ができるだけでなく、将来も考えたカリキュラムなので、「勉強して終わり」といったことはないです。
もう少し詳しく紹介していきますので、このまま読み進めてください。
TechAcademyのおすすめコースは2つ【なりたい自分で決める】

おすすめコースは2つと言いましたが、迷ったら「フロントエンドコース」一択でOKです。
というのもIT技術は、パソコン1つで仕事ができるので、他の業種に比べフリーランスになる人が多いです。
なので、コース選びは将来自分がなりたい姿で選びましょう。
- 将来家や旅しながら仕事がしたいな
→フロントエンドコース
- IT業界に転職したいな
→エンジニア転職保証コース
フロントエンドって何?
フロントエンドはWEBサイトを作る人という認識を持ってもらえたらいいと思います。
今の時代、大きい小さいに限らず色々な企業がWEBサイトを作っています。カフェなどのお店もお客さんの信頼度を目的にWEBサイトの依頼があったりします。
今見てもらってるこのサイトも僕がその技術を使って作りました。
テックアカデミーのおすすめコースは「フロントエンドコース」

迷ったらフロントエンドコースで大丈夫です。先でも言いましたが、フロントエンドをわかっておくと個人的に仕事がもらえるからです。
TechAcademyのフロントエンドコースはこちら![]()
1サイト20万なので元が取れます
WEBサイトというのは規模にもよりますが、サイトを作ると相場で20万〜30万貰えます。
TechAcademyのフロントエンドコースの金額を見てみると
- 4週間プラン:139,000円
- 8週間プラン:189,000円
- 12週間プラン:239,000円
- 16週間プラン:289,000円
どのプラン選んでも元は取れますね。
とはいえ、すぐに仕事が取れると言うよりは、「TechAcademyで勉強して→技術を習得→色々仕事を受ける→20万」という感じで可能です。大きい規模の案件が取れれば1サイト100万なんていうものもあるので、学んでいて損はないですね。
フロントエンドコースは無料体験がある
ここまで僕がフロントエンドコースを推す理由は、もちろんフロントエンドを学べば、先でも言った通り、他のコースより元が取れるというのも特徴の1つです。
それ以外にも大きなメリットがあり、それは無料体験があるからです。
TechAcademyでは実際にどんな感じで授業をするのか、自分がどのくらいわかっているのかがわかるように無料体験コースがあります。
他のスクールでは、無料カウンセリングや無料相談会などが行われていますが、無料体験があるTechAcademyは初心者にも優しいです。
この無料体験コースは、下記のようなことが可能です。
- 初めてスクールをやってみる方のお試し体験
- フロントエンドの基礎中の基礎を体験できる
- メンターと呼ばれる講師に相談が可能
- 実際に流れが体感的にわかる
- 絶対に無料(0円)
ただの説明だけでなく、実際に無料で流れを体験することができるというのがTechAcademyの大きなメリットですね。
まずどんなものか知りたいなという方は、無料体験からでも遅くないと思います。
TechAcademyの無料体験コースはこちら![]()
※ちなみに僕はTechAcademyの無料体験を受けてみましたが、控えめに言ってここまで無料でサポートしてくれるの?という感じでした。初心者にはもってこいな内容になっています。
他のコースはどうなの?
この記事では、フロントエンドコースとエンジニア転職保証コースを紹介していますが、他のコースはどうなの?という疑問がありますよね。
先でも言いましたが、これは将来自分がなりたいなと思うコースでいいと思います。例えば
- アプリを作ってみたいな
→iPhoneアプリコース
- AIに関わる仕事がしたいな
→AIコース
- Webのデザインをしてみたいな
→Webデザインコース
上記のように用途によって考えれば、受けるべきコースがでてきます。
とはいえ、WEBデザインを除く2つは個人でやりたい人(フリーランス)向けではないので、やや難易度が高いかもしれません。
まずはフロントエンドを学んで、スクール代の元を取れるようになったら、別のコースを受けてみるというのがおすすめです。
「セット」ならどのコースがいいの?
フロントエンド単品でもいいのですが、強いて言うなら下記の2つです。
もちろんセットもいいのですが、まずは1つに絞った方がいいです。
セットにすると割引されるので、一見いいと思うのですが、いっぺんにあれこれやると中途半端にしか覚えられない可能性があるのであまりおすすめしません。
絶対に大丈夫という方は、受けてみてもいいと思います。
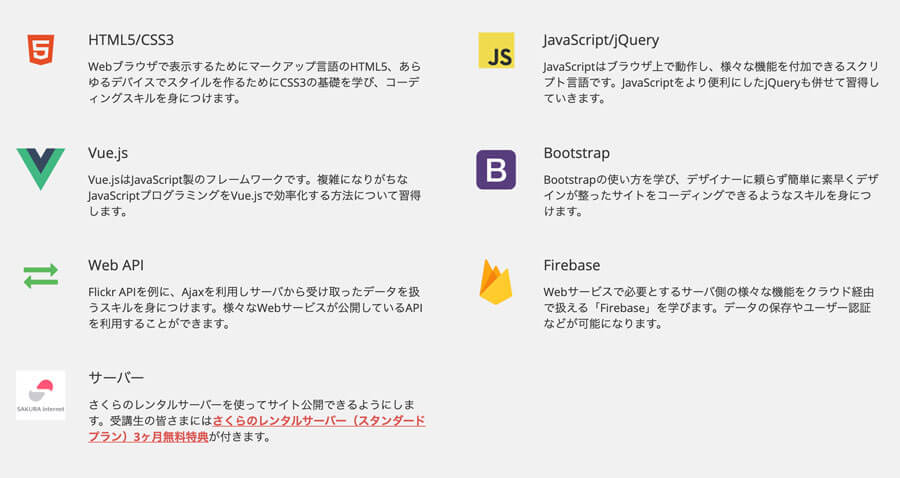
結論:フロントエンドコースで十分
フロントエンドコースだけでも学べること多数あります。

- HTML5/CSS3
- JavaScript/jQuery
- サーバー
特に上記の3つのようにサイトを作るにあたって必要な知識が揃ってます。
使える用途がたくさんあるので、迷ったらフロントエンド一択で大丈夫です。
テックアカデミーのおすすめプランは2〜3ヶ月を選ぼう

TechAcademyは4種類ある先でお話ししましたが、再度まとめると下記です。
- 4週間プラン:1ヶ月
- 8週間プラン:2ヶ月
- 12週間プラン:3ヶ月
- 16週間プラン:4ヶ月
2〜3ヶ月を選ぶ理由
- 2ヶ月:10時間〜20時間/週
- 3ヶ月:7〜14時間/週
1週間毎日勉強するとしたら、1日2時間です。(3ヶ月の場合)
人間の集中力は人によりますが、大体1時間くらいです。短時間で集中して勉強するのは効率的なので、3ヶ月くらいがちょうどいいかと思います。
1ヶ月or4ヶ月はおすすめしない
1ヶ月や4ヶ月では身につかないわけではないです。
とはいえ1ヶ月では短すぎますし、4ヶ月では長すぎます。大体スキルを身につけるには3ヶ月程かかりますので、焦らず勉強しましょう。
1日8時間くらいみっちり勉強できるならいいのですが、なんだかんだ色々しているとそんな時間ありませんよね。
なので、無理しない範囲で勉強するなら3ヶ月がおすすめです。
TechAcademyの「おすすめコースは2つ」で「期間は2〜3ヶ月」

おすすめのコースは下記の2つです。
- フロントエンドコース
 :フリーランスとして働きたい人向け
:フリーランスとして働きたい人向け - エンジニア転職保証コース
 :エンジニアへ転職したい人向け
:エンジニアへ転職したい人向け
そして期間は2〜3ヶ月を選びましょう。
最後に:テックアカデミーの3つの魅力
TechAcademyの魅力は、スクールを始める前に3つの選択肢があるところです。
- 無料体験
 :体験してから決めたい方
:体験してから決めたい方 - 無料カウンセリング
 :もっと具体的に聞きたい方
:もっと具体的に聞きたい方 - フロントエンドコース
 :すぐにでも始めたい方
:すぐにでも始めたい方
まだちょっと悩むな…という方は、無料カウンセリング![]() で相談した方がいいですよ。中途半端な気持ちで始めると思ったような結果がでません。完全に無料なので納得いくまで相談しましょう。
で相談した方がいいですよ。中途半端な気持ちで始めると思ったような結果がでません。完全に無料なので納得いくまで相談しましょう。
![aimlog[あいむろぐ]](https://cocoro-re.com/wp-content/uploads/2021/09/aimlog-1.png)